@import url("https://fonts.googleapis.com/css2?family=Lato:wght@100;400;700;800;900&display=swap"); @import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;400;500;700;900&display=swap");.catalog-product-view .tabs-container #description .description{width:1420px !important; max-width:100%; } * { margin: 0; } .violet { color: #1F3C90 !important; } .hide-xs { display: none; } .content-lp { max-width: 1420px; margin: 0 auto; font-family: Lato !important; overflow: hidden; } @media only screen and (min-width: 768px) { .content-lp { padding: 0 20px; } } @media only screen and (min-width: 1420px) { .content-lp { padding: 0; } } .content-lp a { text-decoration: none !important; } .content-lp__header { display: flex; justify-content: center; } @media only screen and (min-width: 1024px) { .content-lp__header { justify-content: flex-end; } } .content-lp__header-logo { height: 192px; } @media only screen and (min-width: 768px) { .content-lp__header-logo { height: auto; } } .content-lp__header-bottom { width: 100%; background: #1F3C90; position: relative; display: flex; justify-content: flex-end; flex-direction: column-reverse; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom { margin-bottom: 80px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom { margin-top: 51px; flex-direction: row; margin-bottom: 0; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom { margin-bottom: 95px; } } .content-lp__header-bottom-left { text-align: center; } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { text-align: left; } } .content-lp__header-bottom-left img { max-width: 400px; top: -25px; position: relative; margin-bottom: -70px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-left img { margin-top: -40px; top: auto; max-width: 100%; margin-bottom: -100px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-left img { margin-top: 0; margin-bottom: 0; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { position: absolute; bottom: -65px; left: 0; } } .content-lp__header-bottom-right { padding-top: 33px; padding-bottom: 23px; display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; font-family: Roboto; font-size: 20px; font-weight: 500; line-height: 30px; color: #fff; letter-spacing: -0.3px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right { line-height: 54px; font-size: 34px; padding-top: 48px; font-style: italic; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-right { justify-content: flex-end; align-items: flex-end; text-align: right; padding-top: 28px; padding-right: 33px; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-right { padding-top: 58px; padding-bottom: 13px; } } .content-lp__header-bottom-right img { margin-bottom: 20px; width: 234px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right img { margin-bottom: 10px; width: 582px; } } .content-lp__icons { display: flex; padding: 20px 20px 40px 20px; justify-content: center; align-items: center; align-content: center; gap: 0px 55px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__icons { padding: 40px 20px 40px 20px; gap: 0px 10px; } } @media only screen and (min-width: 1280px) { .content-lp__icons { padding: 82.503px 30.939px 84.566px 30.939px; } } .content-lp__icons-box { display: flex; flex-direction: column; width: 100px; height: 200px; justify-content: center; text-align: center; row-gap: 10px; transition: 0.2s; } @media only screen and (min-width: 768px) { .content-lp__icons-box { width: 206px; height: 270px; justify-content: center; } } @media only screen and (min-width: 1280px) { .content-lp__icons-box { height: 310px; } .content-lp__icons-box:hover { transform: scale(1.15); } } .content-lp__icons-box-image img { max-width: 100px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-image img { max-width: 152.114px; } } .content-lp__icons-box-caption { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 12.241px; font-style: normal; font-weight: 500; line-height: 18.361px; letter-spacing: -0.1px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-caption { line-height: 22.817px; font-size: 18.254px; font-weight: 700; } } @media only screen and (min-width: 1280px) { .content-lp__banner { margin-top: 20px; } } .content-lp__banner-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; padding-bottom: 34px; text-align: center; } .content-lp__banner-title br { display: none; } @media only screen and (min-width: 768px) { .content-lp__banner-title { line-height: 40px; padding-top: 36px; font-size: 30px; font-weight: 500; } } @media only screen and (min-width: 1024px) { .content-lp__banner-title { text-align: right; padding-right: 25px; } .content-lp__banner-title br { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__banner-title { padding-right: 63px; } } .content-lp__banner-content { background: #1F3C90; padding-left: 25px; padding-right: 25px; color: #FFF; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 27px; display: flex; position: relative; flex-direction: column-reverse; margin-top: 170px; } @media only screen and (min-width: 768px) { .content-lp__banner-content { margin-top: 300px; line-height: 28px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content { flex-direction: row; margin-top: 0px; justify-content: flex-end; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content { margin-top: 50px; padding-right: 0; } } .content-lp__banner-content p { margin-bottom: 24px; padding-left: 20px; padding-right: 20px; } @media only screen and (min-width: 768px) { .content-lp__banner-content p { padding-left: 0; padding-right: 0; margin-bottom: 34px; } } .content-lp__banner-content p:nth-child(2) { margin-bottom: 30px; } .content-lp__banner-content p:nth-child(3) { margin-bottom: 26px; } .content-lp__banner-content p:last-child { margin-bottom: 0; } .content-lp__banner-content-left { padding: 10px 0 38px; } @media only screen and (min-width: 768px) { .content-lp__banner-content-left { padding: 34px 0 38px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-left { max-width: 50%; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-left { max-width: 586px; padding-right: 63px; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content-left { max-width: 686px; } } .content-lp__banner-content-right { text-align: center; margin-top: -180px; } .content-lp__banner-content-right img { max-width: 100%; } @media only screen and (min-width: 768px) { .content-lp__banner-content-right img { max-width: auto;margin-bottom: -8px; } } @media only screen and (min-width: 768px) { .content-lp__banner-content-right { margin-top: -300px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-right { text-align: left; margin-top: 0; position: absolute; left: 5px; bottom: 0px; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-right { left: 122px; } } .content-lp__banner-content strong { font-weight: 700; } .content-lp__photos { display: flex; align-items: center; margin-top: 50px; margin-bottom: 40px; flex-direction: column; } @media only screen and (min-width: 1024px) { .content-lp__photos { margin-top: 90px; flex-direction: row; padding: 0 0px; margin-top: 40px; } } @media only screen and (min-width: 1280px) { .content-lp__photos { padding: 0 100px; -moz-column-gap: 70px; column-gap: 70px; } } @media only screen and (min-width: 1420px) { .content-lp__photos { padding: 0 90px 0 130px; } } .content-lp__photos-left { text-align: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left { width: 653px; } } .content-lp__photos-left-main { margin-bottom: 10px; cursor: pointer; transition: 0.2s; position: relative; } .content-lp__photos-left-main:hover { transform: scale(1.05); } .content-lp__photos-left-main img { max-width: 230px; } .content-lp__photos-left-main span { position: absolute; top: 90px; left: 30px } @media only screen and (min-width: 768px) { .content-lp__photos-left-main span { left: 125px; top: 143px; } .content-lp__photos-left-main:hover span { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; margin-top: -1.875px } .content-lp__photos-left-main img { max-width: none; } } @media only screen and (min-width: 1024px) { .content-lp__photos-left-main span { top: 143px; left: 125px; } } .content-lp__photos-left-rest { display: grid; grid-template-columns: repeat(3, 1fr); gap: 24px; margin: 0 auto; align-items: center; justify-items: center; max-width: 510px; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest { grid-template-columns: repeat(3, 1fr); gap: 41px 40.341px; } } .content-lp__photos-left-rest img { height: 85px; width: auto; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest img { height: 142.601px; } } .content-lp__photos-left-rest span, .content-lp__photos-left-main span { color: #FFF; font-family: Roboto; font-size: 10.736px; font-style: normal; font-weight: 700; line-height: 15.821px; background: #1F3C90; border-radius: 100%; display: flex; width: 25.427px; height: 25.427px; align-items: center; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest span, .content-lp__photos-left-main span { width: 42.21px; height: 42.21px; line-height: 28px; font-size: 19px; } } .content-lp__photos-left-rest-box { display: flex; flex-direction: column; align-items: center; text-align: center; row-gap: 10px; width: 90px; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest-box { width: 142.601px; cursor: pointer; transition: 0.2s; } .content-lp__photos-left-rest-box:hover { transform: scale(1.05); } .content-lp__photos-left-rest-box:hover span { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; position: relative; top: -1.875px } } .content-lp__photos-right { color: #1F3C90; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 20px; width: 100%; padding-left: 70px; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-right { font-size: 24px; font-style: normal; font-weight: 500; line-height: 30px; margin-top: 50px; width: auto; padding-left: 0; } } @media only screen and (min-width: 1024px) { .content-lp__photos-right { margin-top: 0; } } .content-lp__photos-right ol { margin-top: 35px; } .content-lp__photos-right ol li { margin-bottom: 13.5px; transition: font-weight 0.2s ease-in-out; } .content-lp__more { margin-top: 95px; text-align: center; } @media only screen and (min-width: 1280px) { .content-lp__more { padding-left: 126px; text-align: left; } } .content-lp__more-title { color: var(--Niebieski-FLAEM, #1F3C90); font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-title { line-height: 40px; font-size: 30px; } } .content-lp__more #toggle, .content-lp__more-second #togglef, .content-lp__more-third #toggles, .content-lp__more-fourth #togglet { display: none; } .content-lp__more label[for="toggle"], .content-lp__more-third label[for="toggles"], .content-lp__more-fourth label[for="togglet"], .content-lp__more-second label[for="togglef"] { color: #FFF !important; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px !important; border-radius: 39px; width: 183px; height: 44px; display: inline-flex !important; align-items: center; justify-content: center; margin-top: 10px !important; background: #1F3C90; cursor: pointer; text-decoration: none; } .content-lp__more label[for="toggle"]:hover, .content-lp__more-third label[for="toggles"]:hover, .content-lp__more-fourth label[for="togglet"]:hover, .content-lp__more-second label[for="togglef"]:hover { background: #009FE3; } .less-text { display: none; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .more-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .more-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .more-text { display: inline; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .less-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .less-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .less-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .more-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .more-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .more-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .less-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .less-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .less-text { display: inline; } .content-lp__more-text, .content-lp__more-third-text, .content-lp__more-fourth-text, .content-lp__more-second-text { display: none; } .content-lp__more #toggle:checked~.content-lp__more-text, .content-lp__more-third #toggles:checked~.content-lp__more-third-text, .content-lp__more-fourth #togglet:checked~.content-lp__more-fourth-text, .content-lp__more-second #togglef:checked~.content-lp__more-second-text { display: block; } .content-lp__innovation { margin-top: 25px; background: #F5F5F5; padding: 26px 50px 56px 50px; display: flex; flex-direction: column; } @media only screen and (min-width: 768px) { .content-lp__innovation { margin-top: 25px; padding: 56px 25px 56px 25px; } } @media only screen and (min-width: 1024px) { .content-lp__innovation { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__innovation { padding: 56px 54.5px 56px 133.5px; } } .content-lp__innovation-right { flex: 1; justify-content: flex-start; display: flex; flex-direction: column; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 50px; } @media only screen and (min-width: 768px) { .content-lp__innovation-right { text-align: left; font-family: Roboto; font-size: 24px; font-style: normal; font-weight: 700; line-height: 30px; margin-top: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-right { align-items: flex-end; margin-top: 0; text-align: right; } } .content-lp__innovation-right a { color: #1F3C90; text-decoration: underline !important; } .content-lp__innovation-left { color: #1F3C90; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 28px; max-width: 670px; } @media only screen and (min-width: 768px) { .content-lp__innovation-left { font-size: 19px; } } .content-lp__innovation-left p:first-child { margin-bottom: 30px; font-size: 20px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__innovation-left p:first-child { font-size: 30px; } } .content-lp__innovation-left p:nth-child(2) { margin-bottom: 44px; } .content-lp__innovation-left p:nth-child(3) { font-size: 20px; line-height: 30px; margin-bottom: 28px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__innovation-left p:nth-child(3) { font-size: 30px; line-height: 40px; } } .content-lp__body-header-title { margin: 40px 0; text-align: center; color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } .content-lp__body-footer { position: absolute; bottom: -220px; } @media only screen and (min-width: 768px) { .content-lp__body-footer { position: absolute; bottom: -250px; } } .content-lp__body-footer-paragraph { max-width: 920px; margin: 50px auto 50px; text-align: center; font-family: Roboto; font-size: 18px; line-height: 28px; padding: 0 20px; } .content-lp__body-header-paragraph { max-width: 920px; margin: 0 auto 50px; text-align: center; font-family: Roboto; font-size: 18px; line-height: 28px; padding: 0 20px; } @media only screen and (min-width: 768px) { .content-lp__body-header-title { line-height: 40px; font-size: 30px; } .content-lp__body-footer-paragraph { margin: 100px auto 50px; } } .content-lp__body { position: relative; display: flex; align-items: center; row-gap: 50px; justify-content: center; margin-top: 15px; flex-direction: column-reverse; margin-bottom: 250px; } @media only screen and (min-width: 768px) { .content-lp__body { margin-top: 65px; flex-direction: row; margin-bottom: 300px; } } @media only screen and (min-width: 1024px) { .content-lp__body { flex-direction: row; margin-top: 115px; -moz-column-gap: 60px; column-gap: 60px; align-items: stretch; } } @media only screen and (min-width: 1280px) { .content-lp__body { flex-direction: row; margin-top: 115px; -moz-column-gap: 60px; column-gap: 60px; } } .content-lp__body-right { text-align: center; } .content-lp__body-right img { max-width: 70%; } @media only screen and (min-width: 768px) { .content-lp__body-right img { max-width: 70%; } } @media only screen and (min-width: 1024px) { .content-lp__body-right img { max-width: 90%; } } @media only screen and (min-width: 1280px) { .content-lp__body-right img { max-width: none; max-width: 100%; } } .content-lp__body-left { display: flex; flex-direction: row; row-gap: 20px; flex-wrap: wrap; padding: 0 25px; justify-content: center; -moz-column-gap: 5px; column-gap: 5px; } @media only screen and (min-width: 768px) { .content-lp__body-left { flex-direction: column; flex-wrap: nowrap; padding: 0; row-gap: 60px; justify-content: flex-start; } } @media only screen and (min-width: 1280px) { .content-lp__body-left { margin-left: 60px; } } .content-lp__body-left-box { display: flex; align-items: center; color: #1F3C90; font-family: Roboto; font-size: 11px; font-style: normal; font-weight: 400; line-height: 20px; transition: color 0.25s ease-in-out; } .content-lp__body-left-box:hover { color: #009EF3; transition: color 0.25s ease-in-out; } .content-lp__body-left-box strong { font-size: 16px; line-height: 24px; } @media only screen and (min-width: 768px) { .content-lp__body-left-box strong { line-height: 28px; font-size: 19px; font-weight: 700; } } @media only screen and (min-width: 390px) { .content-lp__body-left-box { line-height: 20px; font-size: 12px; } } @media only screen and (min-width: 768px) { .content-lp__body-left-box { -moz-column-gap: 45px; column-gap: 45px; line-height: 28px; font-size: 19px; font-weight: 700; } } .content-lp__body-left-box-image { display: none; } @media only screen and (min-width: 768px) { .content-lp__body-left-box-image { display: block; } .content-lp__body-left-box-image img { max-width: 100px; } } @media only screen and (min-width: 1280px) { .content-lp__body-left-box-image img { max-width: none; } } .content-lp__yt { margin-top: 50px; text-align: center; padding: 0 20px;height: 440px; } @media only screen and (min-width: 768px) { .content-lp__yt { margin-top: 105px; padding: 0; } } .content-lp__yt iframe { max-width: 940px; width: 100%; max-height: 520px; height: 100%; margin: 0 auto; } @media only screen and (min-width: 768px) { .content-lp__yt iframe { width: 100%; max-height: 530px; max-width: 940px; } } .content-lp__yt img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt img { max-width: 100%; } } .content-lp__banner-second { background-color: #1F3C90; display: flex; -moz-column-gap: 147.5px; column-gap: 147.5px; padding: 39px 0 43px; margin-top: 16px; color: var(--Biay, #FFF); font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 28px; align-items: center; flex-direction: column-reverse; row-gap: 20px; } @media only screen and (min-width: 768px) { .content-lp__banner-second { margin-top: 26px; row-gap: 40px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second { flex-direction: row; -moz-column-gap: 40.5px; column-gap: 40.5px; padding: 69px 0 43px; row-gap: 0; } } @media only screen and (min-width: 1280px) { .content-lp__banner-second { flex-direction: row; -moz-column-gap: 147.5px; column-gap: 147.5px; padding: 69px 0 43px; row-gap: 0; } } .content-lp__banner-second-right { text-align: center; } .content-lp__banner-second-right img { max-width: 70%; margin-top: -10px; } @media only screen and (min-width: 768px) { .content-lp__banner-second-right img { max-width: 100%; margin-top: -20px; } } .content-lp__banner-second-left { padding: 0 50px; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left { padding: 0 25px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second-left { width: 60%; margin-left: 25px; padding: 0; } } @media only screen and (min-width: 1280px) { .content-lp__banner-second-left { width: 649px; margin-left: 132.5px; } } .content-lp__banner-second-left p { margin-bottom: 30px; margin-top: 0; } .content-lp__banner-second-left p:first-child { font-size: 20px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:first-child { font-size: 30px; font-weight: 500; } } .content-lp__banner-second-left p:nth-child(2) { margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:nth-child(2) { margin-bottom: 38px; } } .content-lp__banner-second-left p:nth-child(3) { font-size: 20px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:nth-child(3) { font-size: 30px; } } .content-lp__more-second { margin-top: 56px; text-align: center; margin-bottom: 10px; } @media only screen and (min-width: 768px) { .content-lp__more-second { margin-bottom: 40px; } } @media only screen and (min-width: 1280px) { .content-lp__more-second { padding-left: 90px; } } .content-lp__more-second-title { color: var(--Niebieski-FLAEM, #1F3C90); font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-second-title { line-height: 40px; font-size: 30px; } } .content-lp__more-second a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 25px; background: #1F3C90; } .content-lp__table { display: flex; -moz-column-gap: 61px; column-gap: 61px; flex-direction: column; } @media only screen and (min-width: 768px) { .content-lp__table { padding-top: 35px; row-gap: 60px; } } @media only screen and (min-width: 1280px) { .content-lp__table { flex-direction: row; } } .content-lp__table-left { color: #000; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 26px; margin-top: 20px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__table-left { padding-left: 0px; padding-right: 0px; font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1420px) { .content-lp__table-left { margin-left: 122px; width: 500px; } } .content-lp__table-left p:nth-child(2) { margin-bottom: 10px; } @media only screen and (min-width: 768px) { .content-lp__table-left p:nth-child(2) { margin-bottom: 35px; } } @media only screen and (min-width: 1420px) { .content-lp__table-left p:nth-child(2) { margin-bottom: 105px; } } .content-lp__table-left p.content-lp__table-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 24px; } @media only screen and (min-width: 768px) { .content-lp__table-left p.content-lp__table-left-big { line-height: 40px; font-size: 30px; } } .content-lp__table-right { color: #009FE3; font-family: Roboto; font-size: 11px; font-style: normal; font-weight: 400; line-height: 1.5; margin-top: 10px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__table-right { margin-top: 0; text-align: center; font-size: 14px; padding-left: 0; padding-right: 0; } } .content-lp__table-right-table img { max-width: 100%; } @media only screen and (min-width: 768px) { .content-lp__table-right-table { overflow: hidden; padding-bottom: 0; } .content-lp__table-right-table img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__table-right { max-width: 707px; text-align: left; } } .content-lp__table-right p { margin: 0px 16px 0 0px; } @media only screen and (min-width: 768px) { .content-lp__table-right p { margin: 16px 0 0 16px; text-align: left; } } .content-lp__family { position: relative; text-align: center; margin-bottom: 35px; background-color: #F5F5F5; margin-top: 200px; padding: 30px 0 30px 0px; } @media only screen and (min-width: 768px) { .content-lp__family { padding: 30px 0 30px 50px; margin-bottom: 55px; margin-top: 300px; } } .content-lp__family-holder { margin-top: -180px; margin-bottom: 10px; display: flex; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__family-holder { margin-top: -300px; margin-bottom: 0; display: block; } } @media only screen and (min-width: 1280px) { .content-lp__family-holder { margin-top: 0; margin-bottom: 0; } } .content-lp__family-holder img { max-width: 50%; height: 320px; } @media only screen and (min-width: 768px) { .content-lp__family-holder img { max-width: none; height: auto; } } @media only screen and (min-width: 1280px) { .content-lp__family-left { position: absolute; left: 10px; bottom: 0; } } @media only screen and (min-width: 1420px) { .content-lp__family-left { left: 30px; } } @media only screen and (min-width: 1280px) { .content-lp__family-mobile-right { display: none; } } .content-lp__family-right { position: absolute; right: 80px; bottom: 0; display: none; } @media only screen and (min-width: 1280px) { .content-lp__family-right { right: 30px; display: block; max-width: 400px; } } @media only screen and (min-width: 1420px) { .content-lp__family-right { max-width: none; } } @media only screen and (min-width: 1420px) { .content-lp__family-right { right: 30px; } } .content-lp__family-text { margin-top: 30px; } @media only screen and (min-width: 1280px) { .content-lp__family-text { margin-right: 150px; margin-top: 0; } } @media only screen and (min-width: 1420px) { .content-lp__family-text { margin-right: 250px; } } .content-lp__family-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 24px; margin-left: auto; margin-right: auto; } @media only screen and (min-width: 768px) { .content-lp__family-title { width: 500px; font-size: 30px; line-height: 40px; } } .content-lp__family p { color: var(--Czarny, #000); font-family: Roboto; font-size: 19px; line-height: 28px; margin-left: auto; margin-right: auto; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__family p { width: 500px; padding-left: 0px; padding-right: 0px; font-size: 19px; line-height: 28px; } } .content-lp__mask { position: relative; text-align: center; background-color: #F5F5F5; margin-top: 260px; padding: 30px 0 30px 0px; } @media only screen and (min-width: 768px) { .content-lp__mask { padding: 30px 0 60px 0px; margin-top: 210px; } } @media only screen and (min-width: 1280px) { .content-lp__mask { margin-top: 160px; } } .content-lp__mask-holder { margin-top: -200px; display: flex; margin-bottom: 40px; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__mask-holder { margin-top: -150px; margin-bottom: 0; display: block; } } .content-lp__mask-holder img { max-width: 40%; } @media only screen and (min-width: 768px) { .content-lp__mask-holder img { max-width: none; } } @media only screen and (min-width: 768px) { .content-lp__mask-holder { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__mask-holder { margin-top: 0; } } @media only screen and (min-width: 1280px) { .content-lp__mask-left { position: absolute; left: 70px; bottom: 0px; } } @media only screen and (min-width: 1280px) { .content-lp__mask-mobile-right { display: none; } } .content-lp__mask-right { position: absolute; right: 60px; bottom: 0px; display: none; } @media only screen and (min-width: 1280px) { .content-lp__mask-right { display: block; } } .content-lp__mask-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 24px; margin-left: auto; margin-right: auto; } @media only screen and (min-width: 768px) { .content-lp__mask-title { width: 453px; font-size: 30px; line-height: 40px; } } .content-lp__mask p { color: var(--Czarny, #000); font-family: Roboto; font-size: 16px; line-height: 24px; margin-left: auto; margin-right: auto; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__mask p { width: 453px; padding-left: 0px; padding-right: 0px; font-size: 19px; line-height: 28px; } } .content-lp__more-third { text-align: center; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__more-third { margin-top: 56px; } } @media only screen and (min-width: 1280px) { .content-lp__more-third { padding-left: 90px; } } .content-lp__more-third-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-third-title { font-size: 30px; line-height: 40px; } } .content-lp__more-third a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 15px; background: #1F3C90; text-decoration: none; } .content-lp__list { display: flex; flex-direction: column; row-gap: 80px; margin-top: 40px; } @media only screen and (min-width: 768px) { .content-lp__list { margin-top: 85px; } } @media only screen and (min-width: 1280px) { .content-lp__list { row-gap: 100px; } } .content-lp__list-row { display: flex; justify-content: center; -moz-column-gap: 173px; column-gap: 173px; align-items: center; flex-direction: column-reverse; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-row { row-gap: 50px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-row { flex-direction: row; -moz-column-gap: 173px; column-gap: 173px; } } .content-lp__list-row-right { text-align: center; } .content-lp__list-row-right img { max-width: 85%; } @media only screen and (min-width: 768px) { .content-lp__list-row-right img { max-width: none; } } .content-lp__list-row-left { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-row-left { width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row-left { text-align: left; } } .content-lp__list-row-left strong.content-lp__list-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-row-left strong.content-lp__list-row-left-big { font-size: 30px; line-height: 40px; } } .content-lp__list-second-paragraph { text-align: center; max-width: 920px; margin: -25px auto 50px; text-align: center; font-family: Roboto; font-size: 18px; line-height: 28px; padding: 0 20px; } .content-lp__list-second-title { margin: 40px 0; text-align: center; color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-title { font-size: 40px; line-height: 60px; } } .content-lp__list-second { display: flex; flex-direction: column; row-gap: 80px; margin-top: 55px; } @media only screen and (min-width: 1280px) { .content-lp__list-second { row-gap: 140px; } } .content-lp__list-second-margin { margin-top: 120px; } .content-lp__list-second-row { display: flex; justify-content: center; -moz-column-gap: 107px; column-gap: 107px; align-items: center; flex-direction: column; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row { row-gap: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-second-row { flex-direction: row; -moz-column-gap: 177px; column-gap: 177px; } } .content-lp__list-second-row-left { text-align: center; } .content-lp__list-second-row-left img { max-width: 90%; } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left img { max-width: 96%; } } @media only screen and (min-width: 768px) { .content-lp__list-second-row-left { width: 385px; } } .content-lp__list-second-row-right { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right { line-height: 28px; font-size: 19px; width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-right { text-align: right; } } .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { line-height: 40px; font-size: 30px; } } .content-lp__prepare { display: flex; flex-direction: column; align-items: center; justify-content: center; color: var(--Czarny, #000); font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; margin-top: 78px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__prepare { padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1280px) { .content-lp__prepare { margin-top: 128px; } } @media only screen and (min-width: 768px) { .content-lp__prepare-text { width: 500px; margin: 0 auto; } } .content-lp__prepare strong { color: var(--Czarny, #1F3C90); text-align: center; font-size: 20px; font-weight: 500; line-height: 30px; margin-bottom: 20px; display: block; } @media only screen and (min-width: 768px) { .content-lp__prepare strong { font-size: 30px; font-weight: 500; line-height: 40px; } } .content-lp__more-fourth { margin-top: 44px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__more-fourth { margin-top: 64px; margin-bottom: 40px; } } @media only screen and (min-width: 1280px) { .content-lp__more-fourth { margin-top: 114px; margin-bottom: 40px; } } .content-lp__more-fourth-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-fourth-title { font-size: 30px; line-height: 40px; } } .content-lp__more-fourth a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 25px; background: #1F3C90; text-decoration: none; } @media only screen and (min-width: 768px) { .content-lp__more-fourth a { margin-top: 35px; } } .content-lp__yt-second { margin-top: 30px; text-align: center;height: 360px; } @media only screen and (min-width: 768px) { .content-lp__yt-second { margin-top: 60px; } } .content-lp__yt-second iframe { max-width: 1180px; width: 100%; margin: 0 auto; height: 100%; max-height: 350px; } @media only screen and (min-width: 768px) { .content-lp__yt-second iframe { max-height: 630px; } } @media only screen and (min-width: 1024px) { .content-lp__yt-second iframe { max-height: 660px; } } .content-lp__yt-second img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt-second img { max-width: 100%; } } .content-lp__composition { margin-top: 50px; } @media only screen and (min-width: 768px) { .content-lp__composition { margin-top: 90px; } } .content-lp__composition-title { text-align: center; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 34px; } @media only screen and (min-width: 768px) { .content-lp__composition-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__composition-title { margin-bottom: 84px; } } .content-lp__composition-parts { display: flex; justify-content: center; align-items: center; align-content: center; gap: 40px 23px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__composition-parts { gap: 40px 43px; } } .content-lp__composition-parts-box { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 13.126px; font-style: normal; font-weight: 700; line-height: 19.343px; height: 140px; display: flex; flex-direction: column; justify-content: center; transition: 0.2s; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box { line-height: 28px; height: 225px; font-size: 19px; } .content-lp__composition-parts-box:hover { transform: scale(1.15); color: #009fe3; } } .content-lp__composition-parts-box-image { margin-bottom: 10px; } .content-lp__composition-parts-box-image img { height: 98px; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image img { height: auto; } } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image { height: 142px; } } .content-lp__parameters { text-align: center; margin-top: 98px; padding: 0 40px; } @media only screen and (min-width: 768px) { .content-lp__parameters { padding: 0; } } .content-lp__parameters-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__parameters-title { line-height: 40px; font-size: 30px; margin-bottom: 27px; } } .content-lp__parameters-list { width: 100%; max-width: 816px; margin: 0 auto; text-align: left; color: #030303; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 28px; } @media only screen and (min-width: 768px) { .content-lp__parameters-list { font-size: 19px; } } .content-lp__parameters-list ul { list-style-position: inside; padding-left: 0; } .content-lp__parameters-list ul li { background-color: #F4F4F4; padding-left: 10px; padding-top: 3.5px; padding-bottom: 3.5px; } .content-lp__parameters-list ul li:nth-child(2n) { background-color: #FDFDFC; } .content-lp__certificate { text-align: center; margin-top: 57px; margin-bottom: 50px; } @media only screen and (min-width: 768px) { .content-lp__certificate { margin-top: 67px; } } .content-lp__certificate-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 27px; } @media only screen and (min-width: 768px) { .content-lp__certificate-title { line-height: 40px; font-size: 30px; } } .content-lp__certificate img { max-width: 100%; } .content-lp__photos:has(.content-lp__photos-left-main:hover) .content-lp__photos-right ol li:nth-child(1) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(1):hover) .content-lp__photos-right ol li:nth-child(2) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(2):hover) .content-lp__photos-right ol li:nth-child(3) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(3):hover) .content-lp__photos-right ol li:nth-child(4) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(4):hover) .content-lp__photos-right ol li:nth-child(5) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(5):hover) .content-lp__photos-right ol li:nth-child(6) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(6):hover) .content-lp__photos-right ol li:nth-child(7) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__body-right { position: relative; width: 100%; height: 350px; } @media only screen and (min-width: 768px) { .content-lp__body-right { flex: 1; width: auto; height: auto; } } .content-lp__body-right img { opacity: 0; position: relative; } .content-lp__body-right .image-default { opacity: 1; } .content-lp__body-right img { opacity: 0; position: absolute; top: 50%; left: 50%; height: 100%; max-width: 430px; transition: opacity 0.3s ease; transform: translate(-50%, -50%); } @media only screen and (min-width: 768px) { .content-lp__body-right img { opacity: 0; position: absolute; top: 50%; left: 50%; width: 50%; height: auto; max-width: 430px; transition: opacity 0.3s ease; transform: translate(-50%, -50%); } } @media only screen and (min-width: 1280px) { .content-lp__body-right img { width: 100%; max-width: 550px; } } .content-lp__body:has(.content-lp__body-left-box:hover) .content-lp__body-right img { opacity: 0; } .content-lp__body-right .image-0, .content-lp__body-right .image-1, .content-lp__body-right .image-2, .content-lp__body-right .image-3 { display: none; } .content-lp__body-right .image-0, .content-lp__body-right .image-1, .content-lp__body-right .image-2, .content-lp__body-right .image-3 { display: block; max-width: 550px !important; } .content-lp__body-footer .content-lp__body-footer-paragraph .paragraph-0, .content-lp__body-footer .content-lp__body-footer-paragraph .paragraph-1 { display: none; } .content-lp__body:has(.content-lp__body-left-box[data-index="0"]:hover) .content-lp__body-right .image-0 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="0"]:hover) .content-lp__body-footer-paragraph .paragraph-0 { display: block; } .content-lp__body:has(.content-lp__body-left-box[data-index="0"]:hover) .content-lp__body-footer-paragraph .paragraph-default { display: none; } .content-lp__body:has(.content-lp__body-left-box[data-index="1"]:hover) .content-lp__body-footer-paragraph .paragraph-1 { display: block; } .content-lp__body:has(.content-lp__body-left-box[data-index="1"]:hover) .content-lp__body-footer-paragraph .paragraph-default { display: none; } .content-lp__body:has(.content-lp__body-left-box[data-index="1"]:hover) .content-lp__body-right .image-1 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="2"]:hover) .content-lp__body-right .image-2 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="3"]:hover) .content-lp__body-right .image-3 { opacity: 1; } .content-lp__toggle { display: flex; flex-direction: column; margin: 40px 0 60px; row-gap: 65px; } .content-lp__toggle-row { display: flex; align-items: center; column-gap: 127px; flex-direction: column-reverse; row-gap: 40px; } .content-lp__toggle-row-left { width: 100%; color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: left; padding: 0 25px; box-sizing: border-box; } .content-lp__toggle-row-left-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 25px; } .content-lp__toggle-row-left-title-small { color: #1F3C90; font-size: 19px !important; font-weight: bold; line-height: 28px !important; } .content-lp__toggle-row-left p { margin-bottom: 25px; } @media only screen and (min-width: 768px) { .content-lp__toggle-row-right img { max-width: 300px; } .content-lp__toggle-row-left-title { font-size: 30px; line-height: 40px;color: #1F3C90; } } @media only screen and (min-width: 1024px) { .content-lp__toggle-row { flex-direction: row; } .content-lp__toggle-row-center { justify-content: center; } .content-lp__toggle-row-left { max-width: 665px; padding: 0;margin-left: 155px; } .content-lp__toggle-row-left-small { max-width: 500px; } .content-lp__toggle-row-right img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__toggle-row-right { max-width: none; } } .content-lp__more-drugs { margin: 50 0px; } .content-lp__more-drugs-header { color: #000; text-align: center; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; max-width: 758px; width: 100%; margin: 0 auto 40px; padding: 0 25px; box-sizing: border-box; } @media only screen and (min-width: 768px) { .content-lp__more-drugs-header { padding: 0; } } .content-lp__more-drugs-subheader { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 27px; } @media only screen and (min-width: 768px) { .content-lp__more-drugs-subheader { line-height: 40px; font-size: 30px; margin-bottom: 47px; } } .content-lp__more-drugs-table { display: flex; column-gap: 47px; width: 100%; flex-direction: column; row-gap: 30px; padding: 0 50px; box-sizing: border-box; } @media only screen and (min-width: 768px) { .content-lp__more-drugs-table { justify-content: center; flex-direction: row; padding: 0; } } .content-lp__more-drugs-table-left, .content-lp__more-drugs-table-right { text-align: left; max-width: 500px; width: 100%; display: flex; flex-direction: column; row-gap: 30px; color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; } .content-lp__more-drugs-table-item-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-drugs-table-item-title { font-size: 30px; line-height: 40px; } } .content-lp__MMAD { color: #1F3C90; text-align: left; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 26px; margin-top: 15px; display: none; } @media only screen and (min-width: 768px) { .content-lp__MMAD { font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1024px) { .content-lp__MMAD { text-align: right; max-width: 480px; } } @media only screen and (min-width: 1280px) { .content-lp__MMAD { margin-top: 35px; } } .content-lp__MMAD p { margin-bottom: 25px; } .content-lp__MMAD p:last-child { margin-bottom: 0px; } .content-lp__innovation-right #togglex { display: none; } .content-lp__innovation-right label[for="togglex"] { color: #1F3C90 !important; text-decoration: underline !important; cursor: pointer; } .content-lp__innovation-right label[for="togglex"]:hover { color: #009FE3; } .content-lp__innovation-right #togglex:not(:checked)+label[for="togglex"] .more-text { display: inline; } .content-lp__innovation-right #togglex:not(:checked)+label[for="togglex"] .less-text { display: none; } .content-lp__innovation-right #togglex:checked+label[for="togglex"] .more-text { display: none; } .content-lp__innovation-right #togglex:checked+label[for="togglex"] .less-text { display: inline; } .content-lp__MMAD { display: none; } .content-lp__innovation-right #togglex:checked~.content-lp__MMAD { display: block; } Dwie prędkości inhalacji Wytrzymała konstrukcja i praca ciągła Dopasowanydla całej rodziny Wygodne maski SoftTouch Ogranicznik rozproszeniamgiełki leku Bez bisfenolu i ftalanów Włoska jakość z certyfikatem TÜV Prosta higienizacja Wysokiej jakości filtr powietrza Kompatybilny z Rhino Clear® i Baby Mask Dwukrotne przyspieszenie inhalacjibez utraty parametrów mgiełki
NebulAir+ to profesjonalne urządzenie do terapii aerozolowej, które doskonale sprawdzi się zarówno w intensywnej eksploatacji szpitalnej, jak i w codziennej opiece nad bardziej wymagającymi pacjentami w warunkach domowych. Charakteryzuje się niskim poziomem hałasu oraz skuteczną nebulizacją wszelkich dostępnych na rynku leków, w tym stosowanych przy astmie, alergiach, mukowiscydozie i innych schorzeniach.
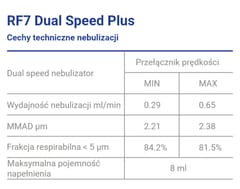
Wyposażony w nowoczesny nebulizator wspomagany wdechem RF7 Dual Speed Plus z systemem zaworów, NebulAir+ oferuje możliwość dwukrotnego przyspieszenia inhalacji przy zachowaniu bardzo niskiego MMAD cząsteczek z bardzo wysoką frakcją respirabilną FR. Jest to szczególnie istotne dla efektywnej realizacji różnych terapii aerozolowych.
Ponadto dzięki dołączonemu do zestawu ręcznemu wyzwalaczowi mgiełki (Finger Tip) nebulizacja może być aktywowana przez Pacjenta. Dzięki czemu minimalizujemy stratę leku oraz poprawiamy depozycję płucną.
- Kompresor z filtrem
- Przewód powietrzny - 2m
- Nebulizator RF7 Dual Speed Plus
- Końcówka do nosa
- Ustnik z zaworem
- Finger Tip - sterowanie nebulizacją
- Maski SoftTouch - duża i mała
Co warto wiedzieć o nebulizacji? Zobacz więcej Zobacz mniej Wielofunkcyjne działanie prozdrowotne
NebulAir+ to urządzenie, które przekształca lek w postaci cieczy w aerozol, co umożliwia szybsze i bardziej efektywne dostarczenie substancji czynnych do organizmu w porównaniu do tradycyjnych leków stałych.
Nebulizator RF7 Dual Speed Plus zapewnia głębokie działanie cząsteczek i minimalizuje stratę leku, co pozwala zwiększyć skuteczność terapii wziewnej optymalnie wykorzystując dawkę leku, a także umożliwia w określonych przypadkach uniknięcie klasycznej antybiotykoterapii. Ponadto, nebulizacja solą fizjologiczną to doskonały sposób nawilżania i oczyszczania dróg oddechowych, szczególnie pomocny w łagodzeniu objawów przeziębienia i alergii sezonowych.
Inhalator NebulAir+ wykorzystuje technologię sprężonego powietrza, dzięki czemu nadaje się do nebulizacji praktycznie każdego leku, w tym sterydów i antybiotyków oraz roztworów kwasu hialuronowego. Generowane cząsteczki są bardzo drobne, a możliwość podawania w dwóch prędkościach powoduje, że inhalacja jest skuteczna nawet względem najmłodszych dzieci.
Innowacyjne dostarczanie leku
Nebulizator RF7 Dual Speed Plus wspomagany wdechem to zaawansowane technologicznie rozwiązanie, które dzięki dwóm trybom pracy umożliwia szybką i skuteczną nebulizację wszystkich rodzajów leków, w tym tych przeznaczonych dla pacjentów z chorobami przewlekłymi. Urządzenie skutecznie dostarcza substancje czynne do najgłębszych partii układu oddechowego - pęcherzyków płucnych.
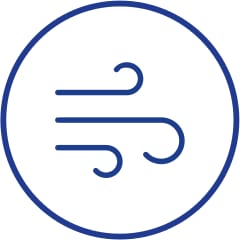
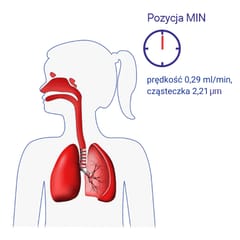
Zakres cząsteczek MMAD od 2,21 do 2,38 μm
Dzięki precyzyjnej geometrii wewnętrznych przewodów nebulizator RF7 Dual Speed Plus osiąga wielkość cząsteczek MMAD 2,21 μm w trybie normalnym oraz 2,38 μm w trybie szybkim. Oznacza to, że w obu przypadkach cząsteczki docierają do odcinka obwodowego układu oddechowego (2-3 μm), zapewniając skuteczność leczenia i minimalizując ryzyko nieefektywnej terapii dolnych dróg oddechowych.
Czym jest MMAD? dowiedz się więcej zwiń
Wielkość cząsteczek wytwarzanych podczas inhalacji jest określana przez parametr MMAD, który im jest mniejszy, tym głębiej aerozol przenika do układu oddechowego.
NebulAir+, dzięki zaawansowanej konstrukcji nebulizatora RF7 Dual Speed Plus, umożliwia osiągnięcie parametrów MMAD o wielkości 2,21µm, co czyni go skutecznym narzędziem w leczeniu szerokiego zakresu schorzeń dróg oddechowych, zapewniając bardziej wydajną terapię i głębsze działanie aerozolu.
Do kogo skierowany jest NebulAir+
Produkt ten jest skierowany do szerokiej grupy pacjentów, w tym najmłodszych dzieci, osób przewlekle chorych oraz tych, którzy muszą inhalować się codziennie, kilka razy dziennie. Jest to możliwe dzięki dwóm prędkościom nebulizacji, przy jednoczesnym zachowaniu niskiego MMAD i wysokiego FR.
Pozycja MIN: odcinek obwodowy (cząsteczki między 2 a 3 μm)
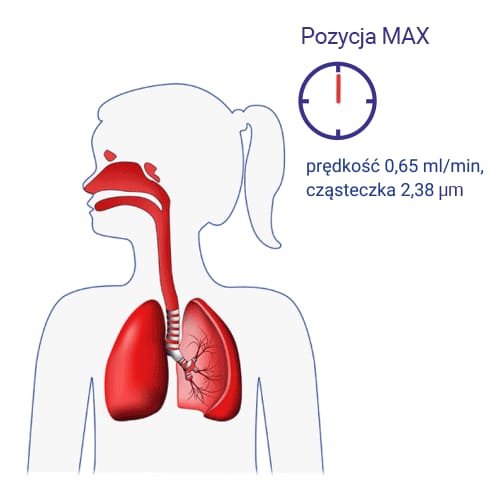
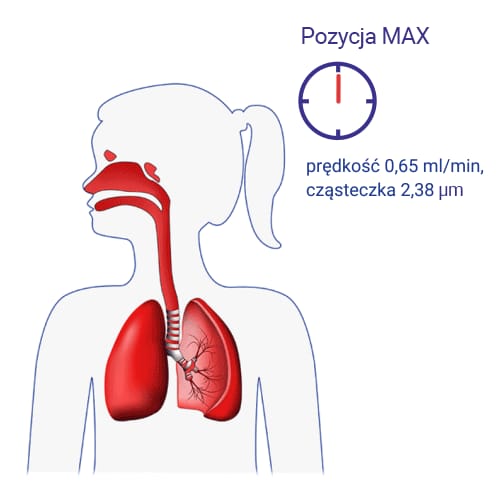
Pozycja MAX: odcinek obwodowy (cząsteczki między 2 a 3 μm)
Dla pacjentów przewlekle chorych, regulowana szybkość to kluczowy element komfortu. Nebulizator wspomagany wdechem oszczędza lek, poprawia jego depozycję płucną i minimalizuje straty, co jest szczególnie istotne w przypadku stosowania drogich leków, takich jak antybiotyki.
Wolniejsza prędkość idealnie sprawdzi się dla małych dzieci, gdzie niezwykle ważne jest, aby cząsteczki leku były jak najmniejsze, zapewniając dokładne dostarczenie do układu oddechowego, bez ryzyka zachłyśnięcia się.
W sytuacjach, gdy dziecko staje się niecierpliwe, szybszy tryb umożliwia przyspieszenie inhalacji, co skraca czas terapii. Dodatkowo ręczny aktywator nebulizacji ułatwia szybkie dozowanie w razie potrzeby, np. podczas nagłego płaczu dziecka, bez konieczności szukania włącznika na kompresorze.
Wytrzymała konstrukcja i praca ciągła
NebulAir+ doskonale wspiera codzienną terapię i pielęgnację dróg oddechowych. Mocny i niezawodny kompresor F2000 pozwala nawet na 2000 godzin nieprzerwanej pracy, jednocześnie charakteryzując się niskim poziomem hałasu. Urządzenie umożliwia dostosowanie długości inhalacji do indywidualnych potrzeb użytkownika, bez konieczności przerywania pracy.
Funkcjonalny design dla wygody użytkownika
NebulAir+ wyposażony jest w praktyczny schowek na akcesoria oraz specjalne miejsce na kabel zasilający, co ułatwia utrzymanie porządku. Dzięki solidnemu uchwytowi i kompaktowej budowie, inhalator jest wygodny w transporcie, sprawdzając się zarówno w warunkach domowych, jak i w podróży.
Skuteczne nebulizacje wieloma substancjami czynnymi Zobacz więcej Zobacz mniej Specjalistyczne leki w postaci zawiesin lub roztworów charakteryzują się specyficzną budową, której efektywne podawanie jest zależne od działania inhalatora, wielkości cząsteczek i frakcji respirabilnej.
Wysokie parametry inhalatorów pneumatycznych Flaem umożliwiają nebulizację wieloma popularnymi lekami i substancjami czynnymi, bez utraty ich właściwości. Rodzaje substancji efektywnie nebulizowanych inhalatorami pneumatycznymi Flaem: 1. Kortykosteroidy (GKS) Syntetyczne substancje o silnym miejscowym działaniu przeciwzapalnym i przeciwalergicznym, wykorzystywane w lekach przeciwzapalnych, np. Budezonidzie. 2. ß2-mimetyki (SABA) Stosowane przy ostrych, ciężkich napadach astmy oskrzelowej oraz stanach skurczowych oskrzeli. Wykorzystywane w lekach rozszerzających oskrzela, np. Salbutamolu lub Fenoterolu. 3. Mukolityczne Stosowane przy ostrych i przewlekłych schorzeniach dróg oddechowych, zapaleniu oskrzeli, stanach zapalnych nosa i gardła, mukowiscydozie. Zmniejszają lepkość wydzieliny. Stosowane np. w Ambroksolu. 4. Pochodne atropiny Substancje przeciwcholinergiczne o działaniu rozszerzającym oskrzela, stosowane np. w bromku ipratropium. 5. Antybiotyki Np. Tobramycyna w postaci roztworu do nebulizacji. 6. Roztwory soli fizjologicznej Pozwalają oczyścić i nawilżyć drogi oddechowe, rozrzedzając zalegającą wydzielinę. Nebulizacja roztworami soli fizjologicznej to jedna z najstarszych i najskuteczniejszych metod profilaktycznych. 7. Kwas hialuronowy i ektoina Substancje wspomagające ruch wydzieliny w drogach oddechowych. Poprzez absorbcję wody z błony śluzowej i podśluzowej, ograniczają obrzęk ścian dróg oddechowych, pobudzając kaszel i wykrztuszanie.
Różna prędkość inhalacji
Czas trwania inhalacji dostosujesz do swoich potrzeb – prędkość nebulizacji zmienisz w zakresie od 0,29 do 0,65 ml na minutę, co zwiększa efektywność i komfort podczas terapii, w szczególności u dzieci i osób starszych.
Wysoki wskaźnik frakcji respirabilnej – skuteczniejsza inhalacja
Frakcja respirabilna (FPF) to kluczowy wskaźnik skuteczności inhalacji dolnych dróg oddechowych. Wskazuje, jaki procent cząsteczek wytwarzanych przez inhalator ma odpowiedni rozmiar, aby zostać efektywnie wchłoniętym przez organizm. NebulAir+ osiąga od 81,5% do 84,2% FPF, zapewniając maksymalny efekt terapeutyczny, co czyni go idealnym wyborem dla pacjentów wymagających skutecznej inhalacji.
Dane zgodne z procedurą wewnętrzną firmy Flaem Nuova I29-P07.5. Charakterystyka in vitro wykonana przez TÜV Rheinland LGA Products GmbH - Niemcy. Zgodne ze standardem Europejskim - norma EN 13544-1. Dane szczegółowe dostępne na życzenia.
Dopasowany dla całej rodziny
NebulAir+ oferuje zestaw akcesoriów umożliwiających wygodne wdychanie leku w formie mgiełki. W komplecie znajduje się ustnik z wbudowanym zaworem, który minimalizuje utratę leku, nakładka do nosa oraz ergonomiczne maski w dwóch rozmiarach: dla dzieci i dorosłych. Dzięki tym akcesoriom inhalacja staje się prostsza i bardziej efektywna dla całej rodziny.
Jak wybrać akcesoria do inhalacji? Zobacz więcej Zobacz mniej Precyzyjne dostarczanie leku
Przy skutecznej inhalacji kluczowe jest bezpośrednie dostarczenie leku do układu oddechowego, bez strat w postaci mgiełki. Największą skuteczność uzyskuje się poprzez używanie ustnika z ogranicznikiem rozpraszania, którego zadaniem jest minimalizacja utraty aerozolu. Używając ustnika, nie trzeba się martwić o konieczność dociskania maski do twarzy czy marnowanie leku.
Jeśli preferujesz inhalację przy użyciu maski, zwróć uwagę na jej szczelność i dopasowanie krawędzi. Maski Flaem, dzięki przylegającej krawędzi oraz ogranicznikowi rozpraszania mgiełki, stanowią doskonałą alternatywę dla ustnika.
Końcówka do nosa to przydatny dodatek, szczególnie skuteczny przy schorzeniach laryngologicznych, takich jak kaszel, katar, angina, zapalenie zatok, czy infekcje górnych dróg oddechowych.
Bez bisfenolu i ftalanów Bisfenol i ftalany to substancje chemiczne często wykorzystywane w produkcji tworzyw sztucznych, które mogą negatywnie wpływać na zdrowie. Wybierając produkty FLAEM, masz pewność, że są one wolne od szkodliwego bisfenolu i ftalanów, a także zgodne z europejskimi regulacjami (Rozporządzenie WE - nr 1907/2006).
Włoska jakość, znak zgodności TÜV Rheinland NebulAir+ to produkt wyprodukowany we Włoszech, którego parametry mgiełki zostały potwierdzone testami in vitro przeprowadzonymi przez TÜV Rheinland Italia S.r.l. we współpracy z Uniwersytetem w Parmie. Dodatkowo, urządzenie posiada certyfikat TÜV Rheinland, międzynarodowej jednostki obecnej w ponad 60 krajach, co potwierdza zgodność z normą EN 60601-1-2, świadczącą o bezpieczeństwie inhalatora.
Wygodne maski
Maska SoftTouch, dostępna w dwóch rozmiarach - dla dzieci i dorosłych, została wyposażona w miękką, biokompatybilną krawędź, która nie tylko doskonale przylega do twarzy, tworząc szczelną barierę, ale także zapewnia komfort użytkowania. Dzięki temu minimalizuje straty leku i zwiększa efektywność inhalacji.
Do maski dołączone są gumki, dzięki którym łatwiej jest utrzymać maskę w jednej, dopasowanej pozycji, bez konieczności jej podtrzymywania.
Redukcja rozproszenia mgiełki Ogranicznik rozproszenia mgiełki
Zarówno ustnik, jak i maski są wyposażone w dodatkowe zabezpieczenie, które zapobiega utracie nebulizowanego leku – reduktor dyspersji. Jego działanie opiera się na zaworze, który otwiera się i zamyka w synchronizacji z fazami wdechu i wydechu. Dzięki temu precyzyjnie kieruje mgiełkę leku, co zwiększa wydajność i bezpieczeństwo terapii.
Finger Tip do ręcznegosterowania inhalacją
Ręczne sterowanie inhalacją, za pomocą specjalnego otworu, to kolejny sposób zminimalizowania utraty leku. Przy nebulizacji, należy zatkać palcem otwór i wziąć głęboki wdech, zatrzymując oddech na chwilę, by krople aerozolu mogły skutecznie osadzić się w układzie oddechowym. Aby zakończyć inhalację, należy zdjąć palec z otworu, co zapobiegnie marnowaniu leku i zoptymalizuje efektywność terapii. Następnie powoli wydychamy powietrze.
Nebulizacja wspomagana wdechem Nebulizacja wspomagana wdechem to technika inhalacyjna, w której
dostarczanie mgiełki nebulizacyjnej
zsynchronizowane jest z oddechem pacjenta. W tradycyjnej nebulizacji lek podawany jest w sposób ciągły, niezależnie od fazy oddechu. Natomiast w nebulizacji wspomaganej wdechem
aerozol dociera do pacjenta wyłącznie podczas wdechu, co
minimalizuje straty leku.
Wdech Podczas wdechu, zawór w ustniku lub masce zamyka się, co powoduje wytworzenie ciśnienia i otwarcie zaworu w nebulizatorze. Powietrze z zewnątrz jest zasysane do urządzenia, a mgiełka leku kierowana jest bezpośrednio do układu oddechowego.
Wydech W trakcie wydechu zawór w nebulizatorze zamyka się, blokując wypływ mgiełki. Wydychane powietrze uchodzi przed nebulizatorem z lekiem, poprzez otwarty zawór w ustniku lub masce, co pozwala na uniknięcie utraty mgiełki.
Higienizacja
Prosta higienizacja Ze względu na konieczność utrzymania czystości, urządzenie zostało zaprojektowane tak, aby zarówno nebulizator, jak i jego akcesoria, można było z łatwością zdemontować. Elementy nebulizatora są wykonane z starannie przebadanych, trwałych materiałów, co pozwala nie tylko na ich skuteczne odkażanie, ale również na dezynfekcję. Dezynfekcji można dokonać na trzy sposoby: poprzez gotowanie części przez 10 minut w wodzie demineralizowanej lub destylowanej, stosowanie specjalnych środków chemicznych lub użycie sterylizatora parowego.
Wysokiej jakości filtr powietrza Dodatkową barierą chroniącą inhalator i użytkownika przed bakteriami oraz zanieczyszczeniami jest wydajny filtr powietrza, który skutecznie oczyszcza powietrze pobierane przez kompresor. Dzięki temu otrzymujemy inhalację wolną od kurzu, zanieczyszczeń i pyłków, zapewniając jednocześnie bezpieczną terapię dla alergików i astmatyków. W zestawie z NebulAir+ znajdują się również 2 dodatkowe filtry do łatwej, samodzielnej wymiany.
Dodatkowe akcesoria Zobacz więcej Zobacz mniej Nebulizator Rhino Clear®
Higiena dróg oddechowych i toaleta nosa są jeszcze prostsze dzięki Rhino Clear® - to efektywne urządzenie rozpylające, przydatne w leczeniu zatok przynosowych i górnych partii dróg oddechowych, stosowane przy nieżycie nosa, przeziębieniach, alergiach i katarze. Irygator do oczyszczania zatok Rhino Clear® działa w połączeniu ze wszystkimi urządzeniami sprężarkowymi do aerozoloterapii.
Flaem Baby Mask
Bezpieczna inhalacja, odpowiednia nawet dla najmłodszych pacjentów - Flaem Baby Mask to ergonomiczne, silikonowe maseczki dostępne w 3 rozmiarach: dla noworodków, niemowląt i dzieci w wieku 1-3 lat, wyposażone w łącznik wygięty pod kątem 90 stopni, który pozwala na nebulizację na leżąc.
To wygodne rozwiązanie dla rodziców oraz bezpieczne dla dziecka. Wszystkie modele Flaem Baby Mask są kompatybilne z inhalatorem NebulAir+, oraz dostępne poza zestawem.
Skład zestawu Kompresor Przewód powietrzny Nebulizator RF7 Dual Speed Plus Ustnik z zaworem Końcówka do nosa Maska Soft Touch duża Maska Soft Touch mała 3 x filtr powietrza Finger Tip Zestaw reduktorów dyspersji Parametry techniczne
- Marka: FLAEM
- SKU: TOW008388
- Podatek: VAT 8%
- Kod EAN: 8018294012786
- Parametry certyfikowane przez TÜV
- Przepływ powietrza: ok. 14 l / min
- Szybkość nebulizacji/podawania: 0,29ml/min pozycja MIN; 0,65 ml/min pozycja MAX
- Wielkość cząsteczek MMAD: 2,21 μm pozycja MIN; 2,38 μm pozycja MAX
- Frakcja respirabilna < 5 μm (FPF)% - do 84,2%
- Tryb pracy: ciągły
- Głośność: ok. 55 dB
- Ciśnienie robocze z nebulizatora: min 69 KPa; max 106 KPa
- Ciśnienie maksymalne: 3,5 ± 0.5 bar
- Maksymalna podawana pojemność leku: 8 ml
- Minimalna podawana pojemność leku: 2 ml
- Waga: 2,4 kg
- Wymiary: 20 x 30 x 10 cm
- Zasilanie: Sieciowe, 230V ~ 50Hz 130VA
Certyfikaty, oznakowania i standardy