@import url("https://fonts.googleapis.com/css2?family=Lato:wght@100;400;700;800;900&display=swap"); @import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;400;500;700;900&display=swap"); .catalog-product-view .tabs-container #description .description{width:1420px !important; max-width:100%; } * { margin: 0; } .content-lp { max-width: 1420px; margin: 0 auto; font-family: Lato !important; overflow: hidden; } @media only screen and (min-width: 768px) { .content-lp { padding: 0 20px; } } @media only screen and (min-width: 1420px) { .content-lp { padding: 0; } } .content-lp a { text-decoration: none !important; } .content-lp__table { display: flex; -moz-column-gap: 61px; column-gap: 61px; flex-direction: column; } @media only screen and (min-width: 768px) { .content-lp__table { padding-top: 35px; row-gap: 60px; } } @media only screen and (min-width: 1280px) { .content-lp__table { flex-direction: row; align-items: center; } } .content-lp__table-left { color: #000; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 26px; margin-top: 20px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__table-left { padding-left: 0px; padding-right: 0px; font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1420px) { .content-lp__table-left { margin-left: 122px; width: 500px; margin-top: 0; } } .content-lp__table-left p:nth-child(2) { margin-bottom: 10px; } .content-lp__table-left p:nth-child(2), .content-lp__table-left p:nth-child(4) { margin-bottom: 23px; } .content-lp__table-left p.content-lp__table-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 24px; } @media only screen and (min-width: 768px) { .content-lp__table-left p.content-lp__table-left-big { line-height: 40px; font-size: 30px; } } .content-lp__table-right { color: #1F3C90; font-family: Roboto; font-size: 11px; font-style: normal; font-weight: 400; line-height: 1.5; margin-top: 10px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__table-right { margin-top: 0; text-align: center; font-size: 12px; padding-left: 0; padding-right: 0; } } .content-lp__table-right-table-image img { max-width: 70%; } .content-lp__table-right-table-image { text-align: center; margin-top: 30px; } .content-lp__table-right-table img { max-width: 100%; } @media only screen and (min-width: 768px) { .content-lp__table-right-table-image img { max-width: none; } .content-lp__table-right-table { overflow: hidden; padding-bottom: 0; } .content-lp__table-right-table img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__table-right { max-width: 707px; text-align: left; } } .content-lp__table-right p { margin: 0px 16px 0 0px; } @media only screen and (min-width: 768px) { .content-lp__table-right p { margin: 0px 0 0 16px; text-align: left; } } @media only screen and (min-width: 1024px) { .content-lp__banner { margin-top: 20px; } .content-lp__table-right p { margin: 0px 0 0 46px; text-align: left; } } .content-lp__banner-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; padding-bottom: 34px; text-align: center; padding: 0 30px; } .content-lp__banner-title br { display: none; } @media only screen and (min-width: 768px) { .content-lp__banner-title { line-height: 40px; padding-top: 36px; font-size: 30px; padding: 0; margin-bottom: 20px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-title { text-align: left; padding-left: 25px; } .content-lp__banner-title br { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__banner-title { padding-left: 117px; text-align: left; } } .content-lp__banner-content { background: #F5F5F5; padding-left: 25px; padding-right: 25px; color: #1F3C90; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 27px; display: flex; position: relative; flex-direction: column-reverse; margin-top: 210px; } @media only screen and (min-width: 768px) { .content-lp__banner-content { margin-top: 300px; line-height: 28px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content { flex-direction: row; margin-top: 0; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content { padding-left: 117px; padding-right: 0; } } .content-lp__banner-content p { margin-bottom: 24px; padding-left: 20px; padding-right: 20px; } @media only screen and (min-width: 768px) { .content-lp__banner-content p { padding-left: 0; padding-right: 0; margin-bottom: 34px; } } .content-lp__banner-content p:nth-child(2) { margin-bottom: 30px; } .content-lp__banner-content p:nth-child(3) { margin-bottom: 26px; } .content-lp__banner-content p:last-child { margin-bottom: 0; } .content-lp__banner-content-left { padding: 20px 0 38px; } @media only screen and (min-width: 768px) { .content-lp__banner-content-left { padding: 8px 0; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-left { max-width: 50%; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-left { max-width: 575px; } } .content-lp__banner-content-right { text-align: center; margin-top: -170px; } .content-lp__banner-content-right img { max-width: 80%; } @media only screen and (min-width: 768px) { .content-lp__banner-content-right img { max-width: none; } } @media only screen and (min-width: 768px) { .content-lp__banner-content-right { margin-top: -250px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-right { text-align: left; margin-top: 0; position: absolute; right: 20px; bottom: 0px; top: 10px; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-right { right: 90px; top: 5px; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content-right { right: 190px; top: 5px; } } .content-lp__banner-content strong { font-weight: 700; } .content-lp__header { display: flex; justify-content: center; } @media only screen and (min-width: 1024px) { .content-lp__header { justify-content: flex-end; margin-top: 0px; } } .content-lp__header-logo { height: auto; max-width: 100%; } @media only screen and (min-width: 768px) { .content-lp__header-logo { height: auto; } } @media only screen and (min-width: 1024px) { .content-lp__header-logo { margin-bottom: 0; margin-top: 0px; } } .content-lp__header-bottom { width: 100%; background: #F5F5F5; position: relative; display: flex; justify-content: flex-end; flex-direction: column-reverse; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom { margin-bottom: 80px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom { margin-top: 5px; flex-direction: row; margin-bottom: 0; } } @media only screen and (min-width: 1280px) { br { display: block; } } .content-lp__header-bottom-left { text-align: center; } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { text-align: left; } } .content-lp__header-bottom-left img { max-width: 400px; top: -25px; position: relative; margin-bottom: -70px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-left img { top: auto; max-width: 100%; margin-bottom: -100px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-left img { margin-top: 0; margin-bottom: 0; margin-left: 30px; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { position: absolute; bottom: -10px; left: 0; } } .content-lp__header-bottom-right { padding-top: 33px; padding-bottom: 23px; display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; font-family: Roboto; font-size: 20px; font-weight: 500; line-height: 30px; color: #1F3C90; letter-spacing: -0.3px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right { line-height: 54px; font-size: 32px; padding-top: 48px; font-style: italic; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-right { justify-content: flex-end; align-items: flex-end; text-align: right; padding-top: 28px; padding-right: 33px; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-right { padding-top: 13px; padding-bottom: 13px; } } .content-lp__header-bottom-right img { margin-bottom: 20px; width: 358px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right img { margin-bottom: 10px; width: 456px; } } .content-lp__icons { display: flex; padding: 20px 20px 20px 20px; justify-content: center; align-items: baseline; align-content: baseline; gap: 0px 55px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__icons { padding: 40px 20px 0px 20px; gap: 8px; } } @media only screen and (min-width: 1150px) { .content-lp__icons { padding: 22.503px 70.939px 22.503px 70.939px; } } @media only screen and (min-width: 1280px) { .content-lp__icons { padding: 22.503px 30.939px 22.503px 30.939px; align-content: center; align-items: baseline; gap: 0 50px; } } @media only screen and (min-width: 1420px) { .content-lp__icons { gap: 8px; } } .content-lp__icons-box { display: flex; flex-direction: column; width: 35%; height: 200px; justify-content: center; text-align: center; row-gap: 10px; transition: 0.2s; } @media only screen and (min-width: 768px) { .content-lp__icons-box { width: 206px; height: 270px; justify-content: center; } } @media only screen and (min-width: 1280px) { .content-lp__icons-box { height: 310px; } .content-lp__icons-box:hover { transform: scale(1.15); } } .content-lp__icons-box-image img { max-width: 100px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-image img { max-width: 152.114px; } } .content-lp__icons-box-caption { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 12.241px; font-style: normal; font-weight: 500; line-height: 18.361px; letter-spacing: -0.1px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-caption { line-height: 30px; font-size: 18px; font-weight: 700; } } .content-lp__list-second-paragraph { text-align: center; max-width: 920px; margin: 0 auto; text-align: center; font-family: Roboto; font-size: 19px; line-height: 28px; padding: 0 20px; } .content-lp__list-second-title { margin: 40px 0; text-align: center; color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-title { font-size: 40px; line-height: 60px; } } .content-lp__yt { margin-top: 50px; text-align: center; padding: 0 20px; } @media only screen and (min-width: 768px) { .content-lp__yt { margin-top: 100px; padding: 0; } } .content-lp__yt iframe { max-width: 940px; width: 100%; max-height: 350px; height: 100%; margin: 0 auto; } @media only screen and (min-width: 768px) { .content-lp__yt iframe { width: 100%; max-height: 530px; max-width: 940px; } } .content-lp__yt img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt img { max-width: 100%; } } .content-lp__list { display: flex; flex-direction: column; row-gap: 80px; margin-top: 40px; } @media only screen and (min-width: 768px) { .content-lp__list { margin-top: 85px; } } @media only screen and (min-width: 1280px) { .content-lp__list { row-gap: 100px; } } .content-lp__list-row { display: flex; justify-content: center; -moz-column-gap: 73px; column-gap: 73px; align-items: center; flex-direction: column-reverse; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-row { row-gap: 50px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row { flex-direction: row; } .content-lp__list-row-big-2 { flex-direction: row; -moz-column-gap: 0px; column-gap: 0px; } .content-lp__list-row-big-2 .content-lp__list-row-left { margin-right: -32px; } } @media only screen and (min-width: 1280px) { .content-lp__list-row { flex-direction: row; -moz-column-gap: 173px; column-gap: 173px; } .content-lp__list-row-small { -moz-column-gap: 73px; column-gap: 73px; margin-right: -85px; } } .content-lp__list-row-right { text-align: center; } .content-lp__list-row-right img { max-width: 85%; } @media only screen and (min-width: 768px) { .content-lp__list-row-right img { max-width: none; } .content-lp__list-row-right { width: 300px; } .content-lp__list-row-right-masks { width: auto; } } @media only screen and (min-width: 1024px) { .content-lp__list-row-right-masks img { max-width: 300px; } } @media only screen and (min-width: 1280px) { .content-lp__list-row-right-masks img { max-width: none; } } .content-lp__list-row-left { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-row-left { width: 510px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row-left { text-align: left; } } .content-lp__list-row-left strong.content-lp__list-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } .content-lp__list-row-left-big-x { margin-top: 35px; } @media only screen and (min-width: 768px) { .content-lp__list-row-left strong.content-lp__list-row-left-big { font-size: 30px; line-height: 40px; } .content-lp__list-row-big-2 .content-lp__list-row-left-big { margin-bottom: 10px !important; } } .content-lp__list-second { display: flex; flex-direction: column; row-gap: 80px; margin-top: 100px; } @media only screen and (min-width: 1280px) { .content-lp__list-second { row-gap: 140px; } } .content-lp__list-second-row { display: flex; justify-content: center; -moz-column-gap: 107px; column-gap: 107px; align-items: center; flex-direction: column; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row { row-gap: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-second-row { flex-direction: row; -moz-column-gap: 177px; column-gap: 177px; } .content-lp__list-second-row-big { -moz-column-gap: 44px; column-gap: 44px; } } .content-lp__list-second-row-left { text-align: center; } .content-lp__list-second-row-left img { max-width: 90%; } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left img { max-width: 96%; } } @media only screen and (min-width: 768px) { .content-lp__list-second-row-left { width: 385px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left-big-col { width: 541px; } } .content-lp__list-second-row-right { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right { line-height: 28px; font-size: 19px; width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-right { text-align: right; } } .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { line-height: 40px; font-size: 30px; } } .content-lp__composition { margin-top: 50px; } @media only screen and (min-width: 768px) { .content-lp__composition { margin-top: 90px; } } .content-lp__composition-title { text-align: center; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 34px; } @media only screen and (min-width: 768px) { .content-lp__composition-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__composition-title { margin-bottom: 30px; } } .content-lp__composition-parts { display: flex; justify-content: center; align-items: baseline; align-content: center; gap: 40px 23px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__composition-parts { gap: 0px 70px; } } @media only screen and (min-width: 1385px) { .content-lp__composition-parts { padding: 0px 165px 0px 165px; gap: 0px 70px; } } .content-lp__composition-parts-box { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 13.126px; font-style: normal; font-weight: 700; line-height: 19.343px; height: 140px; display: flex; flex-direction: column; justify-content: center; transition: 0.2s; width: 33.3%; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box { line-height: 28px; height: 280px; width: auto; font-size: 19px; width: 280px; } .content-lp__composition-parts-box:hover { transform: scale(1.15); } } .content-lp__composition-parts-box-image { margin-bottom: 10px; } .content-lp__composition-parts-box-image img { height: 98px; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image img { height: auto; } } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image { height: 150px; } } .content-lp__parameters { text-align: center; margin-top: 98px; padding: 0 40px; } @media only screen and (min-width: 768px) { .content-lp__parameters { padding: 0; } } .content-lp__parameters-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__parameters-title { line-height: 40px; font-size: 30px; margin-bottom: 27px; } } .content-lp__parameters-list { width: 100%; max-width: 816px; margin: 0 auto; text-align: left; color: #030303; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 28px; } @media only screen and (min-width: 768px) { .content-lp__parameters-list { font-size: 19px; } } .content-lp__parameters-list ul { list-style-position: inside; padding-left: 0; } .content-lp__parameters-list ul li { background-color: #F4F4F4; padding-left: 10px; padding-top: 3.5px; padding-bottom: 3.5px; } .content-lp__parameters-list ul li:nth-child(2n) { background-color: #FDFDFC; } .content-lp__certificate { text-align: center; margin-top: 57px; margin-bottom: 50px; } @media only screen and (min-width: 768px) { .content-lp__certificate { margin-top: 67px; } } .content-lp__certificate-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 27px; } @media only screen and (min-width: 768px) { .content-lp__certificate-title { line-height: 40px; font-size: 30px; } } .content-lp__certificate img { max-width: 100%; } .margin-0 { margin-top: 0 !important; } .background-grey { background-color: #F5F5F5; } .background-blue { background-color: #1F3C90; margin-bottom: 50px; margin-top: 175px; } .background-blue .content-lp__list-second-row-right { color: #fff !important; padding: 30px 20px; } .background-blue .content-lp__list-second-row-left { margin: -125px 0 -50px; } @media only screen and (min-width: 768px) { .background-blue .content-lp__list-second-row-right { width: 575px; } } @media only screen and (min-width: 768px) { .background-blue .content-lp__list-second-row-left-big-col { width: 300px; } } @media only screen and (min-width: 1024px) { .background-blue { margin-top: 100px; } .background-blue .content-lp__list-second-row-right { padding: 0px 0; } .background-blue .content-lp__list-second-row-left { margin: -50px 0; } .background-blue .content-lp__list-second-row-left-big-col { width: 300px; } } .content-lp__list-second.background-grey { margin-top: 150px; padding-bottom: 30px; margin-bottom: 75px; } .content-lp__list-second.background-grey .content-lp__list-second-row-left { margin-top: -100px; } .content-lp__list-second.background-grey .content-lp__list-second-row-left img { max-width: 75%; } .content-lp__list-second.background-grey .content-lp__list-second-row-right { padding-right: 20px; } @media only screen and (min-width: 1024px) { .content-lp__list-second.background-grey { margin-bottom: 150px; } .content-lp__list-second.background-grey .content-lp__list-second-row-left { margin-bottom: -100px; } .content-lp__list-second.background-grey .content-lp__list-second-row-left img { max-width: 96%; } .content-lp__list-second.background-grey { padding-top: 30px; } } @media only screen and (min-width: 1280px) { .content-lp__list-second.background-grey .content-lp__list-second-row-right { padding-right: 0px; } } .content-lp__mmad-content { margin: 50px auto 0; text-align: center; } .content-lp__mmad-content .small { color: var(--Niebieski-FLAEM, #1F3C90); text-align: center; font-family: Roboto; font-size: 30px; font-style: normal; font-weight: 500; line-height: 40px; } .content-lp__MMAD { color: #1F3C90; text-align: left; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 26px; margin-top: 15px; display: none; } @media only screen and (min-width: 768px) { .content-lp__MMAD { font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1024px) { .content-lp__MMAD { text-align: center; max-width: 762px; margin: 0 auto; } } @media only screen and (min-width: 1280px) { .content-lp__MMAD { margin-top: 15px; } } .content-lp__MMAD p { margin-bottom: 25px; text-align: center; padding: 0 20px; } @media only screen and (min-width: 768px) { .content-lp__MMAD p { text-align: left; } } @media only screen and (min-width: 1024px) { .text-align-left { text-align: left; } } .content-lp__MMAD p:last-child { margin-bottom: 0px; } .content-lp__mmad-content #togglex { display: none; } .content-lp__mmad-content #togglex:checked~.content-lp__MMAD { display: block; } .content-lp__mmad-content label[for="togglex"] { color: #009FE3; text-decoration: underline !important; cursor: pointer; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 700; line-height: 28px; text-decoration-line: underline; } .content-lp__mmad-content #togglex:not(:checked)+label[for="togglex"] .more-text { display: inline; } .content-lp__mmad-content #togglex:not(:checked)+label[for="togglex"] .less-text { display: none; } .content-lp__mmad-content #togglex:checked+label[for="togglex"] .more-text { display: none; } .content-lp__mmad-content #togglex:checked+label[for="togglex"] .less-text { display: inline; color: #1F3C90 !important; } Dwie prędkości inhalacji Nebulizacja wspomagana wdechem Maski Soft Touch, redukcja rozproszenia mgiełki Przebadany przez TUV Rheinland Italia S.r.l. Bez bisfenolu i ftalanów Łatwa higienizacja
Flaem Upgrade to kompletny zestaw akcesoriów do inhalacji, który pozwala osiągnąć maksymalny komfort kuracji. Jakość nebulizacji zależy od stanu technicznego akcesoriów, które na skutek regularnego użytkowania ulegają zużyciu, zmniejszając skuteczności terapii. Zestaw Upgrade zapewnia jakość inhalacji na najwyższym poziomie. Jest kompatybilny ze wszystkimi inhalatorami wyprodukowanymi przez Flaem Nuova, również modelami Novama by Flaem. Flaem Upgrade zawiera nowoczesny nebulizator RF7 Dual Speed Plus, który umożliwia dwukrotne przyspieszenie inhalacji, zachowując niskie i stabilne MMAD cząsteczek. Jest to szczególnie istotne dla skutecznego dostarczania mgiełki do dolnych dróg oddechowych.
Zestaw pozwoli utrzymać higienę terapii inhalacyjnej i zapewni wygodne warunki użytkowania dla całej rodziny. Wyprodukowany w Europie, bez szkodliwych BPA i ftalanów, Flaem Upgrade to klucz do osiągnięcia wysokiej jakości i skuteczności inhalacji.
Dwie prędkości inhalacji, bez utraty jakości mgiełki
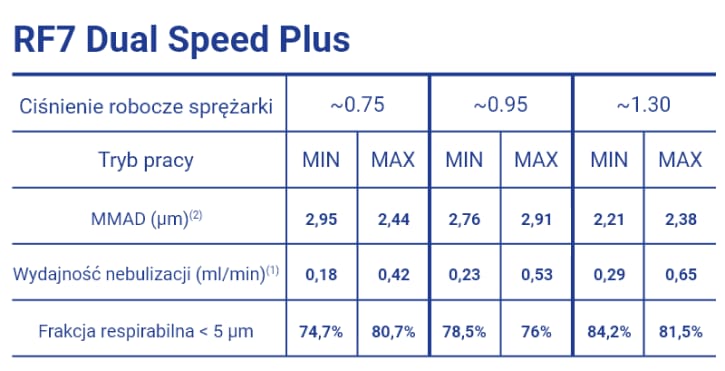
Nebulizator RF7 Dual Speed Plus dzięki dwóm trybom pracy umożliwia szybką i skuteczną nebulizację, również leków specjalistycznych. Ponad dwukrotne przyspieszenie inhalacji w trybie MAX zwiększa komfort kuracji, w szczególności dla niecierpliwiących się dzieci lub przewlekle chorych pacjentów, nie tracąc przy tym na jakości mgiełki.
Mały rozmiar cząsteczki MMAD
Precyzyjna geometrycznie budowa nebulizatora RF7 Dual Speed Plus pozwala osiągnąć wielkość cząsteczek MMAD docierającą do najgłębszego zakresu dolnych dróg oddechowych zapewniając skutecznie wspomagając leczenie nawet najbardziej uciążliwych schorzeń.
Wysoka frakcja respirabilna
Kluczowym wskaźnikiem skuteczności inhalacji dolnych dróg oddechowych jest frakcja respirabilna (FPF), wskazująca procent cząsteczek wytwarzany przez inhalator o odpowiednim rozmiarze dla odpowiedniego wchłonięcia przez organizm. Nebulizator zawarty w zestawie, w zależności od wykorzystywanego kompresora, osiąga od 74,7% do 84,2% FPF, zapewniając maksymalny efekt terapeutyczny.
(1) Przedstawione dane są zgodne z wewnętrzną procedurą Flaem Nuova. Wartości podane dla dostarczania aerozolu mogą się różnić w zależności od wydolności oddechowej pacjenta. (2) Badanie in vitro przeprowadzone przez TÜV Rheinland Italia S.r.l. we współpracy z Uniwersytetem w Parmie. Więcej szczegółów dostępnych na żądanie.
Czym jest MMAD? dowiedz się więcej zwiń
Wielkość cząsteczek wytwarzanych podczas inhalacji określa parametr MMAD, który im jest mniejszy, tym głębiej dociera w nasz układ oddechowy. Flaem Upgrade, w zależności od używanego kompresora, umożliwia osiągnięcie MMAD o wielkości nawet 2,21µm, co pozwala na skuteczne wspomaganie leczenia najniższego odcinka dróg oddechowych.
Nebulizacja wspomagana wdechem
Nebulizacja wspomagana wdechem to technika inhalacyjna, która
polega na dostarczeniu mgiełki nebulizacyjnej
w synchronizacji z oddechem pacjenta.
Dzięki innowacyjnym
zaworom w nebulizatorze
aerozol dociera do chorego wyłącznie podczas wdechu, minimalizując straty leku. Jest to znaczące ulepszenie w porównaniu do tradycyjnej nebulizacji, gdzie mgiełka podawana jest w sposób ciągły, niezależnie od fazy oddechu, tym samym marnując cenny lek.
Wdech Podczas wdechu, zawór w ustniku lub masce zamyka się, co powoduje wytworzenie ciśnienia i otwarcie zaworu w nebulizatorze. Powietrze z zewnątrz jest zasysane do urządzenia, a mgiełka leku kierowana jest bezpośrednio do układu oddechowego.
Wydech W trakcie wydechu zawór w nebulizatorze zamyka się, blokując wypływ mgiełki. Wydychane powietrze uchodzi przed nebulizatorem z lekiem, poprzez otwarty zawór w ustniku lub masce, co pozwala na uniknięcie utraty mgiełki.
Dopasowany dla całej rodziny Pełne wyposażenie Flaem Upgrade sprawia, że jest to zestaw idealny dla użytkowników w każdym wieku - ustnik z zaworem upraszczający wdychanie, nieinwazyjna nakładka do nosa oraz maski w dwóch rozmiarach, dla dzieci i dorosłych, zapewnią dopasowaną i wygodną inhalację.
Innowacyjne maski w dwóch rozmiarach Maski Flaem, wykorzystujące technologię Soft Touch to specjalistyczne akcesoria z krawędzią wykonaną z miękkiego biokompatybilnego materiału, dopasowującą się bez nieprzyjemnego ucisku, jednocześnie zapewniając szczelną barierę. Komfort przy inhalacji dziecka z użyciem maski zapewnią gumki, które pozwalają utrzymać maskę we właściwej i wygodnej pozycji.
Zmniejszenie utraty mgiełki Dodatkowym zabezpieczeniem przed utratą leku jest wbudowany ogranicznik rozproszenia mgiełki - otwierający i zamykający się zawór w ustniku i w maskach, zsynchronizowany z fazami wdechu i wydechu, który dzięki swojemu działaniu precyzyjnie kieruje mgiełkę leku, zwiększając wydajność i bezpieczeństwo terapii.
Bezpieczny i przetestowany Parametry mgiełki zostały potwierdzone testami in vitro przez TÜV Rheinland Italia S.r.l., niezależną stronę trzecią, we współpracy z Uniwersytetem w Parmie. Wszystkie akcesoria Flaem są zgodne z normą europejską EN 10993-1 i rozporządzeniem (UE) 2017/745.
Bez bisfenolu i ftalanów Bisfenol i ftalany to substancje chemiczne często wykorzystywane w produkcji tworzyw sztucznych, które mogą negatywnie wpływać na zdrowie. Wybierając produkty FLAEM, masz pewność, że są wolne od szkodliwego bisfenolu i ftalanów, a także zgodne z europejskimi regulacjami (Rozporządzenie WE - nr 1907/2006).
Prosta higienizacja Ułatwienie czyszczenia to podstawa – nebulizator i akcesoria są łatwe w demontażu, a wysoka jakość produktu pozwala na zdezynfekowanie zestawu, np. gotując 10 minut w wodzie demineralizowanej lub destylowanej.
Skład zestawu Przewód powietrzny - 2 metry Nebulizator RF7Dual Speed Plus Ustnik z zaworem Końcówka do nosa Maska Soft Touch - mała Maska Soft Touch - duża Parametry techniczne
- Marka: FLAEM
- SKU: TOW022163
- Podatek: VAT 8%
- Kod EAN: 8018294017767
- BLOZ 7:
- Wyrób medyczny: TAK
- Prowadzący reklamę: Novamed.pl S.A
- Producent: FLAEM NUOVA S.p.A.
- Parametry przetestowane przez TUV Rheinland
- Maksymalna podawana pojemność leku: 8 ml
- Minimalna podawana pojemność leku: 2 ml
- Długość przewodu powietrznego: 2 metry
- Do użytku jako zamiennik sprzętu oryginalnie dostarczonego z urządzeniem wyprodukowanym przez Flaem Nuova.
Certyfikaty, oznakowania i standardy