@import url("https://fonts.googleapis.com/css2?family=Lato:wght@100;400;700;800;900&display=swap"); @import url("https://fonts.googleapis.com/css2?family=Roboto:wght@100;400;500;700;900&display=swap"); .catalog-product-view .tabs-container #description .description{width:1420px !important; max-width:100%; } * { margin: 0; } .content-lp { max-width: 1420px; margin: 0 auto; font-family: Lato !important; overflow: hidden; } .wdech-wydech { font-size: 14px; line-height: 24px; } @media only screen and (min-width: 768px) { .content-lp { padding: 0 20px; } .wdech-wydech { font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1420px) { .content-lp { padding: 0; } } .content-lp a { text-decoration: none !important; } .content-lp__header { display: flex; justify-content: center; } @media only screen and (min-width: 1024px) { .content-lp__header { justify-content: flex-end; margin-top: 50px; } } .content-lp__header-logo { height: 192px; margin-top: 20px; } @media only screen and (min-width: 768px) { .content-lp__header-logo { height: auto; } } .content-lp__header-bottom { width: 100%; background: #1F3C90; position: relative; display: flex; justify-content: flex-end; flex-direction: column-reverse; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom { margin-bottom: 80px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom { margin-top: 51px; flex-direction: row; margin-bottom: 0; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom { margin-bottom: 95px; } } .content-lp__header-bottom-left { text-align: center; } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { text-align: left; } } .content-lp__header-bottom-left img { max-width: 400px; top: -25px; position: relative; margin-bottom: -70px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-left img { top: auto; max-width: 100%; margin-bottom: -100px; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-left img { margin-top: 0; margin-bottom: 0; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-left { position: absolute; bottom: -70px; left: 0; } } .content-lp__header-bottom-right { padding-top: 33px; padding-bottom: 23px; display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; font-family: Roboto; font-size: 20px; font-weight: 500; line-height: 30px; color: #fff; letter-spacing: -0.3px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right { line-height: 54px; font-size: 34px; padding-top: 48px; font-style: italic; } } @media only screen and (min-width: 1024px) { .content-lp__header-bottom-right { justify-content: flex-end; align-items: flex-end; text-align: right; padding-top: 28px; padding-right: 33px; } } @media only screen and (min-width: 1280px) { .content-lp__header-bottom-right { padding-top: 13px; padding-bottom: 13px; } } .content-lp__header-bottom-right img { margin-bottom: 20px; width: 234px; } @media only screen and (min-width: 768px) { .content-lp__header-bottom-right img { margin-bottom: 10px; width: 582px; } } .content-lp__icons { display: flex; padding: 20px 20px 20px 20px; justify-content: center; align-items: center; align-content: baseline; gap: 0px 55px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__icons { padding: 40px 20px 0px 20px; gap: 30px 39px; } } @media only screen and (min-width: 1280px) { .content-lp__icons { padding: 22.503px 30.939px 22.503px 30.939px; align-content: center; } } .content-lp__icons-box { display: flex; flex-direction: column; width: 35%; height: 200px; justify-content: center; text-align: center; row-gap: 10px; transition: 0.2s; } @media only screen and (min-width: 768px) { .content-lp__icons-box { width: 206px; height: 270px; justify-content: center; } } @media only screen and (min-width: 1280px) { .content-lp__icons-box { height: 310px; } .content-lp__icons-box:hover { transform: scale(1.15); } } .content-lp__icons-box-image img { max-width: 100px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-image img { max-width: 152.114px; } } .content-lp__icons-box-caption { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 12.241px; font-style: normal; font-weight: 500; line-height: 18.361px; letter-spacing: -0.1px; } @media only screen and (min-width: 768px) { .content-lp__icons-box-caption { line-height: 22.817px; font-size: 18.254px; font-weight: 700; } } @media only screen and (min-width: 1280px) { .content-lp__banner { margin-top: 20px; } } .content-lp__banner-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; padding-bottom: 34px; text-align: center; padding: 0 30px; } .content-lp__banner-title br { display: none; } @media only screen and (min-width: 768px) { .content-lp__banner-title { line-height: 40px; padding-top: 36px; font-size: 30px; padding: 0; margin-bottom: 20px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-title { text-align: left; padding-left: 25px; } .content-lp__banner-title br { display: block; } } @media only screen and (min-width: 1280px) { .content-lp__banner-title { padding-left: 117px; text-align: left; } } .content-lp__banner-content { background: #F5F5F5; padding-left: 25px; padding-right: 25px; color: #000; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 27px; display: flex; position: relative; flex-direction: column-reverse; margin-top: 210px; } @media only screen and (min-width: 768px) { .content-lp__banner-content { margin-top: 300px; line-height: 28px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content { flex-direction: row; margin-top: 0; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content { padding-left: 117px; padding-right: 0; } } .content-lp__banner-content p { margin-bottom: 24px; padding-left: 20px; padding-right: 20px; } @media only screen and (min-width: 768px) { .content-lp__banner-content p { padding-left: 0; padding-right: 0; margin-bottom: 34px; } } .content-lp__banner-content p:nth-child(2) { margin-bottom: 30px; } .content-lp__banner-content p:nth-child(3) { margin-bottom: 26px; } .content-lp__banner-content p:last-child { margin-bottom: 0; } .content-lp__banner-content-left { padding: 10px 0 38px; } @media only screen and (min-width: 768px) { .content-lp__banner-content-left { padding: 34px 0 38px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-left { max-width: 50%; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-left { max-width: 586px; } } @media only screen and (min-width: 1420px) { .content-lp__banner-content-left { max-width: 686px; } } .content-lp__banner-content-right { text-align: center; margin-top: -170px; } .content-lp__banner-content-right img { max-width: 80%; } @media only screen and (min-width: 768px) { .content-lp__banner-content-right img { max-width: auto;margin-bottom: -8px; } } @media only screen and (min-width: 768px) { .content-lp__banner-content-right { margin-top: -250px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-content-right { text-align: left; margin-top: 0; position: absolute; right: 5px; bottom: 0px; } } @media only screen and (min-width: 1280px) { .content-lp__banner-content-right { right: 65px; } } .content-lp__banner-content strong { font-weight: 700; } .content-lp__photos { display: flex; align-items: center; margin-top: 50px; margin-bottom: 40px; flex-direction: column; } @media only screen and (min-width: 1024px) { .content-lp__photos { margin-top: 90px; flex-direction: row; padding: 0 0px; margin-top: 40px; } } @media only screen and (min-width: 1280px) { .content-lp__photos { padding: 0 100px; -moz-column-gap: 70px; column-gap: 70px; } } @media only screen and (min-width: 1420px) { .content-lp__photos { padding: 0 90px 0 130px; } } .content-lp__photos-left { text-align: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left { width: 653px; } } .content-lp__photos-left-main { margin-bottom: 10px; cursor: pointer; transition: 0.2s; position: relative; } .content-lp__photos-left-main:hover { transform: scale(1.05); } .content-lp__photos-left-main img { max-width: 230px; } .content-lp__photos-left-main span { position: absolute; top: 90px; left: 60px } @media only screen and (min-width: 768px) { .content-lp__photos-left-main span { left: 115px; top: 143px; } .content-lp__photos-left-main:hover span { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; margin-top: -1.875px } .content-lp__photos-left-main img { max-width: none; } } @media only screen and (min-width: 1024px) { .content-lp__photos-left-main span { top: 143px; left: 115px; } } .content-lp__photos-left-rest { display: flex; flex-wrap: wrap; justify-content: center; gap: 24px; margin: 0 auto; align-items: center; justify-items: center; max-width: 510px; margin-top: 30px; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest { display: flex; flex-wrap: wrap; justify-content: center; gap: 41px 40.341px; margin-top: 0; } } .content-lp__photos-left-rest img { height: 85px; width: auto; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest img { height: 142.601px; } } .content-lp__photos-left-rest span, .content-lp__photos-left-main span { color: #FFF; font-family: Roboto; font-size: 10.736px; font-style: normal; font-weight: 700; line-height: 15.821px; background: #1F3C90; border-radius: 100%; display: flex; width: 25.427px; height: 25.427px; align-items: center; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest span, .content-lp__photos-left-main span { width: 42.21px; height: 42.21px; line-height: 28px; font-size: 19px; } } .content-lp__photos-left-rest-box { display: flex; flex-direction: column; align-items: center; text-align: center; row-gap: 5px; width: 30%; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-left-rest-box { width: 142.601px; cursor: pointer; transition: 0.2s; } .content-lp__photos-left-rest-box:hover { transform: scale(1.05); } .content-lp__photos-left-rest-box:hover span { background-color: #009FE3; color: white; box-shadow: 0px 3.75px 3.75px 0px #00000040; position: relative; top: -1.875px } } .content-lp__photos-right { color: #1F3C90; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 20px; width: 100%; padding-left: 70px; transition: font-weight 0.3s ease-in-out; } @media only screen and (min-width: 768px) { .content-lp__photos-right { font-size: 24px; font-style: normal; font-weight: 500; line-height: 30px; margin-top: 50px; width: auto; padding-left: 0; } } @media only screen and (min-width: 1024px) { .content-lp__photos-right { margin-top: 0; } } .content-lp__photos-right ol { margin-top: 35px; } .content-lp__photos-right ol li { margin-bottom: 13.5px; transition: font-weight 0.2s ease-in-out; } .content-lp__more { text-align: center; } @media only screen and (min-width: 1024px) { .content-lp__more { margin-top: 95px; } } @media only screen and (min-width: 1280px) { .content-lp__more { padding-left: 126px; text-align: left; } } .content-lp__more-title { color: var(--Niebieski-FLAEM, #1F3C90); font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-title { line-height: 40px; font-size: 30px; } } .content-lp__more #toggle, .content-lp__more-second #togglef, .content-lp__more-third #toggles, .content-lp__more-fourth #togglet { display: none; } .content-lp__more label[for="toggle"], .content-lp__more-third label[for="toggles"], .content-lp__more-fourth label[for="togglet"], .content-lp__more-second label[for="togglef"] { color: #FFF !important; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px !important; border-radius: 39px; width: 183px; height: 44px; display: inline-flex !important; align-items: center; justify-content: center; margin-top: 10px !important; background: #1F3C90; cursor: pointer; text-decoration: none; } .content-lp__more label[for="toggle"]:hover, .content-lp__more-third label[for="toggles"]:hover, .content-lp__more-fourth label[for="togglet"]:hover, .content-lp__more-second label[for="togglef"]:hover { background: #009FE3; } .less-text { display: none; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .more-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .more-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .more-text { display: inline; } .content-lp__more #toggle:not(:checked)+label[for="toggle"] .less-text, .content-lp__more-third #toggles:not(:checked)+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:not(:checked)+label[for="togglet"] .less-text, .content-lp__more-second #togglef:not(:checked)+label[for="togglef"] .less-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .more-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .more-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .more-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .more-text { display: none; } .content-lp__more #toggle:checked+label[for="toggle"] .less-text, .content-lp__more-third #toggles:checked+label[for="toggles"] .less-text, .content-lp__more-fourth #togglet:checked+label[for="togglet"] .less-text, .content-lp__more-second #togglef:checked+label[for="togglef"] .less-text { display: inline; } .content-lp__more #toggle:checked+label[for="toggle"], .content-lp__more-third #toggles:checked+label[for="toggles"], .content-lp__more-fourth #togglet:checked+label[for="togglet"], .content-lp__more-second #togglef:checked+label[for="togglef"] { background-color: #009FE3; color: #fff; } .content-lp__more-text, .content-lp__more-third-text, .content-lp__more-fourth-text, .content-lp__more-second-text { display: none; } .content-lp__more #toggle:checked~.content-lp__more-text, .content-lp__more-third #toggles:checked~.content-lp__more-third-text, .content-lp__more-fourth #togglet:checked~.content-lp__more-fourth-text, .content-lp__more-second #togglef:checked~.content-lp__more-second-text { display: block; } .content-lp__innovation { margin-top: 25px; background: #F5F5F5; padding: 26px 50px 26px 50px; display: flex; flex-direction: column; background-image: url('https://novamed.pl/media/wysiwyg/Flaem/4Neb/wzorek.png'); background-repeat: no-repeat; background-position: bottom right; background-size: 70%; } @media only screen and (min-width: 768px) { .content-lp__innovation { margin-top: 25px; padding: 56px 25px 56px 25px; background-image: url('https://novamed.pl/media/wysiwyg/Flaem/4Neb/wzorek.png'); background-repeat: no-repeat; background-position: bottom right; background-size: 50%; } } @media only screen and (min-width: 1024px) { .content-lp__innovation { flex-direction: row; background-size: auto; background-image: url('https://novamed.pl/media/wysiwyg/Flaem/4Neb/wzorek.png'); background-repeat: no-repeat; background-position: bottom right; } } @media only screen and (min-width: 1280px) { .content-lp__innovation { padding: 56px 84.5px 56px 133.5px; } } .content-lp__innovation-right { flex: 1; justify-content: flex-start; display: flex; flex-direction: column; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 700; line-height: 24px; margin-top: 50px; } @media only screen and (min-width: 768px) { .content-lp__innovation-right { text-align: left; font-family: Roboto; font-size: 24px; font-style: normal; font-weight: 700; line-height: 30px; margin-top: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__innovation-right { align-items: flex-end; margin-top: 0; text-align: right; } } .content-lp__innovation-right a { color: #1F3C90; text-decoration: underline !important; } .content-lp__innovation-left { color: #1F3C90; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 28px; max-width: 600px; } @media only screen and (min-width: 768px) { .content-lp__innovation-left { font-size: 19px; } } .content-lp__innovation-left p:first-child { margin-bottom: 30px; font-size: 20px; font-weight: 700; } @media only screen and (min-width: 768px) { .content-lp__innovation-left p:first-child { font-size: 30px; } } .content-lp__innovation-left p:nth-child(2) { margin-bottom: 44px; } .content-lp__innovation-left p:nth-child(3) { font-size: 20px; line-height: 30px; margin-bottom: 28px; font-weight: 700; } @media only screen and (min-width: 768px) { .content-lp__innovation-left p:nth-child(3) { font-size: 30px; line-height: 40px; } } .content-lp__body { position: relative; display: flex; align-items: center; row-gap: 50px; justify-content: center; margin-top: 15px; flex-direction: column-reverse; } @media only screen and (min-width: 768px) { .content-lp__body { margin-top: 65px; flex-direction: row; margin-bottom: 120px; } } @media only screen and (min-width: 1024px) { .content-lp__body { flex-direction: row; margin-top: 65px; -moz-column-gap: 60px; column-gap: 60px; align-items: stretch; } } @media only screen and (min-width: 1280px) { .content-lp__body { flex-direction: row; margin-top: 65px; -moz-column-gap: 60px; column-gap: 60px; } } .content-lp__body-right { text-align: center; } .content-lp__body-right img { max-width: 70%; } @media only screen and (min-width: 768px) { .content-lp__body-right img { max-width: 70%; } } @media only screen and (min-width: 1024px) { .content-lp__body-right img { max-width: 90%; } } @media only screen and (min-width: 1280px) { .content-lp__body-right img { max-width: none; max-width: 100%; } } .content-lp__body-left { display: flex; flex-direction: row; row-gap: 20px; flex-wrap: wrap; padding: 0 25px; justify-content: center; -moz-column-gap: 5px; column-gap: 5px; } @media only screen and (min-width: 768px) { .content-lp__body-left { flex-direction: column; flex-wrap: nowrap; padding: 0; row-gap: 60px; justify-content: flex-start; } } @media only screen and (min-width: 1280px) { .content-lp__body-left { margin-left: 60px; } } .content-lp__body-left-box { display: flex; align-items: center; color: #1F3C90; font-family: Roboto; font-size: 11px; font-style: normal; font-weight: 400; line-height: 20px; transition: color 0.25s ease-in-out; width: 40%; } .content-lp__body-left-box:hover { color: #009EF3; transition: color 0.25s ease-in-out; } .content-lp__body-left-box strong { font-size: 16px; line-height: 24px; } @media only screen and (min-width: 768px) { .content-lp__body-left-box { width: auto; } .content-lp__body-left-box strong { line-height: 28px; font-size: 19px; font-weight: 700; } } @media only screen and (min-width: 390px) { .content-lp__body-left-box { line-height: 20px; font-size: 12px; } } @media only screen and (min-width: 768px) { .content-lp__body-left-box { -moz-column-gap: 35px; column-gap: 35px; line-height: 24px; font-size: 15px; font-weight: 700; } } @media only screen and (min-width: 1024px) { .content-lp__body-left-box { -moz-column-gap: 45px; column-gap: 45px; line-height: 28px; font-size: 19px; font-weight: 700; } } .content-lp__body-left-box-image { display: none; } @media only screen and (min-width: 768px) { .content-lp__body-left-box-image { display: block; } .content-lp__body-left-box-image img { max-width: 100px; } } @media only screen and (min-width: 1280px) { .content-lp__body-left-box-image img { max-width: none; } } .content-lp__yt { margin-top: 50px; text-align: center; padding: 0 20px; } @media only screen and (min-width: 768px) { .content-lp__yt { margin-top: 100px; padding: 0; } } .content-lp__yt iframe { max-width: 940px; width: 100%; max-height: 350px; height: 100%; margin: 0 auto; } @media only screen and (min-width: 768px) { .content-lp__yt iframe { width: 100%; max-height: 530px; max-width: 940px; } } .content-lp__yt img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt img { max-width: 100%; } } .content-lp__banner-second { background-color: #1F3C90; display: flex; -moz-column-gap: 147.5px; column-gap: 147.5px; padding: 0px 0 43px; margin-top: 16px; color: var(--Biay, #FFF); font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 28px; align-items: center; flex-direction: column-reverse; row-gap: 20px; } @media only screen and (min-width: 768px) { .content-lp__banner-second { margin-top: 86px; row-gap: 40px; font-size: 19px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second { flex-direction: row; -moz-column-gap: 40.5px; column-gap: 40.5px; padding: 69px 0 43px; row-gap: 0; align-items: stretch; } } @media only screen and (min-width: 1280px) { .content-lp__banner-second { flex-direction: row; -moz-column-gap: 147.5px; column-gap: 147.5px; padding: 56px 0 86px; row-gap: 0; } } .content-lp__banner-second-right { text-align: right; width: 100%; } .content-lp__banner-second-right img { max-width: 70%; } @media only screen and (min-width: 768px) { .content-lp__banner-second-right img { max-width: 40%; margin-top: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second-right { width: auto; } .content-lp__banner-second-right img { max-width: 100%; margin-top: -58px; margin-bottom: -30px; } } .content-lp__banner-second-left { padding: 0 50px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left { padding: 0 25px; } } @media only screen and (min-width: 1024px) { .content-lp__banner-second-left { width: 60%; margin-left: 25px; padding: 0; text-align: left; } } @media only screen and (min-width: 1280px) { .content-lp__banner-second-left { width: 649px; margin-left: 132.5px; } } .content-lp__banner-second-left p { margin-bottom: 30px; margin-top: 0; } .content-lp__banner-second-left p:first-child { font-size: 20px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:first-child { font-size: 30px; font-weight: 500; } } .content-lp__banner-second-left p:nth-child(2) { margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:nth-child(2) { margin-bottom: 38px; } } .content-lp__banner-second-left p:nth-child(3) { font-size: 20px; font-weight: 500; } @media only screen and (min-width: 768px) { .content-lp__banner-second-left p:nth-child(3) { font-size: 30px; } } .content-lp__banner-second-left p:nth-child(4) { margin-bottom: 20px; } .content-lp__more-second { margin-top: 26px; text-align: center; margin-bottom: 10px; } @media only screen and (min-width: 768px) { .content-lp__more-second { margin-bottom: 40px; margin-top: 56px; } } @media only screen and (min-width: 1280px) { .content-lp__more-second { padding-left: 90px; } } .content-lp__more-second-title { color: var(--Niebieski-FLAEM, #1F3C90); font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-second-title { line-height: 40px; font-size: 30px; } } .content-lp__more-second a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 25px; background: #1F3C90; } .content-lp__table { display: flex; -moz-column-gap: 61px; column-gap: 61px; flex-direction: column; } @media only screen and (min-width: 768px) { .content-lp__table { padding-top: 35px; row-gap: 60px; } } @media only screen and (min-width: 1280px) { .content-lp__table { flex-direction: row-reverse; } } .content-lp__table-left { color: #000; font-family: Roboto; font-size: 18px; font-style: normal; font-weight: 400; line-height: 26px; margin-top: 20px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__table-left { padding-left: 0px; padding-right: 0px; font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1280px) { .content-lp__table-left { text-align: right; } } @media only screen and (min-width: 1420px) { .content-lp__table-left { margin-left: 122px; width: 500px; } } .content-lp__table-left p:nth-child(2) { margin-bottom: 30px; } @media only screen and (min-width: 768px) { .content-lp__table-left p:nth-child(2) { margin-bottom: 35px; } } @media only screen and (min-width: 1420px) { .content-lp__table-left p:nth-child(2) { margin-bottom: 60px; } } .content-lp__table-left p.content-lp__table-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; margin-bottom: 24px; } @media only screen and (min-width: 768px) { .content-lp__table-left p.content-lp__table-left-big { line-height: 40px; font-size: 30px; } } .content-lp__table-right { color: #009FE3; font-family: Roboto; font-size: 11px; font-style: normal; font-weight: 400; line-height: 1.5; margin-top: 10px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__table-right { margin-top: 0; text-align: center; font-size: 14px; padding-left: 0; padding-right: 0; } } .content-lp__table-right-table img { max-width: 100%; } @media only screen and (min-width: 768px) { .content-lp__table-right-table { overflow: hidden; padding-bottom: 0; } .content-lp__table-right-table img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__table-right { max-width: 707px; text-align: left; } } .content-lp__table-right p { margin: 0px 16px 0 0px; } @media only screen and (min-width: 768px) { .content-lp__table-right p { margin: 16px 0 0 16px; text-align: left; } } .content-lp__family { position: relative; text-align: left; margin-bottom: 35px; background-color: #F5F5F5; margin-top: 200px; padding: 30px 0 30px 0px; } .content-lp__family.content-lp__family-guarance { margin-top: 240px; } .content-lp__family.content-lp__family-guarance .content-lp__family-title br { display: none; } @media only screen and (min-width: 768px) { .content-lp__family { padding: 60px 0 60px 50px; margin-bottom: 100px; margin-top: 125px; } .content-lp__family.content-lp__family-guarance { padding: 20px 20px 20px 20px; } } @media only screen and (min-width: 1280px) { .content-lp__family.content-lp__family-guarance .content-lp__family-title br { display: block; } } .content-lp__family-holder { margin-top: -180px; margin-bottom: 10px; display: flex; justify-content: center; } @media only screen and (min-width: 768px) { .content-lp__family-holder { margin-top: -150px; margin-bottom: 30px; display: block; text-align: center; } } @media only screen and (min-width: 1280px) { .content-lp__family-holder { margin-top: 0; margin-bottom: 0; } } .content-lp__family-holder img { max-width: 50%; } @media only screen and (min-width: 768px) { .content-lp__family-holder img { max-width: 50%; height: auto; } } @media only screen and (min-width: 1024) { .content-lp__family-holder img { max-width: none; height: auto; } } @media only screen and (min-width: 1280px) { .content-lp__family-left { position: absolute; left: 100px; bottom: 0; } } @media only screen and (min-width: 1420px) { .content-lp__family-left { left: 160px; } } @media only screen and (min-width: 1280px) { .content-lp__family-mobile-right { display: none; } } .content-lp__family-right { position: absolute; right: 80px; bottom: 0; display: none; } @media only screen and (min-width: 1280px) { .content-lp__family-right { display: block; top: -40px; } } @media only screen and (min-width: 1420px) { .content-lp__family-right { right: 116px; top: -40px; } } .content-lp__family-title { color: #1F3C90; text-align: left; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 24px; margin-right: auto; padding-left: 50px; } @media only screen and (min-width: 768px) { .content-lp__family-title { font-size: 30px; line-height: 40px; padding-left: 0; } } .content-lp__family p { color: var(--Czarny, #000); font-family: Roboto; font-size: 19px; line-height: 28px; margin-right: auto; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__family p { padding-left: 0px; padding-right: 0px; font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1280px) { .content-lp__family-title, .content-lp__family p { margin-left: 150px; width: 500px; } } @media only screen and (min-width: 1420px) { .content-lp__family-title, .content-lp__family p { margin-left: 250px; } } .content-lp__mask { position: relative; text-align: center; background-color: #1F3C90; margin-top: 160px; padding: 30px 0 30px 0px; } @media only screen and (min-width: 768px) { .content-lp__mask { padding: 30px 0 40px 0px; margin-top: 210px; } } @media only screen and (min-width: 1280px) { .content-lp__mask { margin-top: 160px; } } .content-lp__mask-holder { margin-top: -150px; display: flex; margin-bottom: 20px; justify-content: center; gap: 20px; } @media only screen and (min-width: 768px) { .content-lp__mask-holder { margin-top: -150px; display: flex; gap: 30px; } } @media only screen and (min-width: 1024px) { .content-lp__mask-holder { display: block; margin-bottom: 0; } } .content-lp__mask-holder img { max-width: 35%; } @media only screen and (min-width: 768px) { .content-lp__mask-holder img { max-width: none; } } @media only screen and (min-width: 1280px) { .content-lp__mask-holder { margin-top: 0; } } @media only screen and (min-width: 1280px) { .content-lp__mask-left { position: absolute; left: 70px; bottom: -30px; } } @media only screen and (min-width: 1280px) { .content-lp__mask-mobile-right { display: none; } } .content-lp__mask-right { position: absolute; right: 60px; bottom: -30px; display: none; } @media only screen and (min-width: 1280px) { .content-lp__mask-right { display: block; } } .content-lp__mask-title { color: #fff; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 24px; margin-left: auto; margin-right: auto; } @media only screen and (min-width: 768px) { .content-lp__mask-title { width: 453px; font-size: 30px; line-height: 40px; } } .content-lp__mask p { color: var(--Czarny, #fff); font-family: Roboto; font-size: 16px; line-height: 24px; margin-left: auto; margin-right: auto; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__mask p { width: 500px; padding-left: 0px; padding-right: 0px; font-size: 19px; line-height: 28px; } } .content-lp__more-third { text-align: center; margin-bottom: 40px; } @media only screen and (min-width: 768px) { .content-lp__more-third { margin-top: 56px; } } @media only screen and (min-width: 1280px) { .content-lp__more-third { padding-left: 90px; } } .content-lp__more-third-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-third-title { font-size: 30px; line-height: 40px; } } .content-lp__more-third a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 15px; background: #1F3C90; text-decoration: none; } .content-lp__list { display: flex; flex-direction: column; row-gap: 80px; margin-top: 40px; } @media only screen and (min-width: 768px) { .content-lp__list { margin-top: 85px; } } @media only screen and (min-width: 1280px) { .content-lp__list { row-gap: 100px; } } .content-lp__list-row { display: flex; justify-content: center; -moz-column-gap: 173px; column-gap: 173px; align-items: center; flex-direction: column-reverse; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-row { row-gap: 50px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row { flex-direction: row; } .content-lp__list-row-big-2 { flex-direction: row; -moz-column-gap: 0px; column-gap: 0px; } .content-lp__list-row-big-2 .content-lp__list-row-left { margin-right: -32px; } } @media only screen and (min-width: 1280px) { .content-lp__list-row { flex-direction: row; -moz-column-gap: 173px; column-gap: 173px; } .content-lp__list-row-big-2 .content-lp__list-row-left { margin-right: 0; } } .content-lp__list-row-right { text-align: center; } .content-lp__list-row-right img { max-width: 85%; } @media only screen and (min-width: 768px) { .content-lp__list-row-right img { max-width: none; } } .content-lp__list-row-left { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-row-left { width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-row-left { text-align: left; } } .content-lp__list-row-left strong.content-lp__list-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; margin-bottom: 30px; display: block; } .content-lp__list-row-left-big-x { margin-top: 35px; } @media only screen and (min-width: 768px) { .content-lp__list-row-left strong.content-lp__list-row-left-big { font-size: 30px; line-height: 40px; } .content-lp__list-row-big-2 .content-lp__list-row-left-big { margin-bottom: 10px !important; } } .content-lp__list-second { display: flex; flex-direction: column; row-gap: 80px; margin-top: 55px; } @media only screen and (min-width: 1280px) { .content-lp__list-second { row-gap: 140px; } } .content-lp__list-second-row { display: flex; justify-content: center; -moz-column-gap: 107px; column-gap: 107px; align-items: center; flex-direction: column; row-gap: 30px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row { row-gap: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row { flex-direction: row; } } @media only screen and (min-width: 1280px) { .content-lp__list-second-row { flex-direction: row; -moz-column-gap: 177px; column-gap: 177px; } .content-lp__list-second-row-big { -moz-column-gap: 44px; column-gap: 44px; } } .content-lp__list-second-row-left { text-align: center; } .content-lp__list-second-row-left img { max-width: 90%; } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left img { max-width: 96%; } } @media only screen and (min-width: 768px) { .content-lp__list-second-row-left { width: 385px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-left-big-col { width: 541px; } } .content-lp__list-second-row-right { color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right { line-height: 28px; font-size: 19px; width: 500px; padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1024px) { .content-lp__list-second-row-right { text-align: right; } } .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; margin-bottom: 30px; display: block; } @media only screen and (min-width: 768px) { .content-lp__list-second-row-right strong.content-lp__list-second-row-left-big { line-height: 40px; font-size: 30px; } } .content-lp__prepare { display: flex; flex-direction: column; align-items: center; justify-content: center; color: var(--Czarny, #000); font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; margin-top: 78px; padding-left: 50px; padding-right: 50px; } @media only screen and (min-width: 768px) { .content-lp__prepare { padding-left: 0px; padding-right: 0px; } } @media only screen and (min-width: 1280px) { .content-lp__prepare { margin-top: 128px; } } @media only screen and (min-width: 768px) { .content-lp__prepare-text { width: 500px; margin: 0 auto; } } .content-lp__prepare strong { color: var(--Czarny, #1F3C90); text-align: center; font-size: 20px; font-weight: 700; line-height: 30px; margin-bottom: 20px; display: block; } @media only screen and (min-width: 768px) { .content-lp__prepare strong { font-size: 30px; line-height: 40px; } } .content-lp__more-fourth { margin-top: 44px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__more-fourth { margin-top: 64px; margin-bottom: 100px; } } @media only screen and (min-width: 1280px) { .content-lp__more-fourth { margin-top: 64px; margin-bottom: 100px; } } .content-lp__more-fourth-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-fourth-title { font-size: 30px; line-height: 40px; } } .content-lp__more-fourth a { color: #FFF; text-align: center; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; border-radius: 39px; width: 183px; height: 44px; display: inline-flex; align-items: center; justify-content: center; margin-top: 25px; background: #1F3C90; text-decoration: none; } @media only screen and (min-width: 768px) { .content-lp__more-fourth a { margin-top: 35px; } } .content-lp__yt-second { margin-top: 30px; text-align: center; } @media only screen and (min-width: 768px) { .content-lp__yt-second { margin-top: 60px; } } .content-lp__yt-second iframe { max-width: 1180px; width: 100%; margin: 0 auto; height: 100%; max-height: 350px; } @media only screen and (min-width: 768px) { .content-lp__yt-second iframe { max-height: 450px; } } @media only screen and (min-width: 1024px) { .content-lp__yt-second iframe { max-height: 660px; } } .content-lp__yt-second img { max-width: 95%; } @media only screen and (min-width: 768px) { .content-lp__yt-second img { max-width: 100%; } } .content-lp__composition { margin-top: 50px; } @media only screen and (min-width: 768px) { .content-lp__composition { margin-top: 90px; } } .content-lp__composition-title { text-align: center; color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; margin-bottom: 34px; } @media only screen and (min-width: 768px) { .content-lp__composition-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__composition-title { margin-bottom: 84px; } } .content-lp__composition-parts { display: flex; justify-content: center; align-items: center; align-content: center; gap: 40px 23px; flex-wrap: wrap; } @media only screen and (min-width: 768px) { .content-lp__composition-parts { gap: 40px 93px; } } .content-lp__composition-parts-box { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 13.126px; font-style: normal; font-weight: 700; line-height: 19.343px; height: 140px; display: flex; flex-direction: column; justify-content: center; transition: 0.2s; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box { line-height: 28px; height: 225px; font-size: 19px; } .content-lp__composition-parts-box:hover { transform: scale(1.15); color: #009fe3; } } .content-lp__composition-parts-box-image { margin-bottom: 10px; } .content-lp__composition-parts-box-image img { height: 98px; } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image img { height: auto; } } @media only screen and (min-width: 768px) { .content-lp__composition-parts-box-image { height: 142px; } } .content-lp__parameters { text-align: center; margin-top: 98px; padding: 0 40px; } @media only screen and (min-width: 768px) { .content-lp__parameters { padding: 0; } } .content-lp__parameters-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; margin-bottom: 18px; } @media only screen and (min-width: 768px) { .content-lp__parameters-title { line-height: 40px; font-size: 30px; margin-bottom: 27px; } } .content-lp__parameters-list { width: 100%; max-width: 816px; margin: 0 auto; text-align: left; color: #030303; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 28px; } @media only screen and (min-width: 768px) { .content-lp__parameters-list { font-size: 19px; } } .content-lp__parameters-list ul { list-style-position: inside; padding-left: 0; } .content-lp__parameters-list ul li { background-color: #F4F4F4; padding-left: 10px; padding-top: 3.5px; padding-bottom: 3.5px; } .content-lp__parameters-list ul li:nth-child(2n) { background-color: #FDFDFC; } .content-lp__certificate { text-align: center; margin-top: 57px; margin-bottom: 50px; } @media only screen and (min-width: 768px) { .content-lp__certificate { margin-top: 67px; } } .content-lp__certificate-title { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 700; line-height: 30px; margin-bottom: 27px; } @media only screen and (min-width: 768px) { .content-lp__certificate-title { line-height: 40px; font-size: 30px; } } .content-lp__certificate img { max-width: 100%; } .content-lp__photos:has(.content-lp__photos-left-main:hover) .content-lp__photos-right ol li:nth-child(1) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(1):hover) .content-lp__photos-right ol li:nth-child(2) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(2):hover) .content-lp__photos-right ol li:nth-child(3) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(3):hover) .content-lp__photos-right ol li:nth-child(4) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(4):hover) .content-lp__photos-right ol li:nth-child(5) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(5):hover) .content-lp__photos-right ol li:nth-child(6) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__photos:has(.content-lp__photos-left-rest-box:nth-child(6):hover) .content-lp__photos-right ol li:nth-child(7) { font-weight: 500; font-size: 28px; font-style: italic; color: #009EF3; } .content-lp__body-right { position: relative; width: 100%; height: 350px; } @media only screen and (min-width: 768px) { .content-lp__body-right { flex: 1; width: auto; height: auto; } } .content-lp__body-right img { opacity: 0; position: relative; } .content-lp__body-right .image-default { opacity: 1; } .image-default-desktop { display: none; } @media only screen and (min-width: 768px) { .image-default-mobile { display: none; } .image-default-desktop { display: block; } } .content-lp__body-right img { opacity: 0; position: absolute; top: 50%; left: 50%; height: 100%; max-width: 630px; transition: opacity 0.3s ease; transform: translate(-50%, -50%); } @media only screen and (min-width: 768px) { .content-lp__body-right img { opacity: 0; position: absolute; top: 50%; left: 50%; width: 70%; height: auto; max-width: 630px; transition: opacity 0.3s ease; transform: translate(-50%, -50%); } } @media only screen and (min-width: 1280px) { .content-lp__body-right img { width: 85%; } } .content-lp__body:has(.content-lp__body-left-box:hover) .content-lp__body-right img { opacity: 0; } .content-lp__body-right .image-0, .content-lp__body-right .image-1, .content-lp__body-right .image-2, .content-lp__body-right .image-3 { display: none; } .content-lp__body-right .image-0, .content-lp__body-right .image-1, .content-lp__body-right .image-2, .content-lp__body-right .image-3 { display: block; max-width: 800px !important; } .content-lp__body:has(.content-lp__body-left-box[data-index="0"]:hover) .content-lp__body-right .image-0 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="1"]:hover) .content-lp__body-right .image-1 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="2"]:hover) .content-lp__body-right .image-2 { opacity: 1; } .content-lp__body:has(.content-lp__body-left-box[data-index="3"]:hover) .content-lp__body-right .image-3 { opacity: 1; } .content-lp__toggle { display: flex; flex-direction: column; margin: 40px 0 60px; row-gap: 65px; } .content-lp__toggle-row { display: flex; align-items: center; column-gap: 173px; flex-direction: column; row-gap: 40px; } .content-lp__toggle-row-left { width: 100%; color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; text-align: center; padding: 0 25px; box-sizing: border-box; } .content-lp__toggle-row-left-title { color: #009FE3; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 25px; } .content-lp__toggle-row-left-title-small { color: #1F3C90; font-size: 19px !important; font-weight: bold; line-height: 28px !important; } .content-lp__toggle-row-left p { margin-bottom: 25px; } .content-lp__toggle-row-right img { max-width: 80%; } @media only screen and (min-width: 768px) { .content-lp__toggle-row-right img { max-width: 350px; } .content-lp__toggle-row-left-title { font-size: 30px; line-height: 40px; } } @media only screen and (min-width: 1024px) { .content-lp__toggle-row-left { text-align: left; } .content-lp__toggle-row { flex-direction: row; } .content-lp__toggle-row-center { justify-content: center; } .content-lp__toggle-row-left { max-width: 600px; padding: 0; } .content-lp__toggle-row-left-small { max-width: 500px; } .content-lp__toggle-row-right img { max-width: none; } .content-lp__toggle-row-right { width: 500px; } } @media only screen and (min-width: 1280px) { .content-lp__toggle-row-right { max-width: none; width: 500px; } } .content-lp__more-drugs { margin: 50 0px; } .content-lp__more-drugs-header { color: #000; text-align: center; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; max-width: 758px; width: 100%; margin: 0 auto 40px; padding: 0 25px; box-sizing: border-box; } @media only screen and (min-width: 768px) { .content-lp__more-drugs-header { padding: 0; } } .content-lp__more-drugs-subheader { color: #1F3C90; text-align: center; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; margin-bottom: 27px; } @media only screen and (min-width: 768px) { .content-lp__more-drugs-subheader { line-height: 40px; font-size: 30px; margin-bottom: 47px; } } .content-lp__more-drugs-table { display: flex; column-gap: 47px; width: 100%; flex-direction: column; row-gap: 30px; padding: 0 50px; box-sizing: border-box; } @media only screen and (min-width: 768px) { .content-lp__more-drugs-table { justify-content: center; flex-direction: row; padding: 0; } } .content-lp__more-drugs-table-left, .content-lp__more-drugs-table-right { text-align: left; max-width: 500px; width: 100%; display: flex; flex-direction: column; row-gap: 30px; color: #000; font-family: Roboto; font-size: 19px; font-style: normal; font-weight: 400; line-height: 28px; } .content-lp__more-drugs-table-item-title { color: #1F3C90; font-family: Roboto; font-size: 20px; font-style: normal; font-weight: 500; line-height: 30px; } @media only screen and (min-width: 768px) { .content-lp__more-drugs-table-item-title { font-size: 30px; line-height: 40px; } } .content-lp__MMAD { color: #1F3C90; text-align: left; font-family: Roboto; font-size: 16px; font-style: normal; font-weight: 400; line-height: 24px; margin-top: 15px; display: none; } @media only screen and (min-width: 768px) { .content-lp__MMAD { font-size: 19px; line-height: 28px; } } @media only screen and (min-width: 1024px) { .content-lp__MMAD { text-align: right; max-width: 480px; } } @media only screen and (min-width: 1280px) { .content-lp__MMAD { margin-top: 35px; } } .content-lp__MMAD p { margin-bottom: 25px; } .content-lp__MMAD p:last-child { margin-bottom: 0px; } .content-lp__innovation-right #togglex, .content-lp__innovation-right #togglexx { display: none; } .content-lp__innovation-right label[for="togglex"], .content-lp__innovation-right label[for="togglexx"] { color: #1F3C90 !important; text-decoration: underline !important; cursor: pointer; } .content-lp__innovation-right label[for="togglex"]:hover, .content-lp__innovation-right label[for="togglexx"]:hover { color: #009FE3; } .content-lp__innovation-right #togglex:not(:checked)+label[for="togglex"] .more-text, .content-lp__innovation-right #togglex:not(:checked)+label[for="togglexx"] .more-text { display: inline; } .content-lp__innovation-right #togglex:not(:checked)+label[for="togglex"] .less-text, .content-lp__innovation-right #togglex:not(:checked)+label[for="togglexx"] .less-text { display: none; } .content-lp__innovation-right #togglex:checked+label[for="togglex"] .more-text, .content-lp__innovation-right #togglex:checked+label[for="togglexx"] .more-text { display: none; } .content-lp__innovation-right #togglex:checked+label[for="togglex"] .less-text, .content-lp__innovation-right #togglex:checked+label[for="togglexx"] .less-text { display: inline; } .content-lp__MMAD { display: none; } .content-lp__innovation-right #togglex:checked~.content-lp__MMAD, .content-lp__innovation-right #togglexx:checked~.content-lp__MMAD { display: block; } .content-lp__innovation-right-mobile { text-align: center; margin-bottom: 40px; margin-top: 40px; } .content-lp__innovation-right-mobile .content-lp__MMAD { text-align: center; margin-top: 15px; padding: 0 25px; } .content-lp__innovation-right-desktop { display: none; } @media only screen and (min-width: 768px) { .content-lp__innovation-right-mobile { display: none; } .content-lp__innovation-right-desktop { display: flex; } } Innowacyjne 4 poziomy regulacji wielkości cząsteczek Ergonomiczna budowa i praca ciągła Dopasowany dla całej rodziny Maski Soft Touch z ogranicznikiem rozproszenia mgiełki Kompatybilny z Rhino Clear® i Baby Mask Bez bisfenolu i ftalanów Włoska jakość z certyfikatem TÜV Wysokiej jakości filtr powietrza Prosta higienizacja Jedno urządzenie, cztery głębokości terapii. Ukierunkowane leczenie górnych i dolnych dróg oddechowych.
Flaem 4Neb to profesjonalny i uniwersalny inhalator. Jest wyposażony w nebulizator RF9 wykorzystujący opatentowany system zaworów, który pozwala na regulację wielkości cząsteczek leku i tym samym umożliwia wspomaganie leczenia całego zakresu dróg oddechowych.
Komfortowa terapia jest możliwa dzięki pracy kompresora w trybie ciągłym oraz ergonomicznej budowie urządzenia. Oszczędność leku zapewnia zestaw dopasowanych akcesoriów z ogranicznikiem rozproszenia mgiełki, które gwarantują efektywną inhalację, dopasowaną do potrzeb dzieci i dorosłych.
4Neb to produkt wyprodukowany w Europie z bezpiecznych, biokompatybilnych materiałów. Jego wysoką jakość potwierdza zgodność z normami EN 60601-1-2, znak zgodności TÜV Rheinland oraz certyfikat IMQ, a 5-letnia gwarancja daje pewność, że wybierasz produkt na lata.
- Kompresor z filtrem
- Wężyk powietrzny
- Nebulizator RF9
- Ustnik z zaworem
- Maska Soft Touch - mała
- Maska Soft Touch - duża
Co warto wiedzieć o nebulizacji? Zobacz więcej Zobacz mniej Wielofunkcyjne działanie prozdrowotne
Nebulizator to urządzenie, które zmienia lek z cieczy w mgiełkę. Substancja w formie aerozolu zwiększa efektywność terapii, przyspieszając dostarczenie leku do organizmu. Inhalator pneumatyczno-tłokowy, poprzez wykorzystanie sprężonego powietrza skutecznie przetwarza niemal każdy lek do nebulizacji, również sterydy i antybiotyki, bez utraty ich właściwości. Zmniejszona gęstość cząsteczek to głębsze działanie, które pozwala na uniknięcie klasycznej antybiotykoterapii i zmniejsza ilość leku.
Innowacyjne 4 poziomy regulacji
Zoptymalizowane dostarczanie leku jest możliwe dzięki modyfikacji wielkości cząsteczkek – przekręcając zawór nebulizatora stopniowo zmniejszasz ich rozmiar, co pozwala na dopasowanie leczenia do wskazanego obszaru dróg oddechowych, gwarantując uniwersalność i wielofunkcyjność działania, niezależnie od wieku i potrzeb użytkownika.
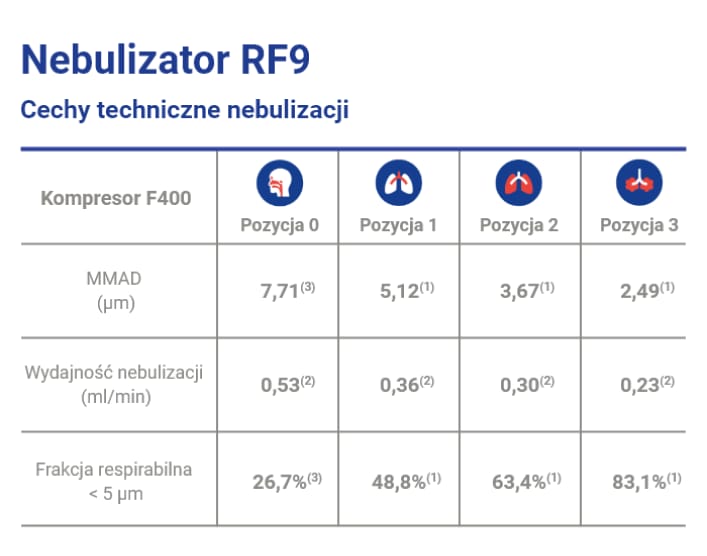
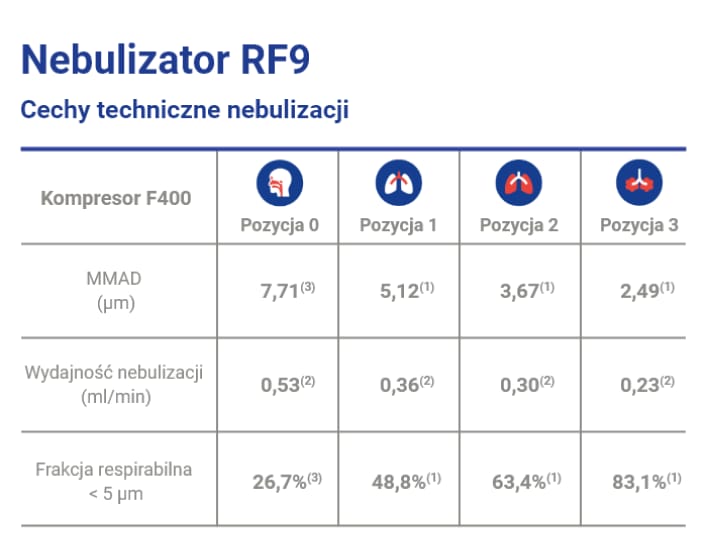
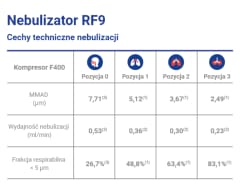
Szeroka rozpiętość wielkości cząsteczek MMAD: od 2,49 do 7,71 μm
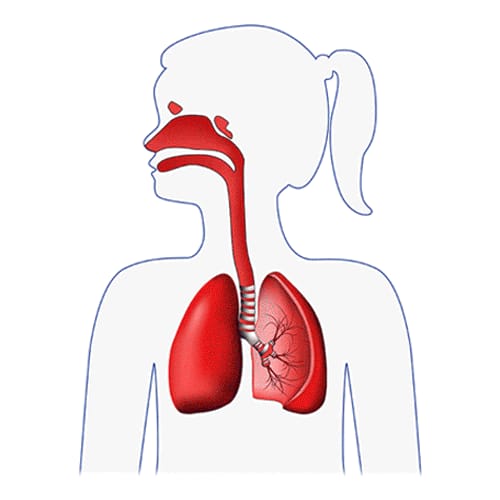
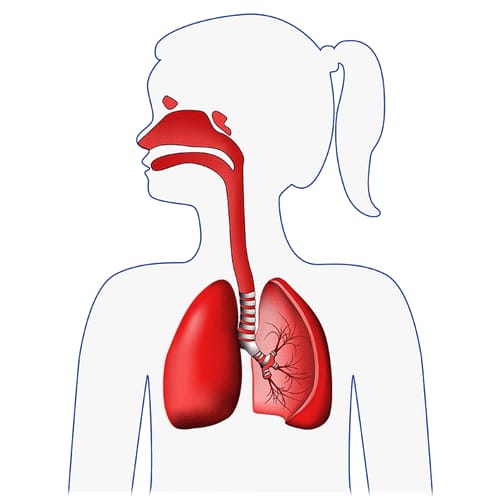
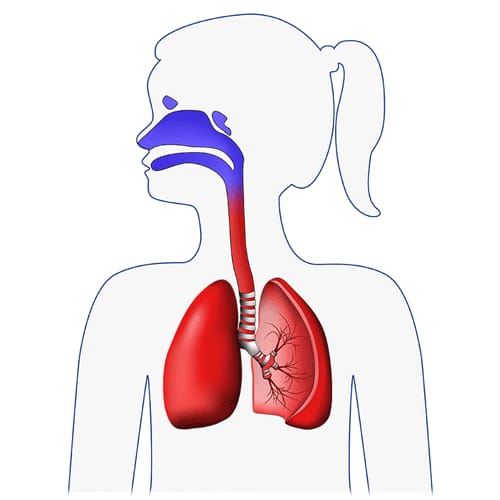
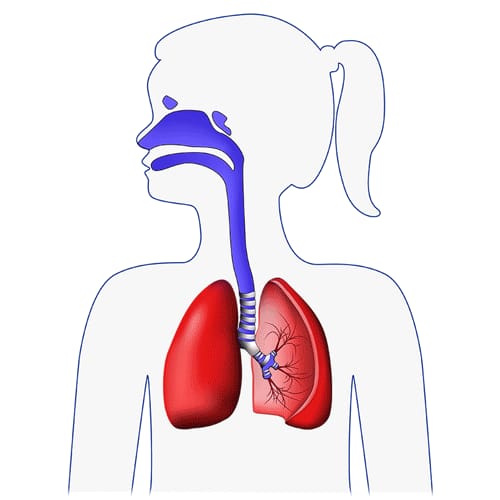
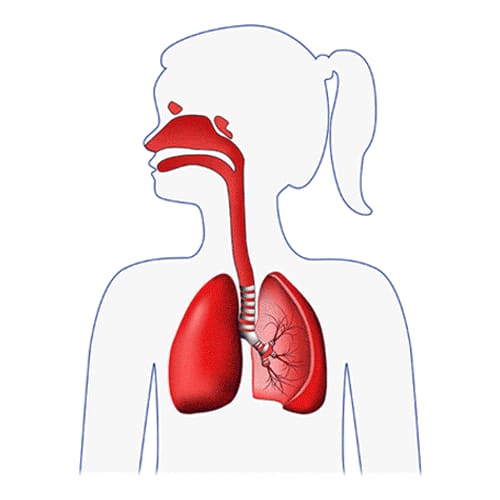
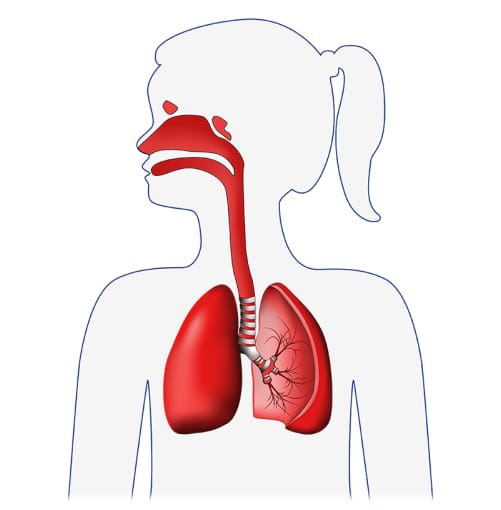
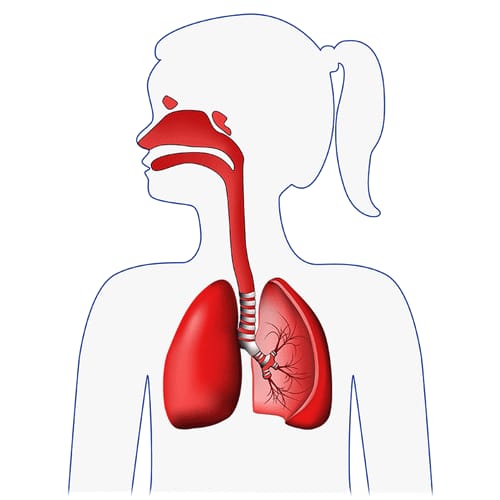
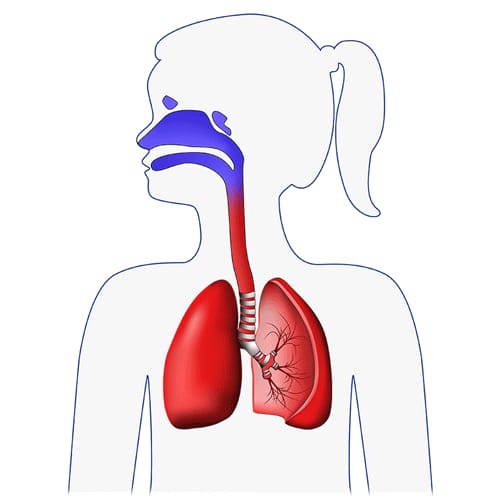
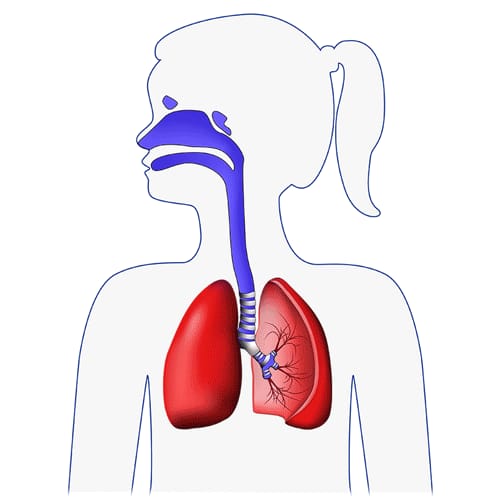
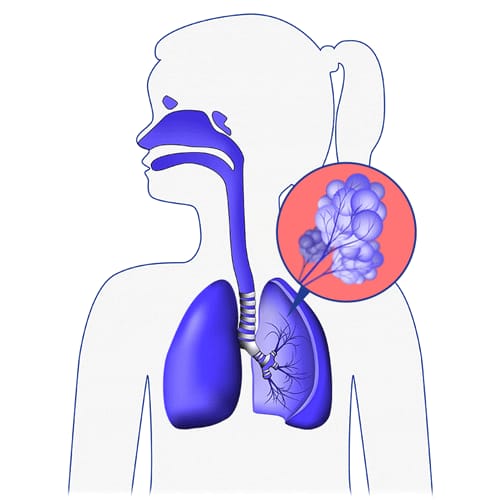
Ukierunkowanie mgiełki zmniejsza ryzyko, że lek nie dotrze wystarczająco głęboko, przez co unikniemy leczenia mniej efektywnego. 4Neb pozwala na inhalację od zatok, nosa i gardła przez krtań, tchawicę i oskrzela, aż po oskrzeliki i pęcherzyki płucne, gwarantując maksymalny efekt terapeutyczny.
Czym jest MMAD? dowiedz się więcej zwiń
Wielkość cząsteczek wytwarzanych podczas inhalacji określa parametr MMAD (µm), który im jest mniejszy, tym głębiej dociera w nasz układ oddechowy. Regulacja wielkości cząsteczek ma pozytywny wpływ na efekt terapii, pozwalając na dopasowane dostarczenie leku w zależności od obszaru układu oddechowego, w najbardziej wydajny i efektywny sposób.
Czym jest MMAD? dowiedz się więcej zwiń
Wielkość cząsteczek wytwarzanych podczas inhalacji określa parametr MMAD (µm), który im jest mniejszy, tym głębiej dociera w nasz układ oddechowy. Regulacja wielkości cząsteczek ma pozytywny wpływ na efekt terapii, pozwalając na dopasowane dostarczenie leku w zależności od obszaru układu oddechowego, w najbardziej wydajny i efektywny sposób.
Pozycja 0: odcinek ustno-gardłowy (cząsteczki większe niż 7 μm)
Pozycja 1: odcinek tchawiczo oskrzelowy (cząsteczki większe niż 5 μm)
Pozycja 2: odcinek płucny (cząsteczki między 3 a 4 μm)
Pozycja 3: odcinek obwodowy (cząsteczki między 2 a 3 μm)
Wytrzymały kompresor z pracą ciągłą
Flaem 4Neb to sprzęt idealny we wspomaganiu codziennego leczenia i pielęgnacji dróg oddechowych. Wydajny pneumatyczno tłokowy kompresor Flaem F400 pozwala na wielogodzinną pracę ciągłą z niskim poziomem hałasu, umożliwiając kontrolowanie długości inhalacji bez konieczności przerywania pracy urządzenia.
Ergonomiczna budowa
Niewielki rozmiar inhalatora i wbudowana rączka pozwolą na wygodne działanie, a wbudowany uchwyt na nebulizator maksymalnie uprości przygotowanie urządzenia oraz pozwoli na swobodne przerwy w kuracji bez ryzyka wylania płynu. Porządek w trakcie nebulizacji zapewni wbudowany schowek na kabel i zawarta w zestawie praktyczna torba na akcesoria, szczególnie przydatna podróży.
Skuteczne nebulizacje wieloma substancjami czynnymi Zobacz więcej Zobacz mniej Specjalistyczne leki w postaci zawiesin lub roztworów charakteryzują się specyficzną budową, której efektywne podawanie jest zależne od działania inhalatora, wielkości cząsteczek i frakcji respirabilnej.
Wysokie parametry inhalatorów pneumatycznych Flaem umożliwiają nebulizację wieloma popularnymi lekami i substancjami czynnymi, bez utraty ich właściwości. Rodzaje substancji efektywnie nebulizowanych inhalatorami pneumatycznymi Flaem: 1. Kortykosteroidy (GKS) Syntetyczne substancje o silnym miejscowym działaniu przeciwzapalnym i przeciwalergicznym, wykorzystywane w lekach przeciwzapalnych, np. Budezonidzie. 2. ß2-mimetyki (SABA) Stosowane przy ostrych, ciężkich napadach astmy oskrzelowej oraz stanach skurczowych oskrzeli. Wykorzystywane w lekach rozszerzających oskrzela, np. Salbutamolu lub Fenoterolu. 3. Mukolityczne Stosowane przy ostrych i przewlekłych schorzeniach dróg oddechowych, zapaleniu oskrzeli, stanach zapalnych nosa i gardła, mukowiscydozie. Zmniejszają lepkość wydzieliny. Stosowane np. w Ambroksolu 4. Pochodne atropiny Substancje przeciwcholinergiczne o działaniu rozszerzającym oskrzela, stosowane np. w bromku ipratropium. 5. Roztwory soli fizjologicznej Pozwalają oczyścić i nawilżyć drogi oddechowe, rozrzedzając zalegającą wydzielinę. Nebulizacja roztworami soli fizjologicznej to jedna z najstarszych i najskuteczniejszych metod profilaktycznych. 6. Kwas hialuronowy i ektoina Substancje wspomagające ruch wydzieliny w drogach oddechowych. Poprzez absorbcję wody z błony śluzowej i podśluzowej, ograniczają obrzęk ścian dróg oddechowych, pobudzając kaszel i wykrztuszanie.
Różna prędkość inhalacji
Czas trwania inhalacji dostosujesz do swoich potrzeb - prędkość inhalacji zmienisz w zakresie od 0,23 do 0,53 ml na minutę, co zwiększa efektywność i komfort podczas terapii, szczególnie u najmłodszych użytkowników.
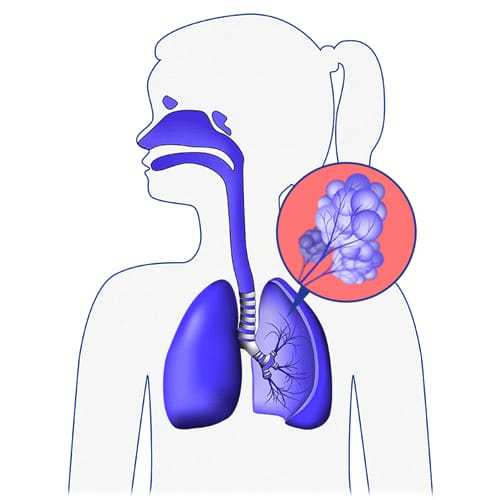
Wysoki wskaźnik frakcji respirabilnej to skuteczniejsza inhalacja
Efektywność podawania leku do dolnych dróg oddechowych określa frakcja respirabilna (FPF), wskazując jaki odsetek cząstek produkowanych przez inhalator jest w odpowiednim rozmiarze do poprawnego przyjęcia przez organizm. Flaem 4Neb, dzięki zaawansowanej technologii nebulizatora RF9, osiąga wskaźnik FPF aż do 83,1%.
(1) Charakterystyka in vitro wykonana przez TÜV Rheinland Italia S.r.l. we współpracy z Uniwersytetem w Parmie. Więcej szczegółów dostępnych jest na życzenie. (2) Dane zebrane zgodnie z wewnętrzną procedurą firmy Flaem. (3) Dane obliczone na podstawie wartości uzyskanych przy użyciu Malvern Spraytec i porównane z wartościami testów przeprowadzonych na Uniwersytecie w Parmie
Dopasowany dla całej rodziny
Lek w postaci mgiełki wdychamy z wykorzystaniem akcesoriów. W zestawie znajdziesz ustnik upraszczający wdychanie, z wbudowanym zaworem zmniejszającym utratę leku oraz maski w dwóch rozmiarach. Wszystkie akcesoria są odpowiednie dla dzieci i dorosłych.
Innowacyjne maski Soft-Touch Maski Flaem, wykorzystujące technologię Soft Touch to specjalistyczne akcesoria z krawędzią wykonaną z miękkiego biokompatybilnego materiału, dopasowującą się bez nieprzyjemnego ucisku, jednocześnie zapewniając szczelną barierę. Dodatkowy komfort przy inhalacji dziecka z użyciem maski zapewnią gumki, które pozwalają utrzymać maskę we właściwej i wygodnej pozycji.
Ogranicznik rozproszenia mgiełki Zarówno ustnik jak i maski zawierają dodatkowe zabezpieczenie przed uciekaniem nebulizowanego leku, czyli ogranicznik rozproszenia mgiełki - otwierający i zamykający się zawór, zsynchronizowany z fazami wdechu i wydechu, który dzięki swojemu działaniu precyzyjniej kieruje mgiełkę leku, zwiększając wydajność i bezpieczeństwo terapii.
Inhalacja wspomagana wdechem Nebulizacja wspomagana wdechem to technika inhalacyjna która wykorzystuje zsynchronizowane z wdechem zawory, minimalizujące utratę leku i ograniczające rozproszenie mgiełki w środowisku.
Wdech Podczas wdechu, zawór w ustniku lub masce zamyka się, co powoduje wytworzenie ciśnienia i otwarcie zaworu w nebulizatorze. Powietrze z zewnątrz jest zasysane do urządzenia, a mgiełka leku kierowana jest bezpośrednio do układu oddechowego.
Wydech W trakcie wydechu zawór w nebulizatorze zamyka się, blokując wypływ mgiełki leku. Wydychane powietrze uchodzi przed nebulizatorem, poprzez uchylony zawór w ustniku lub masce. Dopiero wzięcie wdechu skieruje mgiełkę ponownie w stronę pacjenta.
Dodatkowe akcesoria Zobacz więcej Zobacz mniej Flaem Baby Mask
Bezpieczna inhalacja, odpowiednia nawet dla najmłodszych pacjentów - Flaem Baby Mask to ergonomiczne, silikonowe maseczki dostępne w 3 rozmiarach: dla noworodków, niemowląt i dzieci w wieku 1-3 lat, wyposażone w łącznik wygięty pod kątem 90 stopni, który pozwala na nebulizację na leżąco. To wygodne rozwiązanie dla rodziców oraz bezpieczne dla dziecka. Wszystkie modele Flaem Baby Mask są kompatybilne z inhalatorem Flaem 4Neb.
Nebulizator Rhino Clear®
Kompleksowa opieka nad drogami oddechowymi i toaleta nosa są jeszcze prostsze dzięki Rhino Clear® - to efektywne urządzenie rozpylające, przydatne w leczeniu zatok przynosowych i górnych partii dróg oddechowych, stosowane przy nieżycie nosa, przeziębieniach, alergiach i katarze. Irygator do oczyszczania zatok Rhino Clear® działa w połączeniu ze wszystkimi inhalatorami pneumatyczno-tłokowymi wyprodukowanymi przez Flaem.
Bez bisfenolu i ftalanów 4Neb to bezpieczne i przetestowane urządzenie, wyprodukowane bez szkodliwych substancji, w tym bisfenolu i ftalanów. Sprawdzone pochodzenie i pełna biokompatybilność materiałów w połączeniu z restrykcyjnym procesem zarządzania jakością to gwarancja bezpieczeństwa nebulizacji.
Włoska jakość, znak zgodności TÜV Rheinland Jakość, której można zaufać – inhalator Flaem 4Neb jest zgodny z rozporządzeniem UE 2017/745 dotyczącym wyrobów medycznych, oraz z normami EN 60601-1 i EN 60601-1-11, dotyczącymi bezpieczeństwa i wydajności sprzętu medycznego.Urządzenie jest również certyfikowane znakiem zgodności TÜV Rheinland, niezależnej strony trzeciej, gwarantującej obiektywną opinię.
Wysokiej jakości filtr powietrza Barierą ochronną zarówno dla użytkownika i dla samego sprzętu jest filtr o wysokiej wydajności, który dzięki swojej budowie i dużej gęstości skutecznie oczyszcza powietrze z pomieszczenia zasysane przez kompresor, gwarantując bezpieczną inhalację, bez wdychania zanieczyszczeń, kurzu i pyłków.
Prosta higienizacja Ułatwienie czyszczenia to podstawa - nebulizator i akcesoria z łatwością zdemontujesz, a dzięki wysokiej jakości i wykonaniu z dokładnie przebadanych i wytrzymałych materiałów możesz nie tylko odkazić, ale również zdezynfekować zestaw na trzy sposoby, na przykład gotując nebulizator i akcesoria 10 minut w wodzie demineralizowanej lub destylowanej.
Skład zestawu Kompresor Przewód powietrzny Nebulizator RF9 Ustnik z zaworem Maska Soft Touchmała Maska Soft Touch duża Filtry powietrza Etui Instrukcja obsługi Parametry techniczne
- Marka: FLAEM
- SKU: TOW013676
- Podatek: VAT 8%
- Kod EAN: 8018294014674
- Parametry certyfikowane przez TÜV
- Przepływ powietrza: ok. 9l/min
- Szybkość nebulizacji/podawania: od 0,23ml/min do 0,53 ml/min
- Wielkość cząsteczek MMAD: od 2,49μm do 7,71 μm
- Frakcja respirabilna < 5 μm (FPF)% - do 83,1%
- Tryb pracy: ciągły
- Głośność: 55 dB
- Ciśnienie robocze z nebulizatora: 0,65 bara
- Ciśnienie maksymalne: 1.8 ± 0.3 bar
- Natężenie przepływu powietrza do sprężarki: ok. 9 l/min
- Minimalna podawana pojemność leku: 2 ml
- Maksymalna podawana pojemność leku: 8 ml
- Wymiary: 15 x 21 x 11 cm
- Waga: 1300g
- Zasilanie: Sieciowe, 230V ~ 50Hz 130VA
Certyfikaty, oznakowania i standardy