@import url("https://fonts.googleapis.com/css2?family=Lato:wght@100;400;700;800;900&display=swap"); @import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;400;500;700;900&display=swap"); .catalog-product-view .tabs-container #description .description{width:1420px !important; max-width:100%; } * { margin: 0; } .violet { color: #1F3C90 !important; } .hide-xs { display: none; } .hide-sm { display: block; } @media only screen and (min-width: 768px) { .hide-xs { display: block; } .hide-sm { display: none; } } .content-lp { max-width: 1420px; margin: 0 auto; font-family: Lato !important; overflow: hidden; } @media only screen and (min-width: 768px) { .content-lp { padding: 0 20px; } } @media only screen and (min-width: 1420px) { .content-lp { padding: 0; } } .content-lp a { text-decoration: none !important; } .content-lp__photos { display: flex; align-items: center; margin-top: 50px; margin-bottom: 40px; flex-direction: column; } @media only screen and (min-width: 1024px) { .content-lp__photos { margin-top: 90px; flex-direction: row; padding: 0 0px; margin-top: 40px; } } @media only screen and (min-width: 1280px) { .content-lp__photos { padding: 0 100px; -moz-column-gap: 70px; column-gap: 70px; } } @media only screen and (min-width: 1420px) { .content-lp__photos { padding: 0 70px 0 130px; } } .content-lp__photos-left { text-align: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left { width: 653px; } } .content-lp__photos-left-main { margin-bottom: 10px; cursor: pointer; transition: 0.2s; position: relative; } .content-lp__photos-left-main img { max-width: 230px; } .content-lp__photos-left-main span.one { position: absolute; top: 70px; left: 45px } .content-lp__photos-left-main span.two { position: absolute; top: 40px; right: 50px; } .content-lp__photos-left-main span.three { position: absolute; top: 145px; left: 90px; } @media only screen and (min-width: 768px) { .content-lp__photos-left-main span.one { left: 40px; top: 193px; } .content-lp__photos-left-main span.two { top: 100px; right: 80px; } .content-lp__photos-left-main span.three { left: 175px; top: 423px; } .content-lp__photos-left-main span.one:hover, .content-lp__photos-left-main span.two:hover, .content-lp__photos-left-main span.three:hover { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; margin-top: -1.875px } .content-lp__photos-left-main img { max-width: none; } } @media only screen and (min-width: 1024px) { .content-lp__photos-left-main span.one { top: 194px; left: 29px; } .content-lp__photos-left-main span.two { top: 115px; right: 54px; } .content-lp__photos-left-main span.three { top: 426px; left: 161px; } } .content-lp__photos-left-rest { display: grid; grid-template-columns: repeat(3, 1fr); gap: 24px; margin: 0 auto; align-items: center; justify-items: center; max-width: 510px; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest { grid-template-columns: repeat(3, 1fr); gap: 41px 40.341px; } } .content-lp__photos-left-rest img { height: 85px; width: auto; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest img { height: 142.601px; } } .content-lp__photos-left-rest span, .content-lp__photos-left-main span { color: #FFF; font-family: Roboto; font-size: 10.736px; font-style: normal; font-weight: 700; line-height: 15.821px; background: #1F3C90; border-radius: 100%; display: flex; width: 25.427px; height: 25.427px; align-items: center; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest span, .content-lp__photos-left-main span { width: 42.21px; height: 42.21px; line-height: 28px; font-size: 19px; } } .content-lp__photos-left-rest-box { display: flex; flex-direction: column; align-items: center; text-align: center; row-gap: 10px; width: 90px; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest-box { width: 142.601px; cursor: pointer; transition: 0.2s; } .content-lp__photos-left-rest-box:hover span { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; position: relative; top: -1.875px } } .content-lp__photos-right { color: #1F3C90; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 20px; width: 100%; padding-left: 70px; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-right { font-size: 24px; font-style: normal; font-weight: 500; line-height: 30px; margin-top: 50px; width: auto; padding-left: 0; } } @media only screen and (min-width: 1024px) { .content-lp__photos-right { margin-top: 0; } } .content-lp__photos-right ol { margin-top: 35px; } .content-lp__photos-right ol li { margin-bottom: 13.5px; transition: font-weight 0.2s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos:has(.content-lp__photos-left-main span.one:hover) .content-lp__photos-right ol li:nth-child(1) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-main span.two:hover) .content-lp__photos-right ol li:nth-child(2) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-main span.three:hover) .content-lp__photos-right ol li:nth-child(3) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(1):hover) .content-lp__photos-right ol li:nth-child(4) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(2):hover) .content-lp__photos-right ol li:nth-child(5) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(3):hover) .content-lp__photos-right ol li:nth-child(6) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(6):hover) .content-lp__photos-right ol li:nth-child(7) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } } .content-lp__prepare { display: flex; flex-direction: column; align-items: center; justify-content: center; color: var(--Czarny, #000); font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; margin-top: 38px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__prepare { padding-left: 0px; padding-right: 0px; margin-top: 78px; } } @media only screen and (min-width: 1280px) { .content-lp__prepare { margin-top: 68px; } } @media only screen and (min-width: 768px) { .content-lp__prepare-text { width: 570px; margin: 0 auto; } } .content-lp__prepare strong { color: var(--Czarny, #1F3C90); text-align: center; font-size: 20px; font-weight: 500; line-height: 30px; margin-bottom: 20px; display: block; } @media only screen and (min-width: 768px) { .content-lp__prepare strong { font-size: 30px; font-weight: 500; line-height: 40px; } } @media only screen and (min-width: 1280px) { .content-lp__banner { margin-top: 20px; } } .content-lp__banner-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; padding-bottom: 34px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__banner-title { line-height: 40px; padding-top: 36px; font-size: 30px; font-weight: 500; } } @media only screen and (min-width: 1024px) { .content-lp__banner-title { text-align: right; padding-right: 25px; } .content-lp__banner-title br { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__banner-title { padding-right: 32px; } } @media only screen and (min-width: 1420px) { .content-lp__banner-title { padding-right: 155px; } } .content-lp__banner-content { background: #F5F5F5; padding-left: 25px; padding-right: 25px; color: #000; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 27px; display: flex; position: relative; flex-direction: column-reverse; margin-top: 170px; } @media only screen and (min-width: 768px) { .content-lp__banner-content { margin-top: 300px; line-height: 28px; font-size: 19px; width: calc(100% + 40px); margin-left: -20px; box-sizing: border-box; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content { flex-direction: row; margin-top: 0; justify-content: flex-end; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content { padding-right: 0; width: 100%; margin-left: 0; } } .content-lp__banner-content p { margin-bottom: 24px; padding-left: 20px; padding-right: 20px; } @media only screen and (min-width: 768px) { .content-lp__banner-content p { padding-left: 0; padding-right: 0; margin-bottom: 34px; text-align: right; } } .content-lp__banner-content p:nth-child(2) { margin-bottom: 30px; } .content-lp__banner-content p:nth-child(3) { margin-bottom: 26px; } .content-lp__banner-content p:last-child { margin-bottom: 0; } .content-lp__banner-content-left { padding: 10px 0 38px; } @media only screen and (min-width: 768px) { .content-lp__banner-content-left { padding: 14px 0 38px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-left { max-width: 50%; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-left { max-width: 586px; padding-right: 32px; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content-left { max-width: 529px; padding-right: 155px; } } .content-lp__banner-content-right { text-align: center; margin-top: -180px; } .content-lp__banner-content-right img { max-width: 70%; } @media only screen and (min-width: 768px) { .content-lp__banner-content-right img { max-width: 100%; } } @media only screen and (min-width: 768px) { .content-lp__banner-content-right { margin-top: -300px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-right { text-align: left; margin-top: 0; position: absolute; left: 5px; bottom: 0px; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-right { left: 103px; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content-right { left: 153px; } } .content-lp__banner-content strong { font-weight: 700; } .content-lp__header { display: flex; justify-content: center; } @media only screen and (min-width: 1024px) { .content-lp__header { justify-content: flex-end; } } .content-lp__header-logo { margin-top: 30px; max-width: 100%; margin-bottom: 30px; } @media only screen and (min-width: 768px) { .content-lp__header-logo { height: auto; margin-bottom: 0; } } .content-lp__header-bottom { width: 100%; background: #F5F5F5; position: relative; display: flex; justify-content: flex-end; flex-direction: column-reverse; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom { margin-bottom: 80px; margin-top: 20px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom { margin-top: 41px; flex-direction: row; margin-bottom: 0; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom { margin-bottom: 95px; } } .content-lp__header-bottom-left { text-align: center; margin-top: 40px; } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { text-align: left; margin-top: 0; } } .content-lp__header-bottom-left img { max-width: 400px; top: -25px; position: relative; margin-bottom: -100px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-left img { margin-top: -20px; top: auto; max-width: 100%; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-left img { margin-top: 0; margin-bottom: 0; margin-left: 30px; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { position: absolute; bottom: -70px; left: 0; } } .content-lp__header-bottom-right { padding-top: 33px; padding-bottom: 23px; display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; font-family: Roboto; font-size: 20px; font-weight: 500; line-height: 30px; color: #1F3C90; letter-spacing: -0.3px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right { line-height: 54px; font-size: 34px; padding-top: 48px; font-style: italic; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-right { justify-content: flex-end; align-items: flex-end; text-align: right; padding-top: 18px; padding-right: 33px; } .content-lp__header-bottom-right br { display: none; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-right { padding-top: 18px; padding-bottom: 13px; } .content-lp__header-bottom-right br { display: block; } } .content-lp__header-bottom-right img { margin-bottom: 20px; width: 234px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right img { margin-bottom: 10px; width: 582px; } } .content-lp__icons { display: flex; padding: 20px 20px 40px 20px; justify-content: center; align-items: baseline; align-content: center; gap: 0px 55px; flex-wrap: wrap; margin-top: 100px; } @media only screen and (min-width: 768px) { .content-lp__icons { padding: 40px 20px 40px 20px; gap: 0px 40px; margin-top: 0; } } @media only screen and (min-width: 1280px) { .content-lp__icons { padding: 22.5px 30.939px 0px 30.939px; } } .content-lp__icons-box { display: flex; flex-direction: column; width: 40%; height: 200px; justify-content: center; text-align: center; row-gap: 10px; transition: 0.2s; } @media only screen and (min-width: 768px) { .content-lp__icons-box { width: 206px; height: 270px; justify-content: center; } } @media only screen and (min-width: 1280px) { .content-lp__icons-box { height: 310px; } .content-lp__icons-box:hover { transform: scale(1.15); } } .content-lp__icons-box-image img { max-width: 100px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-image img { max-width: 152.114px; } } .content-lp__icons-box-caption { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 12.241px; font-style: normal; font-weight: 500; line-height: 18.361px; letter-spacing: -0.1px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-caption { line-height: 30px; font-size: 18px; font-weight: 700; } } .content-lp__yt { margin-top: 50px; margin-bottom: 50px; text-align: center; padding: 0 20px; } @media only screen and (min-width: 768px) { .content-lp__yt { margin: 90px 0; padding: 0; } } .content-lp__yt iframe { max-width: 940px; width: 100%; max-height: 350px; height: 100%; margin: 0 auto; } @media only screen and (min-width: 768px) { .content-lp__yt iframe { width: 100%; max-height: 530px; max-width: 940px; } } .content-lp__yt img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt img { max-width: 100%; } } .content-lp__mask { position: relative; text-align: center; margin-top: 260px; padding: 30px 0 30px 0px; } @media only screen and (min-width: 768px) { .content-lp__mask { padding: 30px 0 20px 0px; margin-top: 210px; } } @media only screen and (min-width: 1280px) { .content-lp__mask { margin-top: 220px; } } .content-lp__mask-holder { margin-top: -200px; display: flex; margin-bottom: 40px; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__mask-holder { margin-top: -150px; margin-bottom: 0; display: block; } } .content-lp__mask-holder img { max-width: 40%; } @media only screen and (min-width: 768px) { .content-lp__mask-holder img { max-width: none; } } @media only screen and (min-width: 768px) { .content-lp__mask-holder { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__mask-holder { margin-top: 0; } } @media only screen and (min-width: 1280px) { .content-lp__mask-left { position: absolute; left: 70px; bottom: 0px; } } @media only screen and (min-width: 1280px) { .content-lp__mask-mobile-right { display: none; } } .content-lp__mask-right { position: absolute; right: 60px; bottom: 0px; display: none; } @media only screen and (min-width: 1280px) { .content-lp__mask-right { display: block; } } @media only screen and (min-width: 768px) { .content-lp__mask-text { margin-top: 60px; } } @media only screen and (min-width: 1280px) { .content-lp__mask-text { position: relative; top: -60px; margin-top: 0; } } .content-lp__mask-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 24px; margin-left: auto; margin-right: auto; } @media only screen and (min-width: 768px) { .content-lp__mask-title { width: 500px; font-size: 30px; line-height: 40px; } } .content-lp__mask p { color: var(--Czarny, #000); font-family: Roboto; font-size: 16px; line-height: 24px; margin-left: auto; margin-right: auto; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__mask p { width: 500px; padding-left: 0px; padding-right: 0px; font-size: 19px; line-height: 28px; } } .content-lp__list { display: flex; flex-direction: column; row-gap: 80px; margin-top: 40px; } @media only screen and (min-width: 768px) { .content-lp__list { margin-top: 75px; margin-bottom: 75px; } } @media only screen and (min-width: 1280px) { .content-lp__list { row-gap: 100px; } } .content-lp__list-margin-less { margin-top: 0 !important; } .content-lp__list-row { display: flex; justify-content: center; -moz-column-gap: 173px; column-gap: 173px; align-items: center; flex-direction: column-reverse; row-gap: 30px; } .content-lp__list-row-small { display: flex; justify-content: center; -moz-column-gap: 53px !important; column-gap: 53px !important; align-items: center; flex-direction: column-reverse; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-row { row-gap: 50px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-row { flex-direction: row; -moz-column-gap: 173px; column-gap: 173px; } } .content-lp__list-row-right { text-align: center; } .content-lp__list-row-right img { max-width: 85%; } .content-lp__list-row-right-max-poreczne { text-align: right; width: 100%; } @media only screen and (min-width: 768px) { .content-lp__list-row-right img { max-width: 400px; } .content-lp__list-row-right-max img { max-width: 500px; position: relative; margin-right: -30px; } } .content-lp__list-row-left { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-row-left { width: 500px; padding-left: 0px; padding-right: 0px; } .content-lp__list-row-left-max { width: 550px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row-left { text-align: left; } .content-lp__list-row-right-max-poreczne { width: auto; } } .content-lp__list-row-left strong.content-lp__list-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-row-left strong.content-lp__list-row-left-big { font-size: 30px; line-height: 40px; } } .content-lp__list-second.grey { background-color: #F5F5F5; margin-bottom: 0; padding: 30px 0; } @media only screen and (min-width: 768px) { .grey .content-lp__list-second-row-right { width: 550px; } } .content-lp__list-second.dark { background-color: #13182C; color: #fff !important; padding: 40px 0; } .dark .content-lp__list-second-row-left-big, .dark .content-lp__list-second-row-right { color: white !important; } @media only screen and (min-width: 768px) { .dark .content-lp__list-second-row-left { width: 485px; } .dark .content-lp__list-second-row-right, .grey .content-lp__list-second-row-right { padding-right: 20px; } .dark, .grey { padding: 20px 0; width: calc(100% + 40px) !important; margin-left: -20px !important; } } @media only screen and (min-width: 1280px) { .dark .content-lp__list-second-row { -moz-column-gap: 77px; column-gap: 77px; } } .content-lp__list-second-paragraph { text-align: center; max-width: 920px; margin: -25px auto 50px; text-align: center; font-family: Roboto; font-size: 18px; line-height: 28px; padding: 0 20px; } .content-lp__list-second-title { margin: 40px 0; text-align: center; color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-title { font-size: 40px; line-height: 60px; } } .content-lp__list-second { display: flex; flex-direction: column; row-gap: 80px; margin-top: 55px; margin-bottom: 55px; } @media only screen and (min-width: 1280px) { .content-lp__list-second { row-gap: 140px; } } .content-lp__list-second-margin { margin-top: 100px; margin-bottom: 100px; } .content-lp__list-second-row { display: flex; justify-content: center; -moz-column-gap: 107px; column-gap: 107px; align-items: center; flex-direction: column; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row { row-gap: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-second-row { flex-direction: row; -moz-column-gap: 177px; column-gap: 177px; } } .content-lp__list-second-row-left { text-align: center; } .content-lp__list-second-row-left img { max-width: 90%; } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left img { max-width: 96%; } } @media only screen and (min-width: 768px) { .content-lp__list-second-row-left { width: 385px; } } .content-lp__list-second-row-right { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right { line-height: 28px; font-size: 19px; width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-right { text-align: right; } } .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { line-height: 40px; font-size: 30px; } } .content-lp__yt-second { margin-top: 30px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__yt-second { margin-top: 90px; } } .content-lp__yt-second iframe { max-width: 1180px; width: 100%; margin: 0 auto; height: 100%; max-height: 350px; } @media only screen and (min-width: 768px) { .content-lp__yt-second iframe { max-height: 450px; } } @media only screen and (min-width: 1024px) { .content-lp__yt-second iframe { max-height: 660px; } } .content-lp__yt-second img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt-second img { max-width: 100%; } } .content-lp__composition { margin-top: 50px; } @media only screen and (min-width: 768px) { .content-lp__composition { margin-top: 90px; } } .content-lp__composition-title { text-align: center; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 34px; } @media only screen and (min-width: 768px) { .content-lp__composition-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__composition-title { margin-bottom: 84px; } } .content-lp__composition-parts { display: flex; justify-content: center; align-items: baseline; align-content: center; gap: 40px 23px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__composition-parts { gap: 100px 74px; padding: 0 50px; } } .content-lp__composition-parts-box { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 13.126px; font-style: normal; font-weight: 700; line-height: 19.343px; height: 140px; display: flex; flex-direction: column; justify-content: center; transition: 0.2s; width: 45%; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box { line-height: 28px; height: 300px; font-size: 19px; width: auto; } .content-lp__composition-parts-box:hover { transform: scale(1.15); color: #009fe3; } } .content-lp__composition-parts-box-image { margin-bottom: 10px; } .content-lp__composition-parts-box-image img { height: 98px; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image img { height: auto; } } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image { height: 250px; } } .content-lp__parameters { text-align: center; margin-top: 98px; padding: 0 40px; } @media only screen and (min-width: 768px) { .content-lp__parameters { padding: 0; } } .content-lp__parameters-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__parameters-title { line-height: 40px; font-size: 30px; margin-bottom: 27px; } } .content-lp__parameters-list { width: 100%; max-width: 816px; margin: 0 auto; text-align: left; color: #030303; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 28px; } @media only screen and (min-width: 768px) { .content-lp__parameters-list { font-size: 19px; } } .content-lp__parameters-list ul { list-style-position: inside; padding-left: 0; } .content-lp__parameters-list ul li { background-color: #F4F4F4; padding-left: 10px; padding-top: 3.5px; padding-bottom: 3.5px; } .content-lp__parameters-list ul li:nth-child(2n) { background-color: #FDFDFC; } .content-lp__certificate { text-align: center; margin-top: 57px; margin-bottom: 50px; } @media only screen and (min-width: 768px) { .content-lp__certificate { margin-top: 67px; } } .content-lp__certificate-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 27px; } @media only screen and (min-width: 768px) { .content-lp__certificate-title { line-height: 40px; font-size: 30px; } } .content-lp__certificate img { max-width: 100%; } .image_row img { width: calc(100% + 40px); margin-left: -20px; } .content-lp__more #toggle, .content-lp__more-second #togglef, .content-lp__more-third #toggles, .content-lp__more-fourth #togglet { display: none; } .content-lp__more label[for="toggle"], .content-lp__more-third label[for="toggles"], .content-lp__more-fourth label[for="togglet"], .content-lp__more-second label[for="togglef"] { color: #FFF !important; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px !important; border-radius: 39px; width: 183px; height: 44px; display: inline-flex !important; align-items: center; justify-content: center; margin-top: 10px !important; background: #1F3C90; cursor: pointer; text-decoration: none; } .content-lp__more label[for="toggle"]:hover, .content-lp__more-third label[for="toggles"]:hover, .content-lp__more-fourth label[for="togglet"]:hover, .content-lp__more-second label[for="togglef"]:hover { background: #009FE3; } .less-text { display: none; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .more-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .more-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .more-text { display: inline; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .less-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .less-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .less-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .more-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .more-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .more-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .less-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .less-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .less-text { display: inline; } .content-lp__more-text, .content-lp__more-third-text, .content-lp__more-fourth-text, .content-lp__more-second-text { display: none; } .content-lp__more #toggle:checked~.content-lp__more-text, .content-lp__more-third #toggles:checked~.content-lp__more-third-text, .content-lp__more-fourth #togglet:checked~.content-lp__more-fourth-text, .content-lp__more-second #togglef:checked~.content-lp__more-second-text { display: block; } .content-lp__more-third { text-align: center; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__more-third { margin-top: 56px; } } @media only screen and (min-width: 1280px) { .content-lp__more-third { padding-left: 90px; margin-top: 96px; } } .content-lp__more-third-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-third-title { font-size: 30px; line-height: 40px; } } .content-lp__more-third a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 15px; background: #1F3C90; text-decoration: none; } .content-lp__toggle { display: flex; flex-direction: column; margin: 40px 0 60px; row-gap: 65px; } .content-lp__toggle-row { display: flex; align-items: center; column-gap: 127px; flex-direction: column; row-gap: 40px; } .content-lp__toggle-row-left { width: 100%; color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding: 0 25px; box-sizing: border-box; } .content-lp__toggle-row-left-title { color: #009FE3; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 25px; } .content-lp__toggle-row-left-title-small { color: #1F3C90; font-size: 19px !important; font-weight: bold; line-height: 28px !important; } .content-lp__toggle-row-left p { margin-bottom: 25px; } @media only screen and (min-width: 768px) { .content-lp__toggle-row-right img { max-width: 300px; } .content-lp__toggle-row-left-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 768px) { .content-lp__photos:has(.content-lp__photos-right ol li:nth-child(1):hover) .content-lp__photos-left-main span.one, .content-lp__photos:has(.content-lp__photos-right ol li:nth-child(2):hover) .content-lp__photos-left-main span.two, .content-lp__photos:has(.content-lp__photos-right ol li:nth-child(3):hover) .content-lp__photos-left-main span.three, .content-lp__photos:has(.content-lp__photos-right ol li:nth-child(4):hover) .content-lp__photos-left-rest-box:nth-child(1) span, .content-lp__photos:has(.content-lp__photos-right ol li:nth-child(5):hover) .content-lp__photos-left-rest-box:nth-child(2) span, .content-lp__photos:has(.content-lp__photos-right ol li:nth-child(6):hover) .content-lp__photos-left-rest-box:nth-child(3) span { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; margin-top: -1.875px; } .content-lp__photos-right ol li:nth-child(1):hover, .content-lp__photos-right ol li:nth-child(2):hover, .content-lp__photos-right ol li:nth-child(3):hover, .content-lp__photos-right ol li:nth-child(4):hover, .content-lp__photos-right ol li:nth-child(5):hover, .content-lp__photos-right ol li:nth-child(6):hover, .content-lp__photos-right ol li:nth-child(7):hover { font-weight: 500; font-size: 28px; font-style: italic; color: #009FE3; } } @media only screen and (min-width: 1024px) { .content-lp__toggle-row-left { text-align: left; } .content-lp__toggle-row { flex-direction: row; } .content-lp__toggle-row-center { justify-content: center; } .content-lp__toggle-row-left { max-width: 550px; padding: 0; } .content-lp__toggle-row-left-small { max-width: 500px; } .content-lp__toggle-row-right img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__toggle-row-right { max-width: none; } } .content-lp__paragraph { margin: 30px 30px; text-align: center; color: #009FE3; font-style: italic; font-size: 24px; line-height: 30px; } @media only screen and (min-width: 1280px) { .content-lp__paragraph { font-size: 34px; line-height: 54px; } } Dwa tryby dostarczania leku Skutecznie nebulizuje sterydy i antybiotyki Bardzo cicha inhalacja Podświetlany, przenośny i kompaktowy Bez bisfenolui ftalanów Przeznaczony dla całej rodziny Maski Soft Touch z redukcją utraty mgiełki Przetestowany przez TÜV Rheinland Italia S.r.l. Łatwy do czyszczenia między inhalacjami Wydajna inhalacja całego zakresu dróg oddechowych, zawsze w zasięgu ręki
Poznaj Flaem LightNeb – wyjątkowy nebulizator, zaprojektowany z myślą o wygodzie użytkownika i wysokiej wydajności. Innowacyjna budowa i siateczka „mesh” o gładkich otworach pozwala na skuteczne nebulizowanie większości leków i zawiesin, nawet mukolitycznych, sterydów i antybiotyków. Mały i lekki rozmiar sprawi, że zmieścisz go do dowolnej torby, zabezpieczając się przed infekcjami w każdych warunkach. Niski poziom hałasu i świetlne wskaźniki funkcji LED umożliwią inhalację nawet w nocy.LightNeb to produkt zgodny z najnowszą normą EN ISO 27427 i poddany szeregowi badań i testów, aby osiągnąć najwyższą możliwą jakość mgiełki. Wyprodukowany w Europie, z bezpiecznych, biokompatybilnych materiałów, jest urządzeniem podnoszącym standardy jakości inhalacji.
- Korpus inhalatora
- Głowica Mesh z pojemnikiem na leki
- Baterie (2xAA)
- Ustnik
- Maska Soft Touch - mała
- Maska Soft Touch - duża
Co warto wiedzieć o inhalatorach siateczkowych? Zobacz więcej Zobacz mniej
Nebulizator siateczkowy „mesh” wykorzystuje technologię drgań membrany, zmieniając lek z cieczy w aerozol, tym samym przyspieszając dostarczenie substancji do organizmu. Mikrometrowe otworki w siateczce przez które przepychana jest ciecz pozwalają na uzyskanie małego rozmiaru cząsteczki o precyzyjnym, powtarzalnym rozmiarze, tym samym sięgając do najniższego zakresu układu oddechowego przy zachowaniu niskiej objętości martwej.
Ulepszona technologia dostarczania leku, w uproszczonej formie.
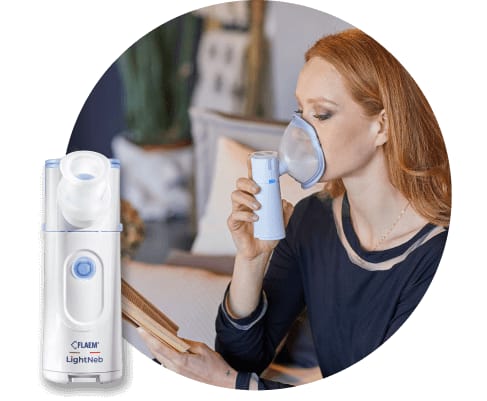
Dostarczanie mgiełki w dwóch trybach LightNeb umożliwia dopasowanie inhalacji do własnych potrzeb – wybierając tryb pracy ciągłej, otrzymujemy mgiełkę leku nieprzerwanie, a urządzenie wyłącza się automatycznie po 5 minutach. Dla większej precyzji dostarczenia mgiełki możliwy jest tryb „na żądanie”, aktywowany dłuższym przytrzymaniem guzika (przez 1,5 sekundy). Manualna regulacja nebulizacji dodatkowo minimalizuje utratę mgiełki leku. Po wzięciu głębokiego wdechu leku następuje zdjęcie palca z guzika, zatrzymujące pracę urządzenia. Trzymając wdech pozwalamy by krople aerozolu mogły skutecznie osadzić się w układzie oddechowym. Następnie wydychamy lek oraz ponownie wciskamy guzik, pozwalając urządzeniu na wytworzenie kolejnej porcji mgiełki leku.
Wysoka wydajność inhalacji Wysokie parametry osiągane przez nebulizator LightNeb są efektem ponad 7 lat badań marki Flaem, które pozwoliły osiągnąć MMAD 3,93 µm, zachowując wysoki wskaźnik frakcji respirabilnej < 5 μm wynoszący 61,3%. W połączeniu z prędkością podawania leku osiągającą 0,30ml/min, inhalator LightNeb to urządzenie uniwersalne i skutecznie wspomagające leczenie całego zakresu dróg oddechowych, od zatok, nosa i gardła, przez krtań, tchawicę i oskrzela, aż po oskrzeliki i pęcherzyki płucne.
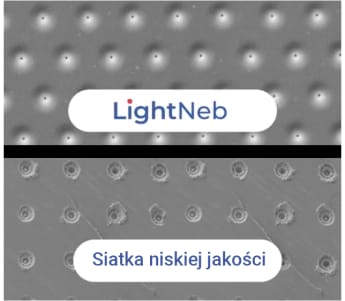
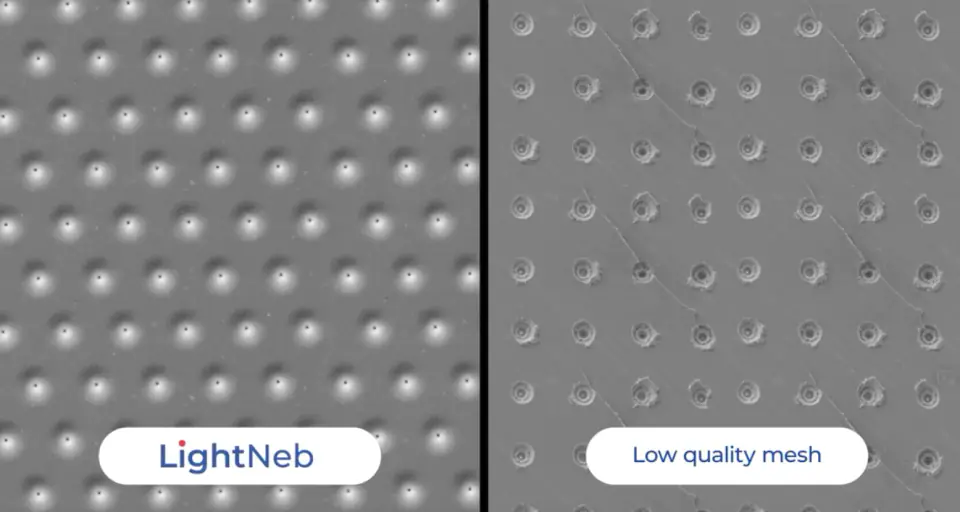
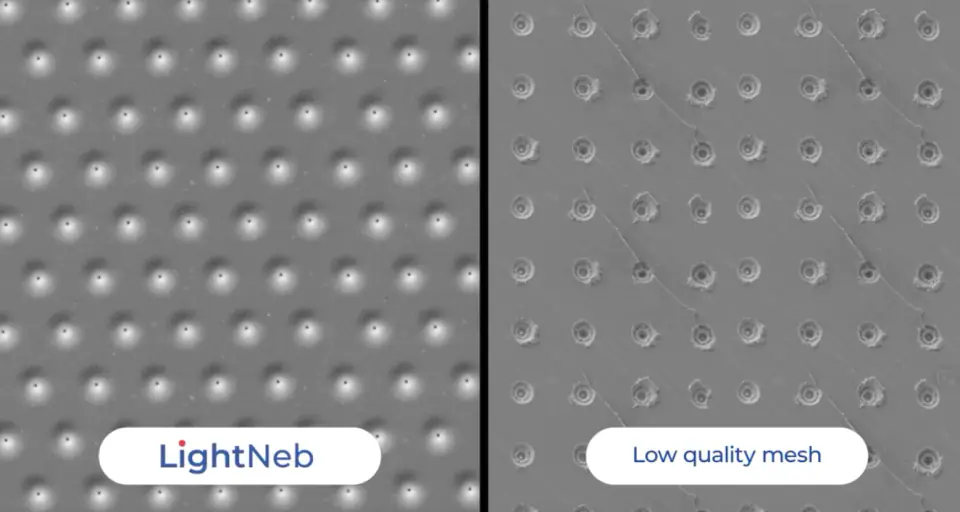
Efektywna nebulizacja leków w zawiesinie Wysoka jakość i precyzja wykonania siateczki membranowej w LightNeb umożliwia skuteczną nebulizację sterydów, antybiotyków, leków w roztworze (ogólnie mukolityków), leków w zawiesinie (np. kortykosteroidów, takich jak budezonid) oraz soli fizjologicznej, wyróżniając ten produkt na rynku.
Wytwarza mgiełkę a nie hałas Unikalna technologia membranowa pozwala na bardzo cichą pracę urządzenia, ułatwiając inhalację małych dzieci, czy osób wrażliwych na hałas. Obniżony poziom decybeli umożliwia pracę w każdych warunkach, bez zakłócania komfortu innych osób, nawet w środku nocy.
Poręczne rozwiązanie w Twojej kieszeni Dzięki ergonomicznej i prostej budowie przygotujesz się do inhalacji w zaledwie kilku krokach. Przejrzysta, opisowa instrukcja dodatkowo ułatwi działanie dla początkujących użytkowników. Niewielki rozmiar i zawarty w zestawie woreczek podróżny zapewnią mobilność i swobodę kuracji, a szczelna głowica pozwoli na odłożenie urządzenia bez ryzyka wylania leku.
Wygodna inhalacja, nawet w ciemnościach Bezproblemową kurację zapewniają podświetlane diody LED, które sygnalizują poziom baterii, włączenie urządzenia i zakończenie terapii. Dzięki temu nie tylko przeprowadzisz kurację o dowolnej porze dnia i łatwo zauważysz koniec inhalacji, ale również nie zapomnisz o wymianie baterii - urządzenie przypomni się samo!
Bez bisfenolu i ftalanów Urządzenie oraz zawarte w zestawie akcesoria są wykonane z biokompatybilnych materiałów, bez BPA i ftalanów - substancji chemicznych mających potencjalnie szkodliwy wpływ na zdrowie ludzi i środowisko.
Przeznaczony dla całej rodziny Pełny zestaw akcesoriów umożliwia skuteczne nebulizacje niezależnie od wieku – silikonowy ustnik oraz maski w dwóch rozmiarach, dla dorosłych i dzieci, oferują wygodną terapię. Dodatkowym atutem jest wysoka trwałość wyrobu, gwarantowana przez producenta.
Innowacyjne maski Soft-Touch
LightNeb wyposażony jest w maski SoftTouch, dostępne w dwóch rozmiarach z krawędzią wykonaną z miękkiego, biokompatybilnego materiału zapewniają szczelną barierę, nie wywołując nieprzyjemnego ucisku. Komfort inhalacji z pomocą maski zwiększają gumki, które pozwalają utrzymać maskę w komfortowej, dopasowanej pozycji.
Ogranicznik utraty mgiełki Zabezpieczeniem przed utratą leku jest ogranicznik rozproszenia mgiełki - otwierający i zamykający się zawór, zsynchronizowany z fazami wdechu i wydechu, który dzięki swojemu działaniu precyzyjniej kieruje mgiełkę leku.
Oficjalnie przetestowany Flaem LightNeb to jedno z nielicznych urządzeń na rynku, które przeszło testy według najnowszej normy EN ISO 27427. Nowa norma, która wprowadza bardziej wymagające kryteria weryfikacji, wykorzystuje więcej urządzeń do pomiarów, oraz używa jednej, ustandaryzowanej substancji przy badaniu. Parametry mgiełki zostały potwierdzone rozszerzonymi testami in vitro przez TÜV Rheinland Italia S.r.l., niezależną stronę trzecią, we współpracy z Uniwersytetem w Parmie.
Łatwy do czyszczenia między inhalacjami Dokładne czyszczenie wydłuża żywotność urządzenia oraz gwarantuje lepszą jakość inhalacji. LightNeb został zaprojektowany z naciskiem na uproszczenie procesu higienizacji, oferuje łatwy demontaż i aż cztery sposoby na dezynfekcję, zabezpieczając urządzenie i zwiększając komfort użytkownika, szczególnie przy częstych inhalacjach.
--> Skład zestawu Inhalator z głowicą “mesh” Ustnik Maska Soft Touch - mała Maska Soft Touch - duża Baterie alkaliczne AA 1,5Vx2 Worek podróżny Instrukcja Parametry techniczne
- Marka: FLAEM
- SKU: TOW017928
- Podatek: VAT 8%
- Kod EAN: 8018294014926
- Parametry przetestowane przez TÜV Rheinland
- BLOZ 7: 9104736
- Szybkość nebulizacji/podawania: ≥ 0,30 ml/min
- MMAD wg. nowej normy EN ISO 27427: 3,93 μm
- Frakcja respirabilna < 5 μm (FPF)%: 61,3%
- Szybkość wyjściowa areozolu (AOR): 0.171 ml/min
- Procent objętości wypełnienia emitowany w ciągu 1 minuty: 8.56 %
- Wyjście areozolu (AO): 0.697 ml
- Geometryczne odchylenie standardowe (GSD): 2.30
- Objętość resztkowa: 12.5 μl
- Głośność: ok. 40dBA
- Częstotliwość przetwornika: 108kHz +/- 3kHz
- Moc: 1,5W
- Maksymalna podawana objętość leku: 10ml
- Zasilanie: 2,4-3VDC 1,5W 2x baterie alkaliczne lub akumulatorowe AA
- Waga urządzenia: 115g (bez baterii)
- Wymiary: 5.0 (Dł.) x 6.2 (Gł.) x 13.7 (Wys.) cm
Certyfikaty, oznakowania i standardy