@import url("https://fonts.googleapis.com/css2?family=Lato:wght@100;400;700;800;900&display=swap"); @import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;400;500;700;900&display=swap"); .catalog-product-view .tabs-container #description .description{width:1420px !important; max-width:100%; } * { margin: 0; } .violet { color: #1F3C90 !important; } .hide-xs { display: none; } .hide-sm { display: block; } @media only screen and (min-width: 768px) { .hide-xs { display: block; } .hide-sm { display: none; } } .content-lp { max-width: 1420px; margin: 0 auto; font-family: Lato !important; overflow: hidden; } @media only screen and (min-width: 768px) { .content-lp { padding: 0 20px; } } @media only screen and (min-width: 1420px) { .content-lp { padding: 0; } } .content-lp a { text-decoration: none !important; } .content-lp__list { display: flex; flex-direction: column; row-gap: 80px; padding-top: 50px; padding-bottom: 50px; } .grey { background-color: #F5F5F5; margin-bottom: 0; } @media only screen and (min-width: 768px) { .grey .content-lp__list-second-row-right { padding-right: 20px; } .grey { padding: 20px 0; width: calc(100% + 40px) !important; margin-left: -20px !important; } } @media only screen and (min-width: 1024px) { .content-lp__list { padding-top: 50px; padding-bottom: 50px; } .grey { padding-top: 20px; padding-bottom: 20px; } } @media only screen and (min-width: 1280px) { .content-lp__list { row-gap: 100px; } } .content-lp__list-row { display: flex; justify-content: center; -moz-column-gap: 173px; column-gap: 173px; align-items: center; flex-direction: column-reverse; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-row { row-gap: 30px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-row { flex-direction: row; -moz-column-gap: 173px; column-gap: 173px; } } .content-lp__list-row-right { text-align: center; } .content-lp__list-row-right img { max-width: 85%; } @media only screen and (min-width: 768px) { .content-lp__list-row-right img { max-width: none; } } @media only screen and (min-width: 1024px) { .content-lp__list-row-right { max-width: 400px; width: 100%; } } .content-lp__list-row-left { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 30px; padding-right: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-row-left { width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row-left { text-align: left; } } .content-lp__list-row-left strong.content-lp__list-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-row-left strong.content-lp__list-row-left-big { font-size: 30px; line-height: 40px; } } .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { line-height: 40px; font-size: 30px; } } .content-lp__list-second-paragraph { text-align: center; max-width: 920px; margin: -25px auto 50px; text-align: center; font-family: Roboto; font-size: 18px; line-height: 28px; padding: 0 20px; } .content-lp__list-second-title { margin: 40px 0; text-align: center; color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-title { font-size: 40px; line-height: 60px; } } .content-lp__list-second { display: flex; flex-direction: column; row-gap: 80px; padding-top: 50px; padding-bottom: 50px; } @media only screen and (min-width: 1024px) { .content-lp__list-second { padding-top: 50px; padding-bottom: 50px; } } @media only screen and (min-width: 1280px) { .content-lp__list-second { row-gap: 140px; } } .content-lp__list-second-row { display: flex; justify-content: center; -moz-column-gap: 107px; column-gap: 107px; align-items: center; flex-direction: column; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row { row-gap: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-second-row { flex-direction: row; -moz-column-gap: 177px; column-gap: 177px; } .content-lp__list-second-row-big { -moz-column-gap: 44px; column-gap: 44px; } .content-lp__list-second-row.reverse { flex-direction: row-reverse; } } .content-lp__list-second-row-left { text-align: center; } .content-lp__list-second-row-left img { max-width: 90%; } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left img { max-width: 96%; } } @media only screen and (min-width: 768px) { .content-lp__list-second-row-left { width: 385px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left-big-col { width: 541px; } } .content-lp__list-second-row-right { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 30px; padding-right: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right { line-height: 28px; font-size: 19px; width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-right { text-align: right; } .content-lp__list-second-row-right-big { width: 575px; } .content-lp__list-second-row-right.reverse { text-align: left; } } .content-lp__yt-second { margin-top: 30px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__yt-second { margin-top: 90px; } } .content-lp__yt-second iframe { max-width: 1180px; width: 100%; margin: 0 auto; height: 100%; max-height: 350px; } @media only screen and (min-width: 768px) { .content-lp__yt-second iframe { max-height: 450px; } } @media only screen and (min-width: 1024px) { .content-lp__yt-second iframe { max-height: 660px; } } .content-lp__yt-second img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt-second img { max-width: 100%; } } .content-lp__composition { margin-top: 50px; } @media only screen and (min-width: 768px) { .content-lp__composition { margin-top: 90px; } } .content-lp__composition-title { text-align: center; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 34px; } @media only screen and (min-width: 768px) { .content-lp__composition-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__composition-title { margin-bottom: 84px; } } .content-lp__composition-parts { display: flex; justify-content: center; align-items: baseline; align-content: center; gap: 40px 23px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__composition-parts { gap: 50px 74px; padding: 0 50px; } } @media only screen and (min-width: 1280px) { .content-lp__composition-parts { gap: 51px 43px; padding: 0 70px; } } .content-lp__composition-parts-box { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 13.126px; font-style: normal; font-weight: 700; line-height: 19.343px; height: 140px; display: flex; flex-direction: column; justify-content: center; transition: 0.2s; width: 45%; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box { line-height: 28px; height: 300px; font-size: 19px; width: 25%; } .content-lp__composition-parts-box:hover { transform: scale(1.15); color: #009fe3; } } .content-lp__composition-parts-box-image { margin-bottom: 10px; } .content-lp__composition-parts-box-image img { height: 98px; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image img { height: auto; } } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image { height: 200px; } } .content-lp__parameters { text-align: center; margin-top: 48px; padding: 0 40px; } @media only screen and (min-width: 768px) { .content-lp__parameters { padding: 0; margin-top: 98px; } } .content-lp__parameters-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__parameters-title { line-height: 40px; font-size: 30px; margin-bottom: 27px; } } .content-lp__parameters-list { width: 100%; max-width: 816px; margin: 0 auto; text-align: left; color: #030303; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 28px; } @media only screen and (min-width: 768px) { .content-lp__parameters-list { font-size: 19px; } } .content-lp__parameters-list ul { list-style-position: inside; padding-left: 0; } .content-lp__parameters-list ul li { background-color: #F4F4F4; padding-left: 10px; padding-top: 3.5px; padding-bottom: 3.5px; } .content-lp__parameters-list ul li:nth-child(2n) { background-color: #FDFDFC; } .content-lp__certificate { text-align: center; margin-top: 57px; margin-bottom: 50px; } @media only screen and (min-width: 768px) { .content-lp__certificate { margin-top: 67px; } } .content-lp__certificate-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 27px; } @media only screen and (min-width: 768px) { .content-lp__certificate-title { line-height: 40px; font-size: 30px; } } .content-lp__more { margin-top: 95px; text-align: center; } @media only screen and (min-width: 1280px) { .content-lp__more { padding-left: 126px; text-align: left; } } .content-lp__more-title { color: var(--Niebieski-FLAEM, #1F3C90); font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-title { line-height: 40px; font-size: 30px; } } .content-lp__more-fourth { margin-top: 24px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__more-fourth { margin-top: 24px; margin-bottom: 40px; } } @media only screen and (min-width: 1280px) { .content-lp__more-fourth { margin-top: 24px; margin-bottom: 40px; } } .content-lp__more-fourth-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-fourth-title { font-size: 30px; line-height: 40px; } } .content-lp__more-fourth a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 25px; background: #1F3C90; text-decoration: none; } @media only screen and (min-width: 768px) { .content-lp__more-fourth a { margin-top: 35px; } } .content-lp__more #toggle, .content-lp__more-second #togglef, .content-lp__more-third #toggles, .content-lp__more-fourth #togglet { display: none; } .content-lp__more label[for="toggle"], .content-lp__more-third label[for="toggles"], .content-lp__more-fourth label[for="togglet"], .content-lp__more-second label[for="togglef"] { color: #FFF !important; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex !important; align-items: center; justify-content: center; margin:15px 0 !important; background: #1F3C90; cursor: pointer; text-decoration: none; } .content-lp__more label[for="toggle"]:hover, .content-lp__more-third label[for="toggles"]:hover, .content-lp__more-fourth label[for="togglet"]:hover, .content-lp__more-second label[for="togglef"]:hover { background: #009FE3; } .less-text { display: none; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .more-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .more-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .more-text { display: inline; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .less-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .less-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .less-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .more-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .more-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .more-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .less-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .less-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .less-text { display: inline; } .content-lp__more-text, .content-lp__more-third-text, .content-lp__more-fourth-text, .content-lp__more-second-text { display: none; } .content-lp__more #toggle:checked~.content-lp__more-text, .content-lp__more-third #toggles:checked~.content-lp__more-third-text, .content-lp__more-fourth #togglet:checked~.content-lp__more-fourth-text, .content-lp__more-second #togglef:checked~.content-lp__more-second-text { display: block; } .content-lp__toggle { display: flex; flex-direction: column; margin: 40px 0 60px; row-gap: 65px; } .content-lp__toggle-row { display: flex; align-items: center; column-gap: 173px; flex-direction: column-reverse; row-gap: 40px; } .content-lp__toggle-row-reverse-mobile { flex-direction: column; } .content-lp__toggle-row-left { width: 100%; color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding: 0 25px; box-sizing: border-box; } .content-lp__toggle-row-left-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 5px; } .content-lp__toggle-row-left-title.violet { margin-bottom: 30px; } .content-lp__toggle-row-left-title-small { color: #1F3C90; font-size: 19px !important; font-weight: bold; line-height: 28px !important; } .content-lp__toggle-row-left p { margin-bottom: 25px; } @media only screen and (min-width: 768px) { .content-lp__toggle-row-right img { max-width: 300px; } .content-lp__toggle-row-left-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__toggle-row-right { max-width: 400px; width: 100%; } .content-lp__toggle-row-left { text-align: left; } .content-lp__toggle-row { flex-direction: row; } .content-lp__toggle-row-reverse { flex-direction: row-reverse; } .content-lp__toggle-row-reverse .content-lp__toggle-row-left { text-align: right; } .content-lp__toggle-row-center { justify-content: center; } .content-lp__toggle-row-left { max-width: 665px; padding: 0; } .content-lp__toggle-row-left-small { max-width: 500px; } .content-lp__toggle-row-right img { max-width: 350px; } } @media only screen and (min-width: 1280px) { .content-lp__toggle-row-right { max-width: 400px !important; } } .content-lp__header { display: flex; justify-content: center; } @media only screen and (min-width: 1024px) { .content-lp__header { justify-content: flex-end; } } .content-lp__header-bottom { width: 100%; background: #1F3C90; position: relative; display: flex; justify-content: flex-end; flex-direction: column-reverse; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom { margin-bottom: 80px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom { margin-top: 51px; flex-direction: row; margin-bottom: 0; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom { margin-bottom: 95px; margin-top: 0; } } .content-lp__header-bottom-left { text-align: center; } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { text-align: left; } } .content-lp__header-bottom-left img { max-width: 400px; width: 100%; margin-top: 30px; position: relative; margin-bottom: -70px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-left img { margin-top: 30px; top: auto; width: auto; max-width: 70%; margin-bottom: -100px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-left img { margin-top: 0; margin-bottom: 0; max-width: 100%; } } @media only screen and (min-width: 1210px) { .content-lp__header-bottom-left img { max-width: 90%; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left img { max-width: 40%; left: 30px; position: absolute; bottom: 20px; } } @media only screen and (min-width: 1420px) { .content-lp__header-bottom-left img { max-width: none; left: 70px; } } .content-lp__header-bottom-right { padding-top: 33px; padding-bottom: 23px; display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; font-family: Roboto; font-size: 20px; font-weight: 500; line-height: 30px; color: #fff; letter-spacing: -0.3px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right { line-height: 54px; font-size: 34px; padding-top: 48px; font-style: italic; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-right { justify-content: flex-end; align-items: flex-end; text-align: right; padding-top: 28px; padding-right: 33px; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-right { padding-top: 25px; padding-bottom: 13px; } } .content-lp__header-bottom-right img { margin-bottom: 20px; width: 234px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right img { margin-bottom: 10px; width: 582px; } } .content-lp__icons { display: flex; padding: 40px 20px 40px 20px; justify-content: center; align-items: baseline; align-content: center; gap: 0px 25px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__icons { padding: 40px 20px 40px 20px; gap: 0px 25px; } } @media only screen and (min-width: 1280px) { .content-lp__icons { padding: 0px 30.939px 0px 30.939px; } } .content-lp__icons-box { display: flex; flex-direction: column; width: 40%; height: 200px; justify-content: center; text-align: center; row-gap: 10px; transition: 0.2s; } @media only screen and (min-width: 768px) { .content-lp__icons-box { width: 226px; height: 270px; justify-content: center; } } @media only screen and (min-width: 1280px) { .content-lp__icons-box { height: 310px; } .content-lp__icons-box:hover { transform: scale(1.15); } } .content-lp__icons-box-image img { max-width: 100px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-image img { max-width: 152.114px; } } .content-lp__icons-box-caption { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 12.241px; font-style: normal; font-weight: 500; line-height: 18.361px; letter-spacing: -0.1px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-caption { font-size: 18.254px; font-weight: 700; line-height: 30px; } } @media only screen and (min-width: 1280px) { .content-lp__banner { margin-top: 20px; } } .content-lp__banner-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; padding-bottom: 24px; text-align: center; padding-left: 30px; padding-right: 30px; ; } .content-lp__banner-title br { display: none; } @media only screen and (min-width: 768px) { .content-lp__banner-title { line-height: 40px; padding-top: 36px; font-size: 30px; font-weight: 500; } } @media only screen and (min-width: 1024px) { .content-lp__banner-title { text-align: left; padding-left: 25px; } .content-lp__banner-title br { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__banner-title { padding-left: 117px; text-align: left; } } @media only screen and (min-width: 1420px) { .content-lp__banner-title { padding-left: 162px; } } .content-lp__banner-content { background: #1F3C90; padding-left: 25px; padding-right: 25px; color: #FFF; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 27px; display: flex; position: relative; flex-direction: column-reverse; margin-top: 170px; } @media only screen and (min-width: 768px) { .content-lp__banner-content { margin-top: 300px; line-height: 28px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content { flex-direction: row; margin-top: 0; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content { padding-left: 117px; padding-right: 0; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content { padding-left: 162px; } } .content-lp__banner-content p { margin-bottom: 24px; padding-left: 20px; padding-right: 20px; } @media only screen and (min-width: 768px) { .content-lp__banner-content p { padding-left: 0; padding-right: 0; margin-bottom: 34px; } } .content-lp__banner-content p:nth-child(2) { margin-bottom: 30px; } .content-lp__banner-content p:nth-child(3) { margin-bottom: 26px; } .content-lp__banner-content p:last-child { margin-bottom: 0; } .content-lp__banner-content-left { padding: 10px 0 38px; } @media only screen and (min-width: 768px) { .content-lp__banner-content-left { padding: 34px 0 38px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-left { max-width: 50%; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-left { max-width: 586px; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content-left { max-width: 608px; } } .content-lp__banner-content-right { text-align: center; margin-top: -180px; } .content-lp__banner-content-right img { max-width: 80%; } @media only screen and (min-width: 768px) { .content-lp__banner-content-right { margin-top: -300px; } .content-lp__banner-content-right img { max-width: none; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-right { text-align: left; margin-top: 0; position: absolute; right: 5px; bottom: 0px; margin-bottom: 10px; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-right { right: 65px; } } .content-lp__banner-content strong { font-weight: 700; } .content-lp__photos { display: flex; align-items: center; margin-top: 50px; margin-bottom: 40px; flex-direction: column; } @media only screen and (min-width: 1024px) { .content-lp__photos { flex-direction: row; padding: 0 0px; margin-top: 80px; } } @media only screen and (min-width: 1280px) { .content-lp__photos { padding: 0 100px; -moz-column-gap: 70px; column-gap: 70px; } } @media only screen and (min-width: 1420px) { .content-lp__photos { padding: 0 0px 0 130px; } } .content-lp__photos-left { text-align: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left { width: 653px; } } .content-lp__photos-left-main { margin-bottom: 10px; cursor: pointer; transition: 0.2s; position: relative; } @media only screen and (min-width: 1024px) { .content-lp__photos-left-main:hover { transform: scale(1.05); } } .content-lp__photos-left-main img { max-width: 230px; } .content-lp__photos-left-main span { position: absolute; top: 90px; left: 30px } @media only screen and (min-width: 768px) { .content-lp__photos-left-main span { left: 125px; top: 143px; } .content-lp__photos-left-main:hover span { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; margin-top: -1.875px } .content-lp__photos-left-main img { max-width: none; } } @media only screen and (min-width: 1024px) { .content-lp__photos-left-main span { top: 143px; left: 125px; } } .content-lp__photos-left-rest { display: flex; gap: 24px; margin: 0 auto; align-items: center; justify-items: center; justify-content: center; max-width: 510px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest { display: flex; flex-wrap: wrap; justify-content: center; gap: 41px 40.341px; } } .content-lp__photos-left-rest img { height: 85px; width: auto; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest img { height: 142.601px; } } .content-lp__photos-left-rest span, .content-lp__photos-left-main span { color: #FFF; font-family: Roboto; font-size: 10.736px; font-style: normal; font-weight: 700; line-height: 15.821px; background: #1F3C90; border-radius: 100%; display: flex; width: 25.427px; height: 25.427px; align-items: center; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest span, .content-lp__photos-left-main span { width: 42.21px; height: 42.21px; line-height: 28px; font-size: 19px; } } .content-lp__photos-left-rest-box { display: flex; flex-direction: column; align-items: center; text-align: center; row-gap: 10px; width: 25%; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest-box { width: 142.601px; cursor: pointer; transition: 0.2s; } .content-lp__photos-left-rest-box:hover { transform: scale(1.05); } .content-lp__photos-left-rest-box:hover span { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; position: relative; top: -1.875px } } .content-lp__photos-right { color: #1F3C90; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 20px; width: 100%; padding-left: 70px; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-right { font-size: 24px; font-style: normal; font-weight: 500; line-height: 30px; margin-top: 50px; width: auto; padding-left: 0; } } @media only screen and (min-width: 1024px) { .content-lp__photos-right { margin-top: 0; } } .content-lp__photos-right ol { margin-top: 35px; } .content-lp__photos-right ol li { margin-bottom: 13.5px; transition: font-weight 0.2s ease-in-out; } @media only screen and (min-width: 1024px) { .content-lp__photos:has(.content-lp__photos-left-main:hover) .content-lp__photos-right ol li:nth-child(1) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(1):hover) .content-lp__photos-right ol li:nth-child(2) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(2):hover) .content-lp__photos-right ol li:nth-child(3) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(3):hover) .content-lp__photos-right ol li:nth-child(4) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(4):hover) .content-lp__photos-right ol li:nth-child(5) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(5):hover) .content-lp__photos-right ol li:nth-child(6) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(6):hover) .content-lp__photos-right ol li:nth-child(7) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } } .content-lp__yt { margin-top: 50px; text-align: center; padding: 0 20px; } @media only screen and (min-width: 768px) { .content-lp__yt { margin-top: 105px; padding: 0; } } .content-lp__yt iframe { max-width: 940px; width: 100%; max-height: 350px; height: 100%; margin: 0 auto; } @media only screen and (min-width: 768px) { .content-lp__yt iframe { width: 100%; max-height: 530px; max-width: 940px; } } .content-lp__yt img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt img { max-width: 100%; } } .content-lp__body { display: flex; align-items: center; row-gap: 10px; justify-content: center; margin-top: 45px; flex-direction: column-reverse; } @media only screen and (min-width: 768px) { .content-lp__body { margin-top: 65px; flex-direction: row; row-gap: 50px; } } @media only screen and (min-width: 1024px) { .content-lp__body { flex-direction: row; margin-top: 115px; -moz-column-gap: 60px; column-gap: 60px; align-items: stretch; } } @media only screen and (min-width: 1280px) { .content-lp__body { flex-direction: row; margin-top: 115px; -moz-column-gap: 60px; column-gap: 60px; } } .content-lp__body-right { text-align: center; } .content-lp__body-right img { max-width: 70%; } @media only screen and (min-width: 768px) { .content-lp__body-right img { max-width: 70%; } } @media only screen and (min-width: 1024px) { .content-lp__body-right img { max-width: 90%; } } @media only screen and (min-width: 1280px) { .content-lp__body-right img { max-width: none; max-width: 100%; } } .content-lp__body-left { display: flex; flex-direction: row; row-gap: 20px; flex-wrap: wrap; padding: 0 25px; justify-content: center; -moz-column-gap: 5px; column-gap: 5px; } @media only screen and (min-width: 768px) { .content-lp__body-left { flex-direction: column; flex-wrap: nowrap; padding: 0; row-gap: 60px; justify-content: flex-start; } } @media only screen and (min-width: 1280px) { .content-lp__body-left { margin-left: 60px; } } .content-lp__body-left-box { display: flex; align-items: center; color: #1F3C90; font-family: Roboto; font-size: 11px; font-style: normal; font-weight: 400; line-height: 20px; transition: color 0.25s ease-in-out; gap: 15px; } .content-lp__body-left-box:hover { color: #fff; } .content-lp__body-left-box:hover .content-lp__body-left-box-caption { background-color: #1F3C90; } .content-lp__body-left-box strong { font-size: 16px; line-height: 24px; } @media only screen and (min-width: 768px) { .content-lp__body-left-box strong { line-height: 28px; font-size: 19px; font-weight: 700; } } @media only screen and (min-width: 390px) { .content-lp__body-left-box { line-height: 20px; font-size: 12px; } } @media only screen and (min-width: 768px) { .content-lp__body-left-box { line-height: 28px; font-size: 19px; font-weight: 700; } } @media only screen and (min-width: 1024px) { .content-lp__body-left-box { -moz-column-gap: 45px; column-gap: 45px; line-height: 28px; font-size: 19px; font-weight: 700; } } .content-lp__body-left-box-caption { width: 100%; padding: 5px 15px; box-sizing: border-box; font-weight: 400; background: #1F3C90; color: #fff; } @media only screen and (min-width: 768px) { .content-lp__body-left-box-caption { width: 300px; padding: 20px; font-size: 14px; } } @media only screen and (min-width: 1024px) { .content-lp__body-left-box-caption { width: 450px; padding: 40px; font-size: 18px; } } .content-lp__body-left-box-image img { max-width: 100px; } @media only screen and (min-width: 768px) { .content-lp__body-left-box-image { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__body-left-box-image img { max-width: none; } } .content-lp__body-right { position: relative; width: 100%; height: 350px; } @media only screen and (min-width: 768px) { .content-lp__body-right { flex: 1; width: auto; height: auto; } } .content-lp__body-right img { opacity: 0; position: relative; } .content-lp__body-right .image-default { opacity: 1; } .image-default-desktop { display: none; } @media only screen and (min-width: 768px) { .content-lp__body-right .image-default { width: 70%; } .image-default-mobile { display: none; } .image-default-desktop { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__body-right .image-default { width: 85%; } } .content-lp__body-right img { opacity: 0; position: absolute; top: 50%; left: 50%; height: 100%; max-width: 630px; transition: opacity 0.3s ease; transform: translate(-50%, -50%); } @media only screen and (min-width: 768px) { .content-lp__body-right img { opacity: 0; position: absolute; top: 50%; left: 50%; width: 90%; height: auto; max-width: 630px; transition: opacity 0.3s ease; transform: translate(-50%, -50%); } } @media only screen and (min-width: 1280px) { .content-lp__body-right img { width: 85%; } } .content-lp__body-right .image-0, .content-lp__body-right .image-1, .content-lp__body-right .image-2, .content-lp__body-right .image-3 { display: none; } .content-lp__body-right .image-0, .content-lp__body-right .image-1, .content-lp__body-right .image-2, .content-lp__body-right .image-3 { display: block; max-width: 800px !important; } @media only screen and (min-width: 768px) { .content-lp__body:has(.content-lp__body-left-box:hover) .content-lp__body-right img { opacity: 0; } .content-lp__body:has(.content-lp__body-left-box[data-index="0"]:hover) .content-lp__body-right .image-0 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="1"]:hover) .content-lp__body-right .image-1 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="2"]:hover) .content-lp__body-right .image-2 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="3"]:hover) .content-lp__body-right .image-3 { opacity: 1; } } .content-lp__prepare { display: flex; flex-direction: column; align-items: center; justify-content: center; color: var(--Czarny, #000); font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; margin-top: 18px; padding-left: 20px; padding-right: 20px; } .content-lp__prepare br { display: none; } @media only screen and (min-width: 768px) { .content-lp__prepare { padding-left: 0px; padding-right: 0px; margin-top: 48px; } .content-lp__prepare br { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__prepare { margin-top: 28px; } } @media only screen and (min-width: 768px) { .content-lp__prepare-text { width: 680px; margin: 0 auto 30px; } } .content-lp__prepare strong { color: var(--Czarny, #1F3C90); text-align: center; font-size: 20px; font-weight: 500; line-height: 30px; margin-bottom: 20px; display: block; } @media only screen and (min-width: 768px) { .content-lp__prepare strong { font-size: 30px; font-weight: 500; line-height: 40px; } } .content-lp__prepare img { max-width: 100%; } .content-lp__innovation { margin-top: 30px; background: #F5F5F5; padding: 30px 35px 0px 35px; } .content-lp__innovation-holder { display: flex; flex-direction: column; } .content-lp__innovation-header-mobile { color: var(--Niebieski-FLAEM, #1F3C90); text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; /* 150% */ margin-top: 35px; } .content-lp__innovation-header { color: var(--Niebieski-FLAEM, #1F3C90); text-align: center; font-family: Roboto; font-size: 34px; font-style: italic; font-weight: 600; line-height: 54px; margin-bottom: 30px; display: none; } @media only screen and (min-width: 768px) { .content-lp__innovation-header-mobile { display: none; } .content-lp__innovation-header { color: var(--Niebieski-FLAEM, #1F3C90); text-align: center; font-family: Roboto; font-size: 34px; font-style: italic; font-weight: 600; line-height: 54px; margin-bottom: 30px; display: block; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-holder { flex-direction: row; gap: 30px; } .content-lp__innovation-header { margin-bottom: 70px; } } @media only screen and (min-width: 1280px) { .content-lp__innovation { padding: 25px 54.5px 35px 133.5px; } } @media only screen and (min-width: 1420px) { .content-lp__innovation-holder { gap: 0px; } } .content-lp__innovation-right { flex: 1; justify-content: flex-start; display: flex; flex-direction: column; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 20px; margin-bottom: 30px; } .content-lp__innovation-right-desktop { display: none; } .content-lp__innovation-right-mobile { padding: 10px 20px 0; } @media only screen and (min-width: 768px) { .content-lp__innovation-right-desktop { display: flex; } .content-lp__innovation-right-mobile { display: none; } .content-lp__innovation-right { text-align: left; font-family: Roboto; font-size: 24px; font-style: normal; font-weight: 700; line-height: 30px; margin-top: 40px; margin-bottom: 0; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-right { align-items: flex-end; margin-top: 0; text-align: right; } } .content-lp__innovation-right a { color: #1F3C90; text-decoration: underline !important; } .content-lp__innovation-right-table { margin-top: 40px; } .content-lp__innovation-right-table img { max-width: 100%; } .content-lp__innovation-right-table .small { color: var(--Niebieski-FLAEM, #1F3C90); text-align: left; font-family: Roboto; font-size: 9px; font-style: normal; font-weight: 400; line-height: normal; max-width: 600px; margin: 5px auto 0; line-height: 18px; } .content-lp__innovation-right .mmad { font-size: 18px; line-height: 30px } .content-lp__innovation-right-table-mobile { margin-top: 0 !important; margin-bottom: 40px; } .content-lp__innovation-right-table-desktop { display: none; } @media only screen and (min-width: 768px) { .content-lp__innovation-right-table-desktop { display: block; } .content-lp__innovation-right-table-mobile { display: none; } .content-lp__innovation-right-table .small { margin: 0; text-align: left; font-size: 12px; } .content-lp__innovation-right-table img { max-width: 500px; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-right-table img { max-width: 100%; } } .content-lp__innovation-left { color: #000; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 28px; padding-bottom: 30px; } .content-lp__innovation-left .big { color: #1F3C90; } @media only screen and (min-width: 768px) { .content-lp__innovation-left { font-size: 19px; padding-bottom: 0; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-left { max-width: 500px; } } .content-lp__innovation-left p:first-child { margin-bottom: 30px; font-size: 20px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__innovation-left p:first-child { font-size: 30px; line-height: 40px; } } .content-lp__innovation-left p:nth-child(2) { margin-bottom: 40px; } .content-lp__innovation-left p:nth-child(3) { font-size: 20px; line-height: 30px; margin-bottom: 28px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__innovation-left p:nth-child(3) { font-size: 30px; line-height: 40px; } } .content-lp__innovation-right #togglex, .content-lp__innovation-right #togglexx { display: none; } .content-lp__innovation-right label[for="togglex"], .content-lp__innovation-right label[for="togglexx"] { color: #1F3C90 !important; text-decoration: underline !important; cursor: pointer; } .content-lp__innovation-right #togglex:not(:checked)+label[for="togglex"] .more-text, .content-lp__innovation-right #togglex:not(:checked)+label[for="togglexx"] .more-text { display: inline; } .content-lp__innovation-right #togglex:not(:checked)+label[for="togglex"] .less-text, .content-lp__innovation-right #togglex:not(:checked)+label[for="togglexx"] .less-text { display: none; } .content-lp__innovation-right #togglex:checked+label[for="togglex"] .more-text, .content-lp__innovation-right #togglex:checked+label[for="togglexx"] .more-text { display: none; } .content-lp__innovation-right #togglex:checked+label[for="togglex"] .less-text, .content-lp__innovation-right #togglex:checked+label[for="togglexx"] .less-text { display: inline; color: #1F3C90 !important; } .content-lp__MMAD { color: #000; text-align: left; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 26px; margin-top: 15px; display: none; } @media only screen and (min-width: 768px) { .content-lp__MMAD { font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1024px) { .content-lp__MMAD { text-align: right; max-width: 650px; } } @media only screen and (min-width: 1280px) { .content-lp__MMAD { margin-top: 35px; } } .content-lp__MMAD p { margin-bottom: 25px; } .content-lp__MMAD p:last-child { margin-bottom: 0px; } .content-lp__MMAD { display: none; } .content-lp__innovation-right-desktop #togglex:checked~.content-lp__MMAD, .content-lp__innovation-right-mobile #togglexx:checked~.content-lp__MMAD { display: block; } .content-lp__banner-second { background-color: #F5F5F5; display: flex; padding: 0px 0 43px; margin-top: 16px; color: var(--Biay, #000); font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 28px; align-items: center; flex-direction: column-reverse; row-gap: 50px; margin-top: 86px; } @media only screen and (min-width: 768px) { .content-lp__banner-second { margin-top: 86px; row-gap: 40px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second { flex-direction: row; padding: 69px 0 43px; row-gap: 0; align-items: stretch; } } @media only screen and (min-width: 1280px) { .content-lp__banner-second { flex-direction: row; padding: 26px 0 0px; row-gap: 0; } } .content-lp__banner-second-right { text-align: right; width: 100%; } .content-lp__banner-second-right img { max-width: 100%; margin-top: -50px; } @media only screen and (min-width: 768px) { .content-lp__banner-second-right img { max-width: 40%; margin-top: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second-right { width: auto; flex: 1; display: flex; flex-direction: column; justify-content: flex-end; } .content-lp__banner-second-right img { max-width: 100%; } } .content-lp__banner-second-left { padding: 0 30px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left { padding: 0 25px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second-left { width: 60%; margin-left: 25px; padding: 0; text-align: left; } } @media only screen and (min-width: 1280px) { .content-lp__banner-second-left { width: 568px; margin-left: 200px; } .content-lp__banner-second-left p { max-width: 546px; } .content-lp__banner-second-left p:first-of-type { max-width: 568px; } } .content-lp__banner-second-left p { margin-bottom: 30px; margin-top: 0; } .content-lp__banner-second-left p:first-child { font-size: 20px; font-weight: 500; color: #1F3C90; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:first-child { font-size: 30px; font-weight: 500; line-height: 40px; } } .content-lp__banner-second-left p:nth-child(2) { margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:nth-child(2) { margin-bottom: 38px; } } .content-lp__banner-second-left p:nth-child(3) { font-size: 20px; font-weight: 500; color: #1F3C90; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:nth-child(3) { font-size: 30px; } .banner-para { max-width: 500px !important; } } .content-lp__banner-second-left p:nth-child(4) { margin-bottom: 20px; } .content-lp__certificate-image img { max-width: 100%; } .content-lp__boxs { display: flex; justify-content: center; gap: 30px; flex-direction: column; } @media only screen and (min-width: 768px) { .content-lp__boxs { flex-direction: row; } } @media only screen and (min-width: 1024px) { .content-lp__boxs { flex-direction: row; gap: 75px; } } .content-lp__boxs-item { display: flex; flex-direction: column; gap: 15px; text-align: center; justify-content: center; align-items: center; color: #000; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; } .content-lp__boxs-item p { max-width: 300px; } Dwa tryby inhalacjiz regulacją prędkości Łatwy w montażu i użytkowaniu Wytrzymały kompresor z pracą ciągłą Dopasowany dla całej rodziny Irygator do nosa Rhino Clear® Ergo Pluw zestawie Maski Soft Touch z ogranicznikiem rozproszenia mgiełki Bez bisfenolu i ftalanów Włoska jakośćprzetestowana przez TÜV Rheinland Wysokiej jakości filtr powietrza Prosta higienizacja Zadbaj o górne i dolne drogi oddechowe z kompleksowym zestawem AirMate Duo
Flaem AirMate Duo to klucz do kompleksowej i wysokiej jakości opieki nad całym układem oddechowym. Wyposażony w kompresor który pozwala na terapię bez przerw, nebulizator RF8 Dual Speed efektywnie dostarcza lek do górnych i dolnych dróg oddechowych, z opcją dwukrotnego przyspieszenia inhalacji oraz irygator Rhino Clear Ergo Plus, który ułatwia higienę i leczenie zatok przynosowych, Flaem AirMate Duo to uniwersalny produkt, przydatny dla całej rodziny.AirMate Duo jest produkowany w Europie przez Flaem, lidera na światowym rynku nebulizacji. Wydłużona, 5-letnia gwarancja to dodatkowe zabezpieczenie dla kupującego. Znak zgodności TÜV Rheinland oraz certyfikat jednostki notyfikowanej IMQ świadczą o wysokiej jakości, której można zaufać.
- Kompresor z filtrem
- Przewód powietrzny
- Nebulizator RF8 Dual Speed
- Ustnik
- Końcówka do nosa dla dorosłych
- Maska Soft Touch dla dzieci i dorosłych
- Irygator Rhino Clear Ergo Plus
Co warto wiedzieć o nebulizacji? Zobacz więcej Zobacz mniej Wielofunkcyjne działanie prozdrowotne
Nebulizator to urządzenie, które zmienia lek z cieczy w mgiełkę. Substancja w formie aerozolu zwiększa efektywność terapii, przyspieszając dostarczenie leku do organizmu. Inhalator pneumatyczno-tłokowy, poprzez wykorzystanie sprężonego powietrza skutecznie przetwarza niemal każdy lek do nebulizacji, również sterydy i antybiotyki, bez utraty ich właściwości. Zmniejszona gęstość cząstek to głębsze działanie, które pozwala na uniknięcie klasycznej antybiotykoterapii i zmniejsza ilość leku.
Dwa tryby inhalacji dla większej skuteczności leczenia
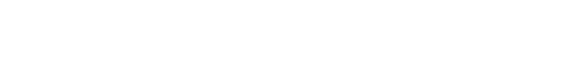
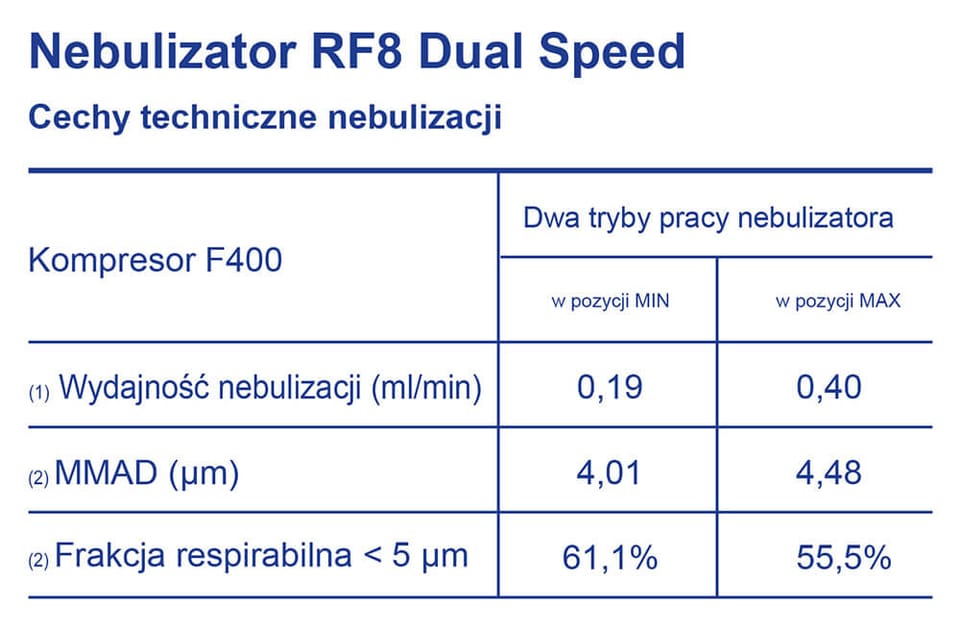
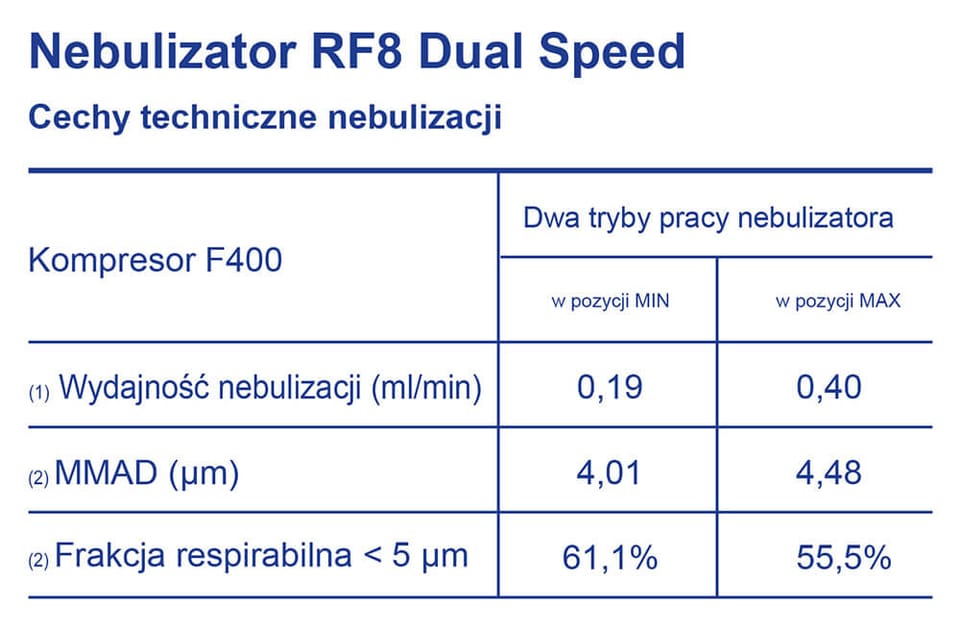
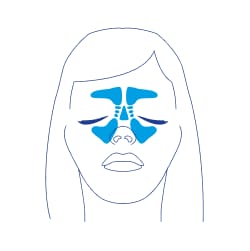
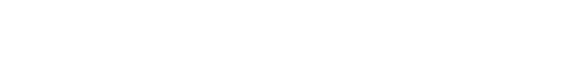
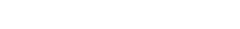
Inhalator AirMate efektywnie wspomaga leczenie górnych i dolnych dróg oddechowych, od krtani aż po oskrzela. Dwa tryby pracy nebulizatora pozwalają dopasować kurację do potrzeb dziecka czy wykorzystywanych leków. Pozycja MIN oferuje wysoką skuteczność terapii z cząstką MMAD 4,01 μm. Przekręcenie przełącznika do pozycji MAX dwukrotnie przyspiesza proces inhalacji, osiągając prędkość 0,40 ml/min przy MMAD 4,48 μm.
Dobry wskaźnik frakcji respirabilnej
Efektywność podawania leku określa frakcja respirabilna (FPF), wskazując odsetek cząstek produkowanych przez inhalator w odpowiednim rozmiarze do poprawnego przyjęcia przez dolne drogi oddechowe. Flaem AirMate, dzięki technologii nebulizatora RF8 Dual Speed, osiąga wskaźnik od 55,5% do 61,1% FPF, zapewniając optymalny efekt terapeutyczny.
Czym jest MMAD? dowiedz się więcej zwiń
Wielkość cząstek wytwarzanych podczas inhalacji określa parametr MMAD (µm), który im jest mniejszy, tym głębiej lek dociera do naszego układu oddechowego. Mały rozmiar cząsteczek ma pozytywny wpływ na efekt terapii, pozwalając na dostarczenie leku w wydajny i efektywny sposób.
Czym jest MMAD? dowiedz się więcej zwiń
Wielkość cząstek wytwarzanych podczas inhalacji określa parametr MMAD (µm), który im jest mniejszy, tym głębiej lek dociera do naszego układu oddechowego. Mały rozmiar cząsteczek ma pozytywny wpływ na efekt terapii, pozwalając na dostarczenie leku w wydajny i efektywny sposób.
Pozycja MAX – większa prędkość inhalacji, dostarczenie mgiełki do krtani, tchawicy i oskrzeli (MMAD 4,48 µm) Pozycja MIN – większa skuteczność inhalacji, dostarczenie mgiełki do krtani, tchawicy i oskrzeli (MMAD 4,01 µm)
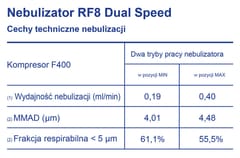
Łatwy w montażu i użytkowaniu
Flaem AirMate wyróżnia kompaktowy i przemyślany design – tylko jeden guzik, prosty schemat przygotowania inhalacji, niewielki rozmiar urządzenia, wygodna rączka i wbudowany uchwyt na nebulizator sprawiają, że jest to urządzenie przyjemne w użytkowaniu. Dodatkowo, w zestawie znajduje się woreczek na akcesoria, który pozwoli zachować porządek przed i po inhalacji.
Wytrzymały kompresor z pracą ciągłą
Nieprzerwana terapia, bez limitu czasowego – wysokiej jakości kompresor pneumatyczno-tłokowy Flaem F400 umożliwia pracę w trybie ciągłym, zapewniając najwyższy poziom komfortu, szczególnie przy kliku domownikach.
Dopasowany dla całej rodziny Lek w postaci mgiełki wdychamy z wykorzystaniem akcesoriów, których dopasowanie wpływa na efektywność inhalacji. W zestawie znajdziesz ustnik upraszczający wdychanie, końcówkę do nosa dla dorosłych, maski w dwóch rozmiarach, dla dzieci i dla dorosłych, oraz irygator z trzema rozmiarami końcówki. Pełne wyposażenie AirMate Duo sprawia, że jest to sprzęt idealny dla osób w każdym wieku.
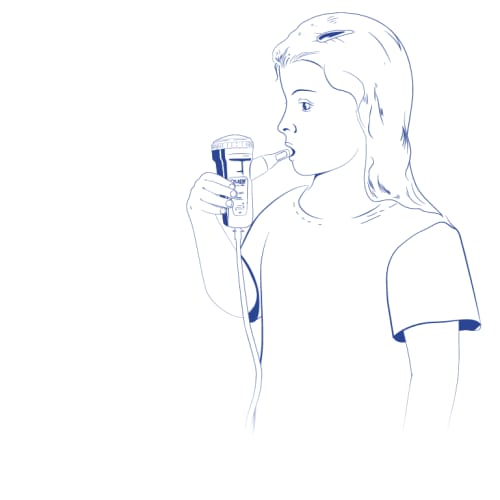
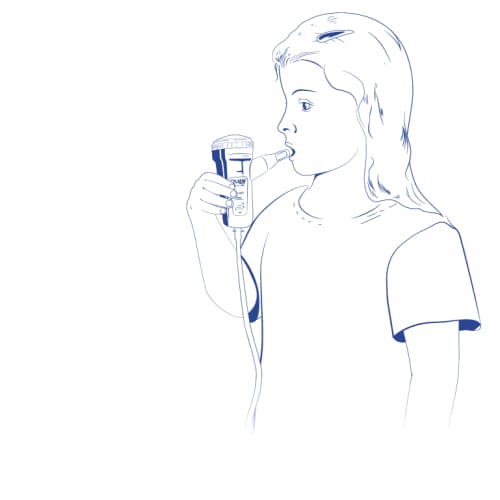
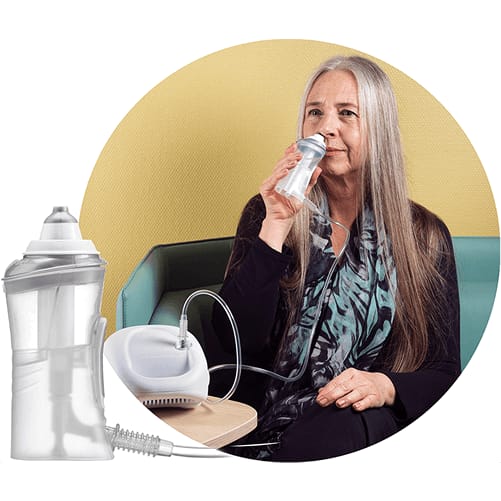
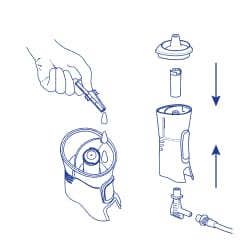
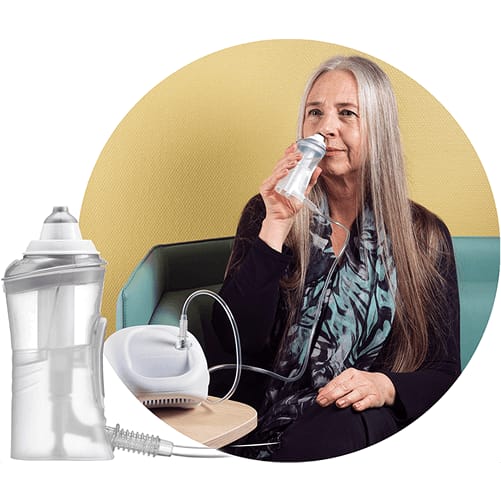
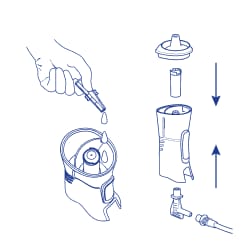
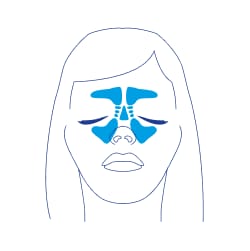
Przyjemna irygacja z Rhino Clear Ergo Plus Oddychaj swobodnie z irygatorem Rhino Clear Ergo Plus, innowacyjnym urządzeniem do płukania zatok przynosowych wykorzystującym moc kompresora AirMate. Irygator skutecznie dostarcza mgiełkę soli fizjologicznej oraz leków, wspomagając leczenie objawów alergii, nieżytu nosa, zapalenia błony śluzowej nosa i zatok oraz utrzymując higienę zatok.Mgiełka wytwarzana przez irygator przypomina delikatny prysznic, pozwalając na komfortową irygację również u małych dzieci. Sprężone powietrze pozwala uzyskać małą cząstkę mgiełki i dużą objętość przepływu, około 5ml/min.Specjalny system dwukomorowy Rhino Clear Ergo Plus oddziela lek od zużytego roztworu, pozwalając na zachowanie higieny. Dodatkowe końcówki w trzech rozmiarach, umożliwią wygodne użytkowanie dla osób w każdym wieku.
Innowacyjne maski Soft-Touch Maski Flaem, wykorzystujące technologię Soft Touch to akcesoria z krawędzią wykonaną z miękkiego biokompatybilnego materiału, dopasowującą się bez nieprzyjemnego ucisku, jednocześnie zapewniając szczelną barierę. Dodatkowy komfort podczas inhalacji dziecka zapewnią gumki utrzymujące maskę w odpowiedniej pozycji.
Redukcja utraty mgiełki Zabezpieczeniem przed utratą leku jest wbudowany ogranicznik rozproszenia mgiełki - otwierający i zamykający się zawór, zsynchronizowany z fazami wdechu i wydechu, który dzięki swojemu działaniu precyzyjnie kieruje mgiełkę leku, zwiększając wydajność i bezpieczeństwo terapii.
Akcesoria poza zestawem Zobacz więcej Zobacz mniej Flaem Baby Mask
Bezpieczna inhalacja, odpowiednia nawet dla najmłodszych pacjentów - Flaem Baby Mask to ergonomiczne, silikonowe maseczki dostępne w 3 rozmiarach: dla noworodków, niemowląt i dzieci w wieku 1-3 lat, wyposażone w łącznik wygięty pod kątem 90 stopni, który pozwala na nebulizację na leżąco.
Bez bisfenolu i ftalanów Produkty Flaem to bezpieczne i przetestowane urządzenia, wyprodukowane bez szkodliwych substancji jak bisfenol i ftalany. Sprawdzone pochodzenie i pełna biokompatybilność materiałów w połączeniu z restrykcyjnym procesem zarządzania jakością to gwarancja bezpieczeństwa nebulizacji.
Włoska jakość, znak jakości TÜV Rheinland AirMate to produkt wysokiej jakości wyprodukowany we Włoszech, z parametrami mgiełki potwierdzonymi testami in vitro przez TÜV Rheinland Italia S.r.l. we współpracy z Uniwersytetem w Parmie. Zgodność z normami potwierdza uzyskany znak jakości TÜV Rheinland oraz certyfikat jednostki notyfikowanej IMQ, niezależnych, międzynarodowych organizacji.
Wydajny filtr powietrzao wysokiej jakości Barierą ochronną dla użytkownika i sprzętu jest filtr o wysokiej wydajności, który dzięki swojej budowie i dużej gęstości skutecznie oczyszcza powietrze z pomieszczenia zasysane przez kompresor, gwarantując bezpieczną inhalację czystym powietrzem, bez wdychania zanieczyszczeń, kurzu i pyłków.
Łatwa higienizacja Nebulizator i akcesoria z łatwością zdemontujesz, a dzięki wysokiej jakości i wykonaniu z dokładnie przebadanych i wytrzymałych materiałów możesz nie tylko odkazić, ale również zdezynfekować zestaw na trzy sposoby, na przykład gotując nebulizator i akcesoria 10 minut w wodzie demineralizowanej lub destylowanej.
Skład zestawu Kompresor Przewód powietrzny NebulizatorRF8 Dual Speed Ustnik Końcówka do nosa dla dorosłych Maska Soft Touch dla dzieci i dorosłych Irygator Rhino Clear® Ergo Plus Filtr powietrza Instrukcja irygatora Rhino Clear® Ergo Plus i inhalatora AirMate Parametry techniczne
- Marka: Flaem
- SKU: TOW022165
- Podatek: VAT 8%
- Kod EAN: 8018294017927
- BLOZ 7:
- Wyrób medyczny: TAK
- Znak jakości TÜV Rheinland
- Szybkość nebulizacji/podawania: 0,19ml/min pozycja MIN; 0,40ml/min pozycja MAX
- Wielkość cząstek MMAD: 4,01μm pozycja MIN; 4,48μm pozycja MAX
- Frakcja respirabilna < 5 μm (FPF)%: 61,1% pozycja MIN; 55,5% pozycja MAX
- Tryb pracy: ciągły
- Głośność: 54 dB
- Ciśnienie robocze z nebulizatora: 0,8 bara
- Ciśnienie maksymalne: 1,8 ± 0,3 bara
- Natężenie przepływu powietrza do sprężarki: ok. 9 l/min
- Minimalna podawana pojemność leku: 2 ml
- Maksymalna podawana pojemność leku: 8 ml
- Wymiary: 16 x 20 x 12 cm
- Waga: 1500g
- Zasilanie: Sieciowe, 230V ~ 50Hz 130VA
Certyfikaty, oznakowania i standardy