@import url("https://fonts.googleapis.com/css2?family=Lato:wght@100;400;700;800;900&display=swap"); @import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;400;500;700;900&display=swap"); .catalog-product-view .tabs-container #description .description{width:1420px !important; max-width:100%; } * { margin: 0; } .violet { color: #1F3C90 !important; } .hide-xs { display: none; } .hide-sm { display: block; } @media only screen and (min-width: 768px) { .hide-xs { display: block; } .hide-sm { display: none; } } .content-lp { max-width: 1420px; margin: 0 auto; font-family: Lato !important; overflow: hidden; } @media only screen and (min-width: 768px) { .content-lp { padding: 0 20px; } } @media only screen and (min-width: 1420px) { .content-lp { padding: 0; } } .content-lp a { text-decoration: none !important; } .content-lp__header { display: flex; justify-content: center; } @media only screen and (min-width: 1024px) { .content-lp__header { justify-content: flex-end; margin-top: 30px; } } .content-lp__header-bottom { width: 100%; background: #1F3C90; position: relative; display: flex; justify-content: flex-end; flex-direction: column-reverse; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom { margin-bottom: 80px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom { margin-top: 51px; flex-direction: row; margin-bottom: 0; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom { margin-bottom: 95px; margin-top: 0; } } .content-lp__header-bottom-left { text-align: center; } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { text-align: left; } } .content-lp__header-bottom-left img { max-width: 400px; margin-top: 30px; position: relative; margin-bottom: -70px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-left img { margin-top: 30px; top: auto; max-width: 70%; margin-bottom: -100px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-left img { margin-top: 0; margin-bottom: 0; max-width: 100%; } } @media only screen and (min-width: 1210px) { .content-lp__header-bottom-left img { max-width: 90%; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left img { max-width: 40%; left: 40px; position: absolute; bottom: -95px; } } @media only screen and (min-width: 1420px) { .content-lp__header-bottom-left img { max-width: none; left: 100px; } } .content-lp__header-bottom-right { padding-top: 33px; padding-bottom: 23px; display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; font-family: Roboto; font-size: 20px; font-weight: 500; line-height: 30px; color: #fff; letter-spacing: -0.3px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right { line-height: 54px; font-size: 34px; padding-top: 48px; font-style: italic; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-right { justify-content: flex-end; align-items: flex-end; text-align: right; padding-top: 28px; padding-right: 33px; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-right { padding-top: 23px; padding-bottom: 13px; } } .content-lp__header-bottom-right img { margin-bottom: 20px; width: 234px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right img { margin-bottom: 10px; width: 582px; } } .content-lp__icons { display: flex; padding: 20px 20px 40px 20px; justify-content: center; align-items: baseline; align-content: center; gap: 0px 55px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__icons { padding: 40px 20px 40px 20px; gap: 0px 25px; } } @media only screen and (min-width: 1280px) { .content-lp__icons { padding: 0px 30.939px 0px 30.939px; } } .content-lp__icons-box { display: flex; flex-direction: column; width: 100px; height: 200px; justify-content: center; text-align: center; row-gap: 10px; transition: 0.2s; } @media only screen and (min-width: 768px) { .content-lp__icons-box { width: 226px; height: 270px; justify-content: center; } } @media only screen and (min-width: 1280px) { .content-lp__icons-box { height: 310px; } .content-lp__icons-box:hover { transform: scale(1.15); } } .content-lp__icons-box-image img { max-width: 100px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-image img { max-width: 152.114px; } } .content-lp__icons-box-caption { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 12.241px; font-style: normal; font-weight: 500; line-height: 18.361px; letter-spacing: -0.1px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-caption { font-size: 18.254px; font-weight: 700; line-height: 30px; } } .content-lp__more-fourth { text-align: center; } @media only screen and (min-width: 768px) { .content-lp__more-fourth { margin-top: 64px; margin-bottom: 40px; } } @media only screen and (min-width: 1280px) { .content-lp__more-fourth { margin-top: 64px; margin-bottom: 40px; } } .content-lp__more-fourth-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-fourth-title { font-size: 30px; line-height: 40px; } } .content-lp__more-fourth a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 25px; background: #1F3C90; text-decoration: none; } @media only screen and (min-width: 768px) { .content-lp__more-fourth a { margin-top: 35px; } } .content-lp__toggle-title { color: var(--Niebieski-FLAEM, #1F3C90); text-align: center; font-family: Roboto; font-size: 30px; font-style: normal; font-weight: 500; line-height: 40px; /* 133.333% */ max-width: 950px; margin: 0 auto; } .content-lp__toggle { display: flex; flex-direction: column; margin: 40px 0 60px; row-gap: 65px; } .content-lp__toggle-row { display: flex; align-items: center; column-gap: 127px; flex-direction: column-reverse; row-gap: 40px; } .content-lp__toggle-row-reverse-mobile { flex-direction: column; } .content-lp__toggle-row-left { width: 100%; color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding: 0 25px; box-sizing: border-box; } .content-lp__toggle-row-left-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 5px; } .content-lp__toggle-row-left-title.violet { margin-bottom: 30px; } .content-lp__toggle-row-left-title-small { color: #1F3C90; font-size: 19px !important; font-weight: bold; line-height: 28px !important; } .content-lp__toggle-row-left p { margin-bottom: 25px; } @media only screen and (min-width: 768px) { .content-lp__toggle-row-right img { max-width: 300px; } .content-lp__toggle-row-left-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__toggle-row-left { text-align: left; } .content-lp__toggle-row { flex-direction: row; } .content-lp__toggle-row-reverse { flex-direction: row-reverse; } .content-lp__toggle-row-reverse .content-lp__toggle-row-left { text-align: right; } .content-lp__toggle-row-center { justify-content: center; } .content-lp__toggle-row-left { max-width: 722px; padding: 0; } .content-lp__toggle-row-left-small { max-width: 500px; } .content-lp__toggle-row-right img { max-width: 350px; } } @media only screen and (min-width: 1280px) { .content-lp__toggle-row-right { max-width: none; } } .content-lp__list { display: flex; flex-direction: column; row-gap: 80px; padding-top: 50px; padding-bottom: 50px; } .content-lp__list-row { display: flex; justify-content: center; -moz-column-gap: 173px; column-gap: 173px; align-items: center; flex-direction: column-reverse; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-row { row-gap: 30px; } } @media only screen and (min-width: 1024px) { .content-lp__list { padding-top: 50px; padding-bottom: 50px; } .content-lp__list-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-row { flex-direction: row; -moz-column-gap: 173px; column-gap: 173px; } .content-lp__list { row-gap: 140px; } } .content-lp__list-row-right { text-align: center; } .content-lp__list-row-right img { max-width: 85%; } @media only screen and (min-width: 1024px) { .content-lp__list-row-right img { max-width: none; } } .content-lp__list-row-left { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-row-left { width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row-left { text-align: left; } } .content-lp__list-row-left strong.content-lp__list-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-row-left strong.content-lp__list-row-left-big { font-size: 30px; line-height: 40px; } } .content-lp__list-second-paragraph { text-align: center; max-width: 920px; margin: -25px auto 50px; text-align: center; font-family: Roboto; font-size: 18px; line-height: 28px; padding: 0 20px; } .content-lp__list-second-title { margin: 40px 0; text-align: center; color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-title { font-size: 40px; line-height: 60px; } } .content-lp__list-second { display: flex; flex-direction: column; row-gap: 20px; padding-top: 20px; padding-bottom: 20px; } @media only screen and (min-width: 1024px) { .content-lp__list-second { row-gap: 80px; padding-top: 50px; padding-bottom: 50px; } } @media only screen and (min-width: 1280px) { .content-lp__list-second { row-gap: 140px; } } .content-lp__list-second-row { display: flex; justify-content: center; -moz-column-gap: 107px; column-gap: 107px; align-items: center; flex-direction: column; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row { row-gap: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-second-row { flex-direction: row; -moz-column-gap: 177px; column-gap: 177px; } .content-lp__list-second-row-big { -moz-column-gap: 44px; column-gap: 44px; } .content-lp__list-second-row.reverse { flex-direction: row-reverse; } } .content-lp__list-second-row-left { text-align: center; } .content-lp__list-second-row-left img { max-width: 90%; } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left img { max-width: 96%; } } @media only screen and (min-width: 768px) { .content-lp__list-second-row-left { width: 385px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left-big-col { width: 541px; } } .content-lp__list-second-row-right { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right { line-height: 28px; font-size: 19px; width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-right { text-align: right; } .content-lp__list-second-row-right.reverse { text-align: left; } } .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { line-height: 40px; font-size: 30px; } } .content-lp__yt-second { margin-top: 30px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__yt-second { margin-top: 90px; } } .content-lp__yt-second iframe { max-width: 1180px; width: 100%; margin: 0 auto; height: 100%; max-height: 350px; } @media only screen and (min-width: 768px) { .content-lp__yt-second iframe { max-height: 450px; } } @media only screen and (min-width: 1024px) { .content-lp__yt-second iframe { max-height: 660px; } } .content-lp__yt-second img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt-second img { max-width: 100%; } } .content-lp__composition { margin-top: 50px; } .content-lp__composition-title { text-align: center; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 34px; } @media only screen and (min-width: 768px) { .content-lp__composition-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__composition-title { margin-bottom: 84px; } } .content-lp__composition-parts { display: flex; justify-content: center; align-items: baseline; align-content: center; gap: 40px 23px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__composition-parts { gap: 100px 74px; padding: 0 50px; } } @media only screen and (min-width: 1024px) { .content-lp__composition-parts { gap: 100px 34px; padding: 0 50px; } } @media only screen and (min-width: 1280px) { .content-lp__composition-parts { gap: 30px 13px; padding: 0 70px; max-width: 1100px; margin: 0 auto; } } .content-lp__composition-parts-box { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 13.126px; font-style: normal; font-weight: 700; line-height: 19.343px; height: 140px; display: flex; flex-direction: column; justify-content: center; transition: 0.2s; width: 45%; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box { line-height: 28px; height: 300px; font-size: 19px; width: auto; } .content-lp__composition-parts-box:hover { transform: scale(1.15); color: #009fe3; } } @media only screen and (min-width: 1280px) { .content-lp__composition-parts-box { width: 350px; } } .content-lp__composition-parts-box-image { margin-bottom: 10px; } .content-lp__composition-parts-box-image img { height: 98px; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image img { height: auto; } } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image { height: 250px; } } .content-lp__parameters { text-align: center; margin-top: 98px; padding: 0 40px; } @media only screen and (min-width: 768px) { .content-lp__parameters { padding: 0; } } .content-lp__parameters-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__parameters-title { line-height: 40px; font-size: 30px; margin-bottom: 27px; } } .content-lp__parameters-list { width: 100%; max-width: 816px; margin: 0 auto; text-align: left; color: #030303; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 28px; } @media only screen and (min-width: 768px) { .content-lp__parameters-list { font-size: 19px; } } .content-lp__parameters-list ul { list-style-position: inside; padding-left: 0; } .content-lp__parameters-list ul li { background-color: #F4F4F4; padding-left: 10px; padding-top: 3.5px; padding-bottom: 3.5px; } .content-lp__parameters-list ul li:nth-child(2n) { background-color: #FDFDFC; } .content-lp__certificate { text-align: center; margin-top: 57px; margin-bottom: 50px; } @media only screen and (min-width: 768px) { .content-lp__certificate { margin-top: 67px; } } .content-lp__certificate-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 27px; } .content-lp__certificate img { max-width: 70%; } @media only screen and (min-width: 768px) { .content-lp__certificate-title { line-height: 40px; font-size: 30px; } .content-lp__certificate img { max-width: 100%; } } .content-lp__more #toggle, .content-lp__more-second #togglef, .content-lp__more-third #toggles, .content-lp__more-fourth #togglet { display: none; } .content-lp__more label[for="toggle"], .content-lp__more-third label[for="toggles"], .content-lp__more-fourth label[for="togglet"], .content-lp__more-second label[for="togglef"] { color: #FFF !important; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px !important; border-radius: 39px; width: 183px; height: 44px; display: inline-flex !important; align-items: center; justify-content: center; margin-top: 10px !important; background: #1F3C90; cursor: pointer; text-decoration: none; } .content-lp__more #toggle:checked+label[for="toggle"], .content-lp__more-third #toggles:checked+label[for="toggles"], .content-lp__more-fourth #togglet:checked+label[for="togglet"], .content-lp__more-second #togglef:checked+label[for="togglef"] { background-color: #DFF26D; color: #1F3C90; } .content-lp__more label[for="toggle"]:hover, .content-lp__more-third label[for="toggles"]:hover, .content-lp__more-fourth label[for="togglet"]:hover, .content-lp__more-second label[for="togglef"]:hover { background: #009FE3; } .less-text { display: none; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .more-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .more-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .more-text { display: inline; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .less-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .less-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .less-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .more-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .more-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .more-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .less-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .less-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .less-text { display: inline;color: #1F3C90 !important; } .content-lp__more-text, .content-lp__more-third-text, .content-lp__more-fourth-text, .content-lp__more-second-text { display: none; } .content-lp__more #toggle:checked~.content-lp__more-text, .content-lp__more-third #toggles:checked~.content-lp__more-third-text, .content-lp__more-fourth #togglet:checked~.content-lp__more-fourth-text, .content-lp__more-second #togglef:checked~.content-lp__more-second-text { display: block; } .background-grey { background-color: #F5F5F5; } .content-lp__list-second.background-grey { margin-top: 50px; padding-bottom: 30px; margin-bottom: 70px; } .content-lp__list-second.background-grey .content-lp__list-second-row-left { margin-top: -75px; margin-bottom: -20px; } .content-lp__list-second.background-grey .content-lp__list-second-row-left img { max-width: 75%; } @media only screen and (min-width: 1024px) { .content-lp__list-second.background-grey .content-lp__list-second-row-left { margin-top: -75px; margin-bottom: -50px; } .content-lp__list-second.background-grey .content-lp__list-second-row-left img { max-width: 96%; } .content-lp__list-second.background-grey { padding-top: 30px; } } .content-lp__prepare { display: flex; flex-direction: column; align-items: center; justify-content: center; color: var(--Czarny, #000); font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; margin-top: 28px; padding-left: 50px; padding-right: 50px; } .content-lp__prepare br { display: none; } @media only screen and (min-width: 768px) { .content-lp__prepare { padding-left: 0px; margin-top: 78px; padding-right: 0px; } .content-lp__prepare br { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__prepare { margin-top: 30px; margin-bottom: 50px; } } @media only screen and (min-width: 768px) { .content-lp__prepare-text { width: 610px; margin: 0 auto; } } .content-lp__prepare strong { color: var(--Czarny, #1F3C90); text-align: center; font-size: 20px; font-weight: 500; line-height: 30px; margin-bottom: 20px; display: block; } @media only screen and (min-width: 768px) { .content-lp__prepare strong { font-size: 30px; font-weight: 500; line-height: 40px; } } .content-lp__prepare img { max-width: 100%; } .content-lp__yt { margin-top: 30px; text-align: center; padding: 0 20px; } @media only screen and (min-width: 768px) { .content-lp__yt { margin-top: 70px; padding: 0; } } .content-lp__yt iframe { max-width: 940px; width: 100%; max-height: 350px; height: 100%; margin: 0 auto; } @media only screen and (min-width: 768px) { .content-lp__yt iframe { width: 100%; max-height: 530px; max-width: 940px; } } .content-lp__yt img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt img { max-width: 100%; } } .content-lp__banner-second { background-color: #F5F5F5; display: flex; padding: 0px 0 43px; margin-top: 16px; color: var(--Biay, #000); font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 28px; align-items: center; flex-direction: column-reverse; row-gap: 50px; } @media only screen and (min-width: 768px) { .content-lp__banner-second { margin-top: 86px; row-gap: 40px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second { flex-direction: row; padding: 69px 0 43px; row-gap: 0; align-items: stretch; } } @media only screen and (min-width: 1280px) { .content-lp__banner-second { flex-direction: row; padding: 26px 0 26px; row-gap: 0; } } .content-lp__banner-second-right { text-align: right; width: 100%; } .content-lp__banner-second-right img { max-width: 100%; } @media only screen and (min-width: 768px) { .content-lp__banner-second-right img { max-width: 40%; margin-top: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second-right { width: auto; flex: 1; display: flex; flex-direction: column; justify-content: flex-end; } .content-lp__banner-second-right img { max-width: 100%; } } .content-lp__banner-second-left { padding: 0 50px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left { padding: 0 25px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second-left { width: 60%; margin-left: 25px; padding: 0; text-align: left; } } @media only screen and (min-width: 1280px) { .content-lp__banner-second-left { width: 568px; margin-left: 200px; } .content-lp__banner-second-left p { max-width: 505px; } .content-lp__banner-second-left p:first-of-type { max-width: 568px; } } .content-lp__banner-second-left p { margin-bottom: 30px; margin-top: 0; } .content-lp__banner-second-left p:first-child { font-size: 20px; font-weight: 500; color: #1F3C90; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:first-child { font-size: 30px; font-weight: 500; line-height: 40px; } } .content-lp__banner-second-left p:nth-child(2) { margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:nth-child(2) { margin-bottom: 38px; } } .content-lp__banner-second-left p:nth-child(3) { font-size: 20px; font-weight: 500; color: #1F3C90; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:nth-child(3) { font-size: 30px; } } .content-lp__banner-second-left p:nth-child(4) { margin-bottom: 20px; } .content-lp__photos { display: flex; align-items: center; margin-top: 50px; margin-bottom: 40px; flex-direction: column; } @media only screen and (min-width: 1024px) { .content-lp__photos { flex-direction: row; padding: 0 0px; margin-top: 80px; } } @media only screen and (min-width: 1280px) { .content-lp__photos { padding: 0 100px; -moz-column-gap: 70px; column-gap: 70px; } } @media only screen and (min-width: 1420px) { .content-lp__photos { padding: 0 90px 0 130px; } } .content-lp__photos-left { text-align: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left { width: 653px; } } .content-lp__photos-left-main { margin-bottom: 10px; cursor: pointer; transition: 0.2s; position: relative; } @media only screen and (min-width: 1024px) { .content-lp__photos-left-main:hover { transform: scale(1.05); } } .content-lp__photos-left-main img { max-width: 230px; } .content-lp__photos-left-main span { position: absolute; top: 90px; left: 30px } @media only screen and (min-width: 768px) { .content-lp__photos-left-main span { left: 125px; top: 143px; } .content-lp__photos-left-main:hover span { background-color: #DFF26D; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; margin-top: -1.875px } .content-lp__photos-left-main img { max-width: none; } } @media only screen and (min-width: 1024px) { .content-lp__photos-left-main span { top: 143px; left: 125px; } } .content-lp__photos-left-rest { display: flex; flex-wrap: wrap; gap: 24px; margin: 0 auto; align-items: center; justify-items: center; max-width: 510px; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest { grid-template-columns: repeat(3, 1fr); gap: 41px 40.341px; display: flex; flex-wrap: wrap; justify-content: center; } } .content-lp__photos-left-rest img { height: 85px; width: auto; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest img { height: 142.601px; } } .content-lp__photos-left-rest span, .content-lp__photos-left-main span { color: #FFF; font-family: Roboto; font-size: 10.736px; font-style: normal; font-weight: 700; line-height: 15.821px; background: #1F3C90; border-radius: 100%; display: flex; width: 25.427px; height: 25.427px; align-items: center; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest span, .content-lp__photos-left-main span { width: 42.21px; height: 42.21px; line-height: 28px; font-size: 19px; } } .content-lp__photos-left-rest-box { display: flex; flex-direction: column; align-items: center; text-align: center; row-gap: 10px; width: 25%; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest-box { width: 142.601px; cursor: pointer; transition: 0.2s; } .content-lp__photos-left-rest-box:hover { transform: scale(1.05); } .content-lp__photos-left-rest-box:hover span { background-color: #DFF26D; color: #1F3C90; box-shadow: 0px 3.75px 3.75px 0px #00000040; position: relative; top: -1.875px } } .content-lp__photos-right { color: #1F3C90; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 20px; width: 100%; padding-left: 70px; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-right { font-size: 24px; font-style: normal; font-weight: 500; line-height: 30px; margin-top: 50px; width: auto; padding-left: 0; } } @media only screen and (min-width: 1024px) { .content-lp__photos-right { margin-top: 0; } } .content-lp__photos-right ol { margin-top: 35px; } .content-lp__photos-right ol li { margin-bottom: 13.5px; transition: font-weight 0.2s ease-in-out; } @media only screen and (min-width: 1024px) { .content-lp__photos:has(.content-lp__photos-left-main:hover) .content-lp__photos-right ol li:nth-child(1) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(1):hover) .content-lp__photos-right ol li:nth-child(2) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(2):hover) .content-lp__photos-right ol li:nth-child(3) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(3):hover) .content-lp__photos-right ol li:nth-child(4) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(4):hover) .content-lp__photos-right ol li:nth-child(5) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(5):hover) .content-lp__photos-right ol li:nth-child(6) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(6):hover) .content-lp__photos-right ol li:nth-child(7) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } } .content-lp__more-drugs { margin: 50 0px; } .content-lp__more { margin-top: 35px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__more { margin-top: 95px; text-align: center; } } @media only screen and (min-width: 1280px) { .content-lp__more { padding-left: 126px; text-align: left; } } .content-lp__more-title { color: var(--Niebieski-FLAEM, #1F3C90); font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-title { line-height: 40px; font-size: 30px; } } @media only screen and (min-width: 1280px) { .content-lp__banner { margin-top: 20px; } } .content-lp__banner-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; padding-bottom: 34px; text-align: center; padding: 0 20px; } .content-lp__banner-title br { display: none; } @media only screen and (min-width: 768px) { .content-lp__banner-title { line-height: 40px; padding-top: 36px; font-size: 30px; font-weight: 500; } } @media only screen and (min-width: 1024px) { .content-lp__banner-title { text-align: left; padding-left: 25px; max-width: 586px; margin-bottom: 20px; } .content-lp__banner-title br { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__banner-title { padding-left: 117px; text-align: left; } } @media only screen and (min-width: 1420px) { .content-lp__banner-title { padding-left: 184px; } } .content-lp__banner-content { background: #1F3C90; padding-left: 25px; padding-right: 25px; color: #FFF; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 27px; display: flex; position: relative; flex-direction: column-reverse; margin-top: 220px; } @media only screen and (min-width: 768px) { .content-lp__banner-content { margin-top: 330px; line-height: 28px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content { margin-top: 300px; flex-direction: row; margin-top: 0; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content { padding-left: 117px; padding-right: 0; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content { padding-left: 167px; } } .content-lp__banner-content p { margin-bottom: 24px; padding-left: 20px; padding-right: 20px; } @media only screen and (min-width: 768px) { .content-lp__banner-content p { padding-left: 0; padding-right: 0; margin-bottom: 34px; } } .content-lp__banner-content p:nth-child(2) { margin-bottom: 30px; } .content-lp__banner-content p:nth-child(3) { margin-bottom: 26px; } .content-lp__banner-content p:last-child { margin-bottom: 0; } .content-lp__banner-content-left { padding: 10px 0 38px; } @media only screen and (min-width: 768px) { .content-lp__banner-content-left { padding: 34px 0 38px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-left { max-width: 50%; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-left { max-width: 586px; } } .content-lp__banner-content-right { text-align: center; margin-top: -180px; } .content-lp__banner-content-right img { max-width: 100%;margin-bottom: -9px; } @media only screen and (min-width: 768px) { .content-lp__banner-content-right img { max-width: auto; } } @media only screen and (min-width: 768px) { .content-lp__banner-content-right { margin-top: -300px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-right { text-align: left; margin-top: 0; position: absolute; right: 5px; bottom: 0px; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-right { right: 65px; } } .content-lp__banner-content strong { font-weight: 700; } .content-lp__innovation { margin-top: 25px; background: #F5F5F5; padding: 20px 50px 0px 50px; } .content-lp__innovation-holder { display: flex; flex-direction: column; } .content-lp__innovation-header-mobile { color: var(--Niebieski-FLAEM, #1F3C90); text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; /* 150% */ margin-top: 35px; } .content-lp__innovation-header { color: var(--Niebieski-FLAEM, #1F3C90); text-align: center; font-family: Roboto; font-size: 34px; font-style: italic; font-weight: 600; line-height: 54px; margin-bottom: 30px; display: none; } @media only screen and (min-width: 768px) { .content-lp__innovation-header-mobile { display: none; } .content-lp__innovation { background-repeat: no-repeat; background-position: top left; margin-top: 35px; padding: 20px 25px 73px 25px; } .content-lp__innovation-header { color: var(--Niebieski-FLAEM, #1F3C90); text-align: center; font-family: Roboto; font-size: 34px; font-style: italic; font-weight: 600; line-height: 54px; margin-bottom: 30px; display: block; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-holder { flex-direction: row; } .content-lp__innovation-header { margin-bottom: 70px; } } @media only screen and (min-width: 1280px) { .content-lp__innovation { padding: 23px 54.5px 23px 133.5px; } } .content-lp__innovation-right { flex: 1; justify-content: flex-start; display: flex; flex-direction: column; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 20px; margin-bottom: 30px; } @media only screen and (min-width: 768px) { .content-lp__innovation-right { text-align: left; font-family: Roboto; font-size: 24px; font-style: normal; font-weight: 700; line-height: 30px; margin-top: 40px; margin-bottom: 0; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-right { align-items: flex-end; margin-top: 0; text-align: right; } } .content-lp__innovation-right a { color: #1F3C90; text-decoration: underline !important; } .content-lp__innovation-right-table { margin-top: 40px; } .content-lp__innovation-right-table img { max-width: 100%; } .content-lp__innovation-right-table .small { color: var(--Niebieski-FLAEM, #1F3C90); text-align: left; font-family: Roboto; font-size: 9px; font-style: normal; font-weight: 400; line-height: normal; max-width: 502px; margin: 0 auto; line-height: 18px; } .content-lp__innovation-right .mmad { font-size: 16px; line-height: 24px } @media only screen and (min-width: 768px) { .content-lp__innovation-right .mmad { font-size: 30px; line-height: 40px } } @media only screen and (min-width: 768px) { .content-lp__innovation-right-table .small { margin: 0; text-align: right; font-size: 12px; } .content-lp__innovation-right-table img { max-width: 500px; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-right-table-desktop { margin-top: auto; } .content-lp__innovation-right-table img { max-width: 100%; } } .content-lp__innovation-left img { max-width: 100%; } .content-lp__innovation-left { color: #000; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 28px; } .content-lp__innovation-left .big { color: #1F3C90; } @media only screen and (min-width: 768px) { .content-lp__innovation-left { font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-left { max-width: 600px; } } .content-lp__innovation-left p:first-child { margin-bottom: 30px; font-size: 20px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__innovation-left p:first-child { font-size: 30px; line-height: 40px; } } .content-lp__innovation-left p:nth-child(2) { margin-bottom: 40px; } .content-lp__innovation-left p:nth-child(3) { font-size: 20px; line-height: 30px; margin-bottom: 28px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__innovation-left p:nth-child(3) { font-size: 30px; line-height: 40px; } } .content-lp__innovation-right #togglex { display: none; } .content-lp__innovation-right label[for="togglex"] { color: #009FE3; text-decoration: underline !important; cursor: pointer; } .content-lp__innovation-right #togglex:not(:checked)+label[for="togglex"] .more-text { display: inline; font-size: 16px; font-style: normal; font-weight: 400; line-height: 28px; color: var(--Niebieski-FLAEM, #1F3C90); } .content-lp__innovation-right #togglex:not(:checked)+label[for="togglex"] .less-text { display: none; } .content-lp__innovation-right #togglex:checked+label[for="togglex"] .more-text { display: none; } .content-lp__innovation-right #togglex:checked+label[for="togglex"] .less-text { display: inline; color: #1F3C90 !important; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; } .content-lp__MMAD { color: #1F3C90; text-align: left; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 26px; margin-top: 15px; display: none; } @media only screen and (min-width: 768px) { .content-lp__MMAD { font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1024px) { .content-lp__MMAD { text-align: right; max-width: 500px; } } @media only screen and (min-width: 1280px) { .content-lp__MMAD { margin-top: 35px; } } .content-lp__MMAD p { margin-bottom: 25px; } .content-lp__MMAD p:last-child { margin-bottom: 0px; } .content-lp__MMAD { display: none; } .content-lp__innovation-right #togglex:checked~.content-lp__MMAD { display: block; } Dwa tryby inhalacji System zapobiegający wylaniu się lekarstwa Prosta budowa, przyjazna dla użytkownika Wytrzymały kompresor z pracą ciągłą Dopasowany dla całej rodziny Maski Soft Touch z ogranicznikiem rozproszenia mgiełki Bez bisfenolu i ftalanów Wydajność przetestowana przez TÜV Rheinland Wysokiej jakości filtr i prosta higienizacja Inhalator pneumatyczno-tłokowy z dwiema prędkościami i technologią powstrzymującą rozlanie płynu.
Poznaj Flaem Ghibli Plus - doskonały wybór dla osób szukających skutecznego inhalatora do codziennego użytku, w korzystnej cenie. Silny kompresor sprawia, że inhalator nie wymaga przerw w działaniu, a opatentowany nebulizator nie tylko umożliwia pracę w dwóch trybach prędkości, ale również gwarantuje stabilną wielkość cząsteczki leku, wspomagając leczenie całego zakresu dróg oddechowych.
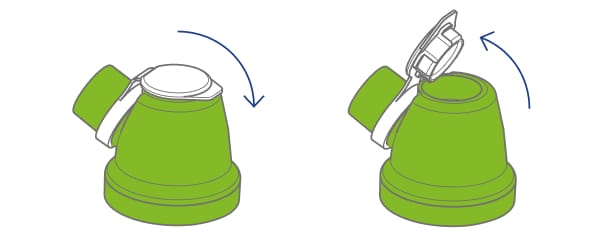
Wyjątkowa budowa nebulizatora uniemożliwia przypadkowe wylanie leku, stwarzając bezstresowe i bezstratne warunki inhalacji, szczególnie istotne przy kuracji małych dzieci. Zawarte w zestawie wygodne akcesoria z biokompatybilnych, wytrzymałych materiałów, są dopasowane do każdej grupy wiekowej. Bezpieczeństwo i międzynarodową jakość wyrobu gwarantuje włoska firma Flaem, lider na światowym rynku nebulizacji.
- Kompresor z filtrem
- Wężyk powietrzny
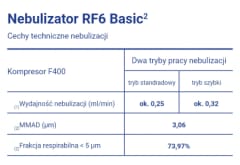
- Nebulizator RF6 Basic²
- Ustnik
- Maska Soft Touch – mała
- Maska Soft Touch – duża
Co warto wiedzieć o nebulizacji? Zobacz więcej Zobacz mniej Nebulizacja z wykorzystaniem sprężonego powietrza
Inhalator pneumatyczno-tłokowy, poprzez wykorzystanie sprężonego powietrza skutecznie przetwarza niemal każdy lek do nebulizacji, również sterydy i antybiotyki, bez utraty ich właściwości. Substancja czynna w formie aerozolu zwiększa skuteczność terapii przyspieszając dostarczenie leku do organizmu. Zmniejszona gęstość cząsteczek sprawia, że inhalacja to odpowiedni sposób wspomagania leczenia nawet dla najmłodszych dzieci.
Dwa tryby inhalacji, bez wpływu na wielkość cząsteczki
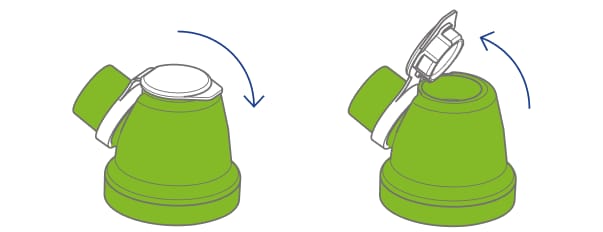
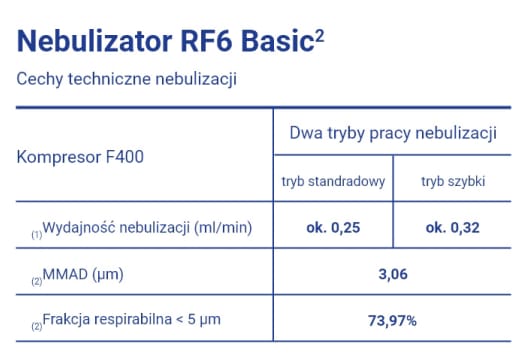
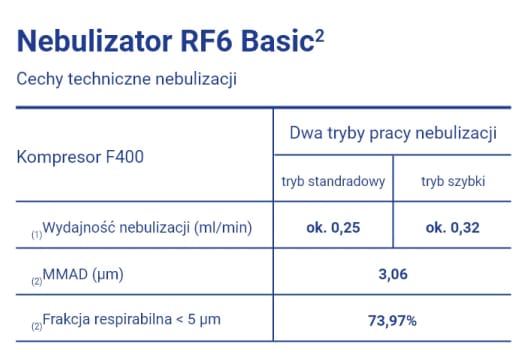
Flaem Ghibli Plus oferuje dwie prędkości nebulizacji, zachowując stałą wielkość cząsteczek i jakość mgiełki. Prędkość dostarczania leku w trybie szybkim to ok. 0,32ml/min, sprawiając, że czas terapii jest zoptymalizowany, a jej skuteczność zachowana. Zamknięcie klapki nebulizatora ogranicza rozproszenie mgiełki, co jest zalecane przy nebulizacji, np. sterydami, minimalizując kontakt substancji z twarzą i skórą.
Wysoka frakcja respirabilna
Frakcja respirabilna (FPF) określa odsetek cząstek o odpowiednim rozmiarze dla poprawnego przyjęcia do dolnych dróg oddechowych. Ghibli Plus, dzięki innowacyjnym technologiom Flaem, osiąga nawet do 73,97% FPF, zapewniając optymalny efekt terapeutyczny.
Czym jest MMAD? dowiedz się więcej zwiń
Wielkość cząsteczek wytwarzanych podczas inhalacji określa parametr MMAD (µm), który im jest mniejszy, tym głębiej dociera w nasz układ oddechowy. Modyfikacja wielkości cząsteczek ma pozytywny wpływ na efekt terapii, pozwalając na dopasowane dostarczenie leku w zależności od obszaru układu oddechowego, w najbardziej wydajny i efektywny sposób.
Prosta budowa, przyjazna dla użytkownika
Kompaktowy rozmiar, ergonomiczny uchwyt i wyrazisty design Ghibli Plus znacząco zwiększa komfort inhalacji. Limonkowy kolor przyciąga uwagę dziecka i ułatwia znalezienie elementów zestawu, a wbudowany uchwyt na nebulizator przyspiesza przygotowanie i pozwala na swobodne przerwy w kuracji. Zawarty w zestawie woreczek na akcesoria pozwoli łatwo spakować inhalator w podróż.
Wytrzymały kompresor z pracą ciągłą
Wysokiej jakości pneumatyczno-tłokowy kompresor Flaem F400 umożliwia pracę ciągłą, z niskim poziomem hałasu, dzięki czemu nie musisz ograniczać czasu kuracji, ani odczekiwać między kolejnymi użytkownikami. Praca ciągła to znaczne udogodnienie przy dużej ilości domowników, lub osobach przewlekle chorych.
Dopasowany dla całej rodziny Lek w postaci mgiełki wdychamy z wykorzystaniem akcesoriów - w zestawie znajdziesz ustnik upraszczający wdychanie, oraz maski w dwóch rozmiarach, dla dzieci i dla dorosłych. Pełne wyposażenie Ghibli Plus sprawia, że jest to sprzęt idealny dla osób w każdym wieku.
Innowacyjne maski Soft-Touch Maska SoftTouch, wykonana z biokompatybilnego materiału wyróżnia się miękką krawędzią, która niweluje nieprzyjemny ucisk, równocześnie utrzymując szczelną barierę przed utratą mgiełki. Dodatkowy komfort przy inhalacji zapewnią gumki, które pozwalają utrzymać maskę w dopasowanej pozycji.
Ogranicznik rozproszenia mgiełki
Zawarte w zestawie maski zawierają dodatkowe zabezpieczenie przed uciekaniem leku, czyli ogranicznik rozproszenia mgiełki - otwierający i zamykający się zawór, zsynchronizowany z fazami wdechu i wydechu, który dzięki swojemu działaniu precyzyjniej kieruje mgiełkę leku, zwiększając wydajność i bezpieczeństwo terapii.
Dodatkowe akcesoria Zobacz więcej Zobacz mniej Dostępne w sprzedaży akcesoria pozwolą w pełni wykorzystać możliwości inhalatora Ghibli Plus. Nebulizator Rhino Clear®
Higiena dróg oddechowych i toaleta nosa są jeszcze prostsze dzięki Rhino Clear® - to efektywne urządzenie rozpylające, przydatne w leczeniu zatok przynosowych i górnych partii dróg oddechowych, stosowane przy przeziębieniach, alergiach i katarze. Irygator do oczyszczania zatok Rhino Clear® działa w połączeniu ze wszystkimi inhalatorami pneumatyczno-tłokowymi Flaem.
Flaem Baby Mask
Bezpieczna inhalacja, odpowiednia nawet dla najmłodszych pacjentów - ergonomiczne, silikonowe maseczki Flaem Baby Mask są dostępne w 3 rozmiarach: dla noworodków, niemowląt i dzieci w wieku 1-3 lat, wyposażone w łącznik wygięty pod kątem 90 stopni, który pozwala na nebulizację na leżąco. To wygodne rozwiązanie dla rodziców oraz bezpieczne dla dziecka.
Bez bisfenolu i ftalanów Inhalatory Flaem to bezpieczne i przetestowane urządzenia, wyprodukowane bez szkodliwych substancji jak bisfenol i ftalany. Sprawdzone pochodzenie i pełna biokompatybilność materiałów w połączeniu z restrykcyjnym procesem zarządzania jakością to gwarancja bezpieczeństwa nebulizacji, nawet dla alergików.
Wydajność przetestowana przez TÜV Rheinland Parametry mgiełki zostały potwierdzone testami in vitro przez TÜV Rheinland Italia S.r.l, niezależną stronę trzecią, we współpracy z Uniwersytetem w Parmie. Dodatkowo, urządzenie posiada znak jakości TÜV Rheinland, co świadczy o niezależnej weryfikacji deklaracji producenta i kontroli produkcji.
Wysokiej jakości filtr Podstawową barierą ochronną przy inhalacji jest filtr powietrza. Inhalatory Flaem są wyposażone w filtr wysokiej wydajności, który dzięki swojej budowie i gęstości skutecznie oczyszcza zasysane przez kompresor powietrze z pomieszczenia.
Prosta higienizacja Kolejną barierą jest higienizacja, która wydłuża żywotność urządzenia i zwiększa bezpieczeństwo inhalacji. Nebulizator i akcesoria są łatwe w demontażu, a ich wysoka jakość i wytrzymałość umożliwia nie tylko odkażenie, ale również dezynfekcję na 3 różne sposoby, na przykład gotując 10 minut w wodzie demineralizowanej lub destylowanej.
Skład zestawu Kompresor Wężyk powietrzny Nebulizator RF6 Basic² Ustnik Maska Soft Touch - mała Maska Soft Touch - duża Filtr powietrza Woreczek na akcesoria Instrukcja Parametry techniczne
- Marka: NOVAMA
- SKU: TOW003626
- Podatek: VAT 8%
- Kod EAN: 8018294012090
- BLOZ 7: 9071184
- Wyrób medyczny: TAK
- Prowadzący reklamę: Novamed.pl S.A
- Producent: FLAEM NUOVA S.p.A.
- Parametry przetestowane przez TÜV
- Przepływ powietrza: ok. 9l/min
- Szybkość nebulizacji/podawania: 0,25 ml/min tryb "standardowy", 0,32 ml/min tryb "szybki"
- Wielkość cząsteczek MMAD: 3,06 μm
- Frakcja respirabilna < 5 μm (FPF)%: 73,97%
- Tryb pracy: ciągły
- Głośność: ok. 54 dB
- Ciśnienie robocze z nebulizatora: 0,65 bara
- Ciśnienie maksymalne: 1.8 ± 0.3 bar
- Natężenie przepływu powietrza do sprężarki: ok. 9 l/min
- Minimalna podawana pojemność leku: 2 ml
- Maksymalna podawana pojemność leku: 8 ml
- Wymiary: 13,5 x 15,5 x 11 cm
- Waga: 1100g
- Zasilanie: Sieciowe, 230V ~ 50Hz 130VA
Certyfikaty, oznakowania i standardy